初步理解JS的事件机制
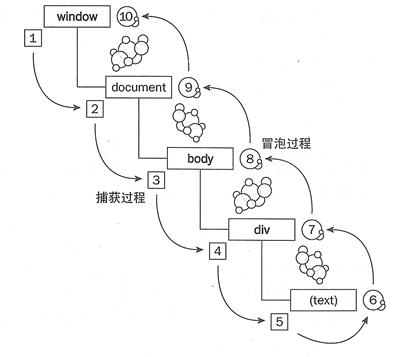
一、事件流(捕获,冒泡)

1 var btn5 = document.getElementById('btn5');
2 btn5.onclick=function(){
3 console.log(this.id);//btn5
4 };

1 var btn2 = document.getElementById('btn2');
2 var handlers = function () {
3 console.log(this.id);
4 };
5
6 btn2.addEventListener('click',handlers,false);
7
8 btn2.removeEventListener('click',handlers.false);

//IE用了attachEvent(),detachEvent(),接收两个参数,事件名称和事件处理程序,通过attachEvent()添加的事件处理程序都会被添加到冒泡阶段,所以平时为了兼容更多的浏览器最好将事件添加到事件冒泡阶段,IE8及以前只支持事件冒泡;
1 var btn3 = document.getElementById('btn3');
2 var handlers2=function(){
3 console.log(this===window);//true,注意attachEvent()添加的事件处理程序运行在全局作用域中;
4 };
5 btn3.attachEvent('onclick',handlers2);

1 //创建的方法是addHandlers(),removeHandlers(),这两个方法属于一个叫EventUtil的对象;但是这个没有考虑到IE中作用域的问题,不过就添加和移除事件还是足够的。
2
3 var EventUtil = {
4 addHandlers: function (element, type, handlers) {
5 if (element.addEventListener) {
6 element.addEventListener(type, handlers, false);
7 } else if (element.attachEvent) {
8 element.attachEvent(on + type, handlers);
9 } else {
10 element['on' + type] = handlers;
11 }
12 },
13 removeHandlers: function (element, type, handlers) {
14 if (element.removeEventListener) {
15 element.removeEventListener(type, handlers, false);
16 } else if (element.detachEvent) {
17 element.detachEvent(on + type, handlers);
18 } else {
19 element['on' + type] = null;
20 }
21 }
22 };


1 var btn4=document.getElementById('btn4');
2 var handlers3=function(){
3 console.log('123')
4 };
5 EventUtil.addHandlers(btn4,'click',handlers3);
6 //……
7 EventUtil.removeHandlers(btn4,'click',handlers3);


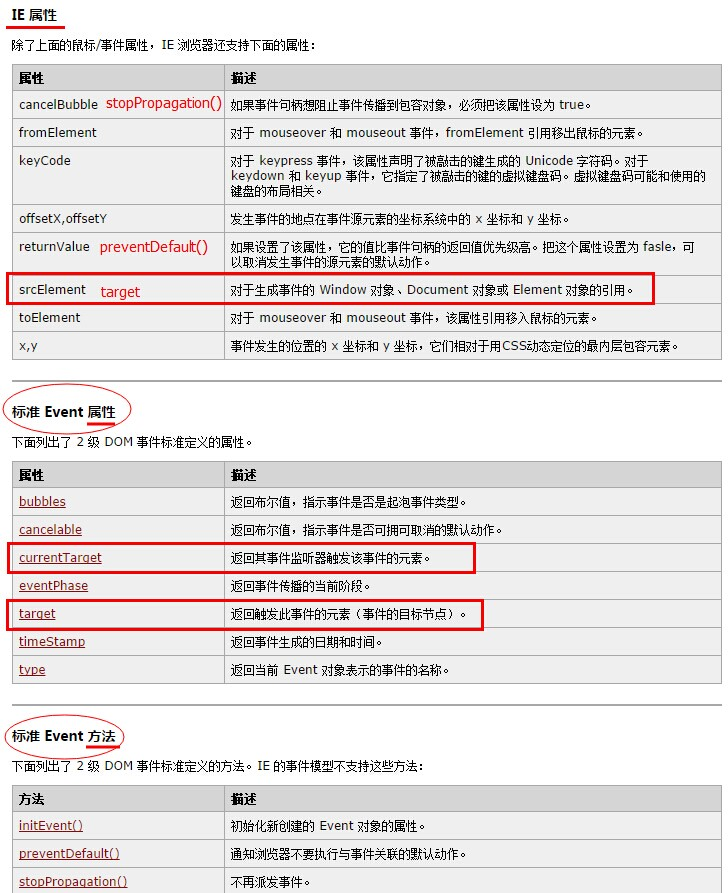
1 //this,target,currentTarget,this===currentTarget
2 $('#outer').on('click','#center',function(e){
3 console.log(this.id);//on()中间的参数是个过滤器,相当于将事件绑定到了#center上;此时点击#center将不会触发事件
4 console.log(e.target.id);
5 console.log(e.currentTarget.id);
6 });
7
8 $('#outer').on('click',function(e){
9 console.log(this.id);
10 console.log(e.target.id);
11 console.log(e.currentTarget.id);
12 });
13
14 event.stopPropagation()不能简单说阻止了事件的冒泡,其实也阻止了事件的继续捕获,确切的说应该是阻止事件的进一步传播
15
16 var d1 = document.getElementById('d1');
17 d1.addEventListener('click', function (evt) {
18 console.log('d1');
19 evt.stopPropagation();
20 }, true);
21 var d2 = document.getElementById('d2');
22 d2.addEventListener('click', function () {
23 console.log('d2');
24 }, true);


