实用|从0到1 搭建Web性能监控系统
工具介绍

1. Statsd 是一个使用Node开发网络守护进程,它的特点是通过UDP(性能好,及时挂了也不影响主服务)或者TCP来监听各种数据信息,然后发送聚合数据到后端服务进行处理。
常见支持的「Graphite」,「ElasticaSearch」,「InfluxDB」 等等 ,它集成了各种语言的客户端API,这里我们使用了jsocol/pystatsd: A Python client for statsd进行数据收集。
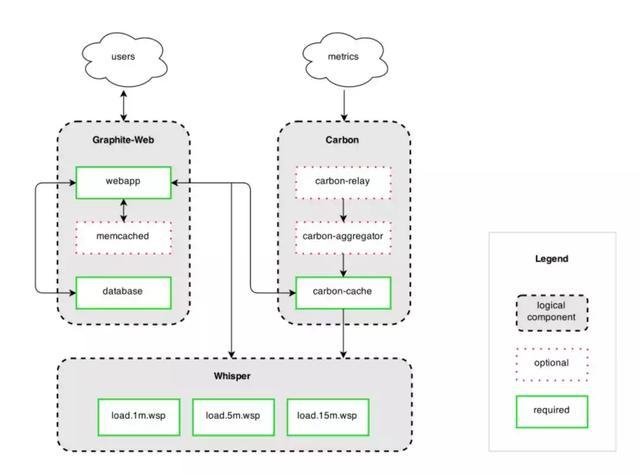
2. Graphite 是一套Python写的开源编程接口,主要是用来收集服务器的及时状态,在这里主要作为statsd的数据后端。分为了三个子项目
- carbon 守护进程,接收StatsD发送过来的原始统计数据。
- whisper 用来存储统计数据的时间序列数据库。
- graphite webapp 用来图形化展示统计数据的web项目
3. Grafana 使用Go开发,可以在界面上设计调整自己的统计图表,支持多重报警,可定制化。
安装
在这里我使用了[synthesize(https://github.com/obfuscurity/synthesize)进行快速安装Graphite和Statsd包,这里面需要注意安装数据在 **/opt/graphite ** 目录下面。这里面我们安装启动了
- service carbon-cache start # statsd数据处理后会进入中转
- service memcached start # 缓存
- service collectd start # 收集服务负载可选
- service apache2 start # 这可以通过使用nginx替换
- service statsite start # statsd的后端服务
这里面需要单独启动graphite-web应用,端口启动:0.0.0.0:8080,后面配置数据源需要使用。
- cd /opt/graphite/
- sudo ./run-graphite-devel-server.py /opt/graphite/
Grafana数据包可以通过手动下载安装也可以通过apt-get 安装
- sudo apt-get install grafana
启动之后访问3000端口就能看到这样一个页面,默认的账号密码:admin,admin可以通过配置github或者google登录。

login
数据收集
Python端我们使用statsd进行数据统一打点到到监控服务器收集
- >>> import statsd
- >>> c = statsd.StatsClient('localhost', 8125)
- >>> c.incr('foo') # Increment the 'foo' counter.
- >>> c.timing('stats.timed', 320) # Record a 320ms 'stats.timed'.
- 这里面我们通过Python把数据收集到statsite,通过Graphite Web服务来进行展示。
配置Graphite
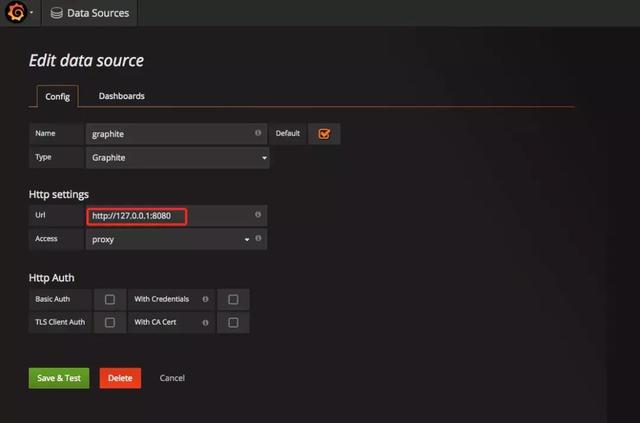
进入Grafana后台,进行配置点击 「Data Sources」进行配置Graphite的数据(来自前端statsd收集)。

data_source
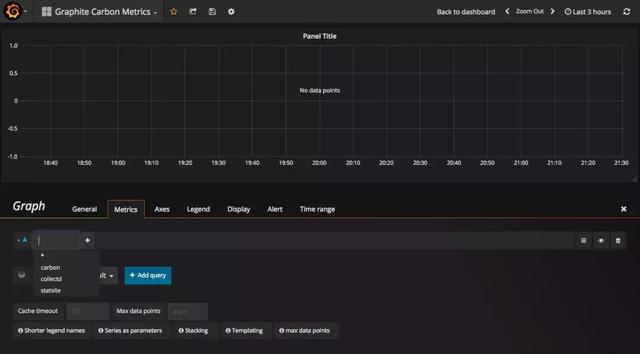
接下来配置对应的数据展示:

add-graph
到此基本的数据配置就完了,恭喜你拥有了一个完整的监控系统。
为了方便理解这里我补充一下,数据从应用内,添加agent,把应用的时间性能数据通过statsd收集发送到服务端,通过carbon统计,whisper存储最后展示在graphite,
其中这里面我们用grafana来替代了graphite原生的UI展示,也就是我们题图的效果。
实用|从0到1 搭建Web性能监控系统的更多相关文章
- 性能监控系统 | 从0到1 搭建Web性能监控系统
工具介绍 1. Statsd 是一个使用Node开发网络守护进程,它的特点是通过UDP(性能好,及时挂了也不影响主服务)或者TCP来监听各种数据信息,然后发送聚合数据到后端服务进行处理.常见支持的「G ...
- [转]Web性能监控自动化探索之路–初识WebPageTest
本文转自:http://www.webryan.net/2013/01/use-webpagetest-to-analyze-web-performance/ 无论是从Velocity 2012还是在 ...
- Sentry Web 性能监控 - Trends
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- web性能监控与分析
注:原文为:andyguo: <web性能监控与分析> 性能测试需要使用不同的工具,结合系统日志,监控服务器.应用等方面的多项指标.以下阐述监控指标.监控工具.瓶颈分析. 服务端监控指标 ...
- [转]基于phantomJS实现web性能监控
1.web性能监控背景描述 上期分享的<Web性能监控自动化探索之路–初识WebPageTest>从依赖webpagetest的角度给出了做性能日常检查的方案,但由于依赖结构相对复杂我们需 ...
- Sentry Web 性能监控 - Metrics
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- 使用Java编写一个简单的Web的监控系统cpu利用率,cpu温度,总内存大小
原文:http://www.jb51.net/article/75002.htm 这篇文章主要介绍了使用Java编写一个简单的Web的监控系统的例子,并且将重要信息转为XML通过网页前端显示,非常之实 ...
- 前端性能监控系统ShowSlow
作者:zhanhailiang 日期:2014-11-14 1. 简单介绍 ShowSlow是开源的前端性能监控系统,提供了下面功能: 前端性能指标数据收集功能:ShowSlow原生提供了数据收集工具 ...
- 多语言应用性能监控系统:Elastic APM
▶ 概述 Elastic APM 是基于 Elastic Stack 构建的应用性能监控系统.通过 Elastic APM 可以监控应用程序,收集有关请求的响应时间.数据库查询.高速缓存调用.外部 H ...
随机推荐
- 性能测试工具 Jmeter GET 请求 参数为 Json 串且参数中存在变量的转化
2.在BeanShell PreProcessor的实现:
- CentOS tcpdump的使用实例
tcpdump是一个用于截取网络分组,并输出分组内容的工具.tcpdump凭借强大的功能和灵活的截取策略,使其成为类UNIX系统下用于网络分析和问题排查的首选工具. 选项: -A 以ASCII格式打印 ...
- python学习第八天二进制和字符编码有关联
计算机所能识别只有0,1这两种状态,但是我们人类用字母,汉字,还有其他语言,那么怎么和计算机进行沟通呢,python编程语言最早unicode,现在统一用utf8,UTF8通用的编码语言,所有语言都包 ...
- Mybatis-技术专区-中的条件查询createCriteria example里面的条件
之前用Mybatis框架反向的实体,还有实体里面的Example,之前只是知道Example里面放的是条件查询的方法,可以一直不知道怎么用,到今天才开始知道怎么简单的用. 在我们前台查询的时候会有许多 ...
- javascript判断chrome浏览器的方法
var isChrome = window.navigator.userAgent.indexOf("Chrome") !== -1; if (isChrome) { alert( ...
- 让 Git Bisect 帮助你
让 Git Bisect 帮助你 英文原文:Letting Git Bisect Help You Git 提供来很多的工具来帮助我们改进工作流程. bisect 命令就是其中之一, 虽然由于使用 ...
- Asp.Netcore使用Filter来实现接口的全局异常拦截,以及前置拦截和后置拦截
原文链接:https://blog.csdn.net/qq_38762313/article/details/85234594 全局异常拦截器: 解决写每个接口都需要去做容错而添加try{ ...
- 【问题解决方案】在某个文件夹下打开命令提示符或Git Bash
参考链接: 百度知道:怎么在某个文件夹下打开命令提示符 问题: 当文件夹比较深时,一直cd进入文件夹内部就显得非常迟缓了. 解决: cmd:打开所需文件夹路径后,在上面的路径显示框中输入CMD,然后回 ...
- [转载]Redux原理(一):Store实现分析
写在前面 写React也有段时间了,一直也是用Redux管理数据流,最近正好有时间分析下源码,一方面希望对Redux有一些理论上的认识:另一方面也学习下框架编程的思维方式. Redux如何管理stat ...
- 二、IDS4配置服务
它是根据定义配置服务Config.cs文件来生成客户端和API使用该服务所需的配置数据. 一.IDS4签名服务 1.为项目添加NuGet包. 2.IDS4服务制定的配置Config.cs. using ...