1 var d1 = document.getElementById('d1');
2 d1.addEventListener('click', function (evt) {
3 console.log('d1');
4 evt.stopImmediatePropagation();
5 }, true);
6 d1.addEventListener('click', function (evt) {
7 console.log('d1+1');
8 }, true);
9 var d2 = document.getElementById('d2');
10 d2.addEventListener('click', function () {
11 console.log('d2');
12 }, true);



1 var EventUtil = {
2 addHandler: function (element, type, handler) {
3 if (element.addEventListener) {
4 element.addEventListener(type, handler, false);
5 } else if (element.attachEvent) {
6 element.attachEvent(on + type, handler);
7 } else {
8 element['on' + type] = handler;
9 }
10 },
11
12 getEvent: function (event) {
13 return event ? event : window.event;
14
15 },
16
17 getTarget: function (event) {
18 return event.target || event.srcElement;
19 },
20
21 preventDefault: function (event) {
22 if (event.preventDefault) {
23 event.preventDefault();
24 } else {
25 event.returnValue = false;
26 }
27 },
28
29 stopPropagation: function (event) {
30 if (event.stopPropagation) {
31 event.stopPropagation();
32 } else {
33 event.cancelBubble = true;
34 }
35 },
36
37 removeHandler: function (element, type, handler) {
38 if (element.removeEventListener) {
39 element.removeEventListener(type, handler, false);
40 } else if (element.detachEvent) {
41 element.detachEvent(on + type, handler);
42 } else {
43 element['on' + type] = null
44 }
45 }
46
47 };

1 var myBtn=document.getElementById('my-btn');
2 btn.onclick=function(event){
3 event=EventUtil.getEvent(event);
4 EventUtil.preventDefault(event);
5 };

1 var myLinks=document.getElementById('my-links');
2 myHandlers=function(event){
3 event=EventUtil.getEvent(event);
4 var target=EventUtil.getTarget(event);
5
6 switch(target.id){
7 case 'item-1':
8 location.href='http://www.cnblogs.com/lazychen/';
9 break;
10 case 'item-2':
11 document.title='event';
12 break;
13 case 'item-3':
14 console.log('hi');
15 break;
16 }
17 };
18 EventUtil.addHandler(myLinks,'click',myHandlers);

- 因为把事件绑定到了父节点上,因此省了绑定事件。就算后面新增的子节点也有了相关事件,删除部分子节点不用去销毁对应节点上绑定的事件
- 父节点是通过event.target来找对应的子节点的。(事件处理程序中的this值始终等于currentTarget的值,指向的是绑定到的那个元素)
初步理解JS的事件机制的更多相关文章
- js的事件机制二
js的事件机制二 1.给合适的HTML标签添加合适的事件 onchange-----select下拉框 onload-----body标签 单双击-----用户会进行点击动作的HTML元素 鼠标事件 ...
- js的事件机制
js的事件机制 解释:当我们的行为动作满足了一定的条件后,会触发某事务的执行. 内容: 1.单双击事件 单击:onclick 当鼠标单击时候会触发 双击:ondbclick 当鼠标双击时候会触发 2. ...
- 深入理解 JS 引擎执行机制(同步执行、异步执行以及同步中的异步执行)
首先明确两点: 1.JS 执行机制是单线程. 2.JS的Event loop是JS的执行机制,深入了解Event loop,就等于深入了解JS引擎的执行. 单线程执行带来什么问题? 在JS执行中都是单 ...
- 我也来说说js的事件机制
原文链接:http://www.w3cfuns.com/notes/17398/8062de2558ef495ce6cb7679f940ae5c.html 学js,不懂事件机制,基本可以说学了js,就 ...
- 一张图看懂 JS 的事件机制
一.为什么 JavaScript 单线程 假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准? 为了避免复杂性, JS ...
- 深入理解React:事件机制原理
目录 序言 DOM事件流 事件捕获阶段.处于目标阶段.事件冒泡阶段 addEventListener 方法 React 事件概述 事件注册 document 上注册 回调函数存储 事件分发 小结 参考 ...
- node.js 的事件机制
昨天到今天, 又看了一边node 的事件模块, 觉得很神奇~ 分享一下 - -> 首先, 补充下对node 的理解: nodeJs 是一个单进程单线程应用程序, 但是通过事件和回调支持并发 ...
- C#学习之初步理解委托、事件、匿名方法和Lambda
最经在学习LinqtoSql,然后扯到Lambda表达式,然后扯到匿名方法,然后扯到委托,最后扯到事件处理...后来发现对委托这个概念和事件处理这个过程理解得不是很清晰,遂得一下学习笔记.那里说得不对 ...
- js内部事件机制--单线程原理
原文地址:https://www.xingkongbj.com/blog/js/event-loop.html http://www.haorooms.com/post/js_xiancheng ht ...
随机推荐
- JSP的9大内置对象和4打作用域对象
一.9大内置对象 二.4大内置作用域对象
- Xadmin
一.安装 Xadmin pip install https://codeload.github.com/sshwsfc/xadmin/zip/django2 二.导出文件 在公司开发中如何知道项目里别 ...
- Python操作Redis,你要的都在这了!
Redis是一个基于内存的高效的键值型非关系型数据库,存取效率极高,而且支持多种存储数据结构,使用也非常简单.本节中,我们就来介绍一下Python的Redis操作,主要介绍RedisPy这个库的用法. ...
- SIP协议 会话发起协议(二)
SIP - 响应码 SIP响应是由用户代理服务器(UAS)或SIP服务器生成的用于回复客户端生成的请求的消息.这可能是一个正式的确认,以防止UAC转发请求. 响应可能包含UAC所需的一些额外的信息头字 ...
- Linux 学习 (一)
最常用的7个Linux命令: cd:切换目录. pwd:查看当前所在目录. ls:查看目录下的文件. touch:没有文件则创建文件. mkdir:创建目录. mr:remove删除. ...
- 二、Ubuntu16.04安装搜狗wps
1.搜狗: 安装搜狗输入法,下载地址:http://pinyin.sogou.com/linux/(搜索官网下载及安装方法),deb安装方法类似Windows的exe安装,安装后重启生效. 2.wps ...
- Luogu P3170 [CQOI2015]标识设计 状态压缩,轮廓线,插头DP,动态规划
看到题目显然是插头\(dp\),但是\(n\)和\(m\)的范围似乎不是很小.我们先不考虑复杂度设一下状态试试: 一共有三个连通分量,我们按照\(1,2,3\)的顺序来表示一下.轮廓线上\(0\)代表 ...
- 9 斐波那契数列Fibonacci
题目1:写一个函数,输入n,求Fibonacci数列的第n项.该数列定义如下: n=0时,f(n)=0; n=1时,f(n)=1; n>1时,f(n)=f(n-1)+f(n-2) 1. 效率差的 ...
- 【NOIP2012模拟10.25】单元格
题目 在一个R行C列的表格里,我们要选出3个不同的单元格.但要满足如下的两个条件: (1)选中的任意两个单元格都不在同一行. (2)选中的任意两个单元格都不在同一列. 假设我们选中的单元格分别是:A, ...
- contenteditable 光标定位到最后
在Vue做项目时,做了一个div[contenteditable=true]的组件作为文本输入框 在非手动输入值后,光标会丢失,经测试以下这段代码可用,直接将光标定位到最后 function keep ...
