UITableView 支持左右滑动(二)
原理:
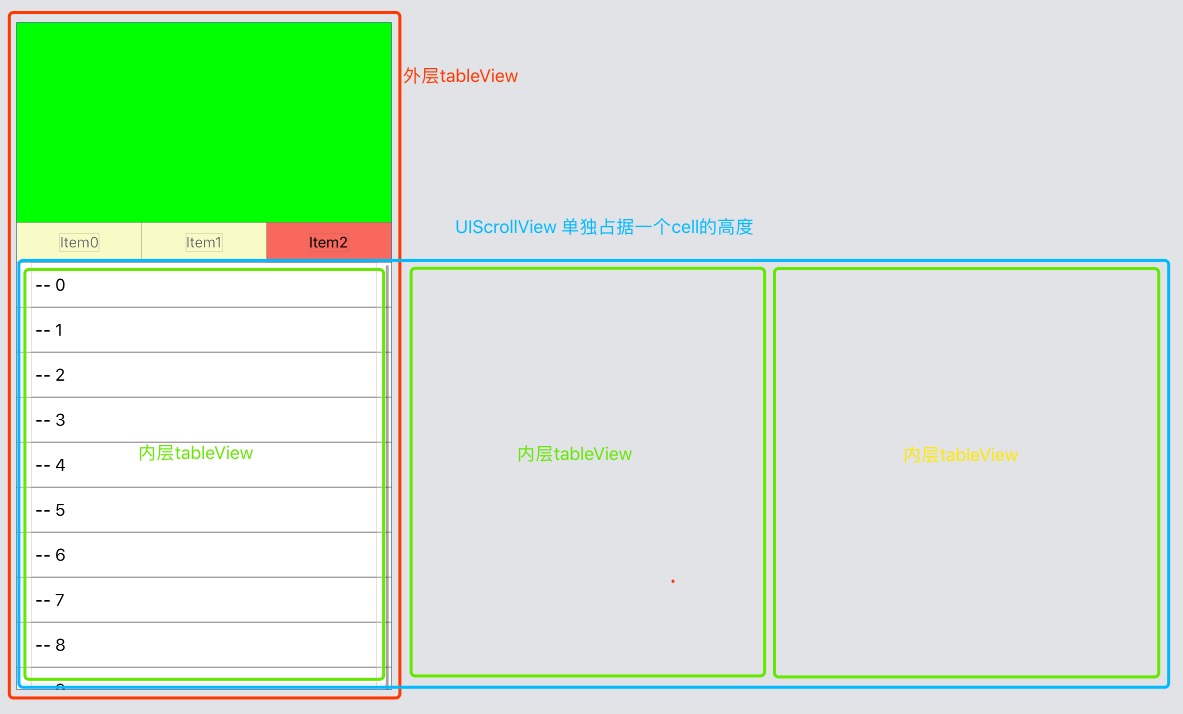
用tableView其中一个cell 来展示一个 UIScrollView, 在scrollview上很像放置子tableView
注意点: 外层tableView需要实现手势代理
/*
若重叠tableview, 内外层的都可以滑动
*/
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer{
if(![otherGestureRecognizer.view isKindOfClass:[UITableView class]]){
return NO;
}
return YES;
}
如图:

关键代码:
是通过监听内外层tableView的偏移量 contentOffset, 来切换哪一个tableView可以滑动, 不可以滑动的tableView 实时设置contentOffset = CGPointZero(来达到不能滚动的目的)
监听外层tableview:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{if (scrollView == self.outTableView) {
CGFloat contentOffsetY = scrollView.contentOffset.y;
if (contentOffsetY == ) {
[self changeOuterTableViewScrollStatus];
}
CGFloat tableViewSectionY = [self.outTableView rectForSection:_horizontalSection].origin.y;
if (contentOffsetY >= tableViewSectionY) {//偏移量超过headerView时候, 则偏移量一直固定为tableViewSectionY, 来达到不能滚动
scrollView.contentOffset = CGPointMake(, tableViewSectionY);
self.canScroll = NO;
[self.currentItemView setTabCanScroll:YES];
}else{
if (!self.canScroll) {
scrollView.contentOffset = CGPointMake(, tableViewSectionY);
}
}
NSLog(@"外层%f ; tbtableViewSectionY:%f",contentOffsetY, tableViewSectionY);
}
}
外层监听通知, 来切换外层tableView可滚动
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(changeOuterTableViewScrollStatus) name:InnerTableViewLeaveTopNotification object:nil];
- (void)changeOuterTableViewScrollStatus{
self.canScroll = YES;
//leaveTop后,每个tableview偏移量恢复
for (UITableView *tb in self.itemViews) {
[tb setContentOffset:CGPointZero];
}
}
- (void)setCanScroll:(BOOL)canScroll{
_canScroll = canScroll;
for (SFHorizontalInnerTableView *tb in self.itemViews) {
[tb setTabCanScroll:!canScroll];
}
}
监听内层tableView:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGFloat contentOffsetY = scrollView.contentOffset.y;
if (contentOffsetY != ) {
NSLog(@"内层tb偏移:%f tabCanScroll:%d",contentOffsetY , self.tabCanScroll);
}
//外部滚动时, 内部通过设置CGPointZero 来控制不能滚动
if (!self.tabCanScroll) {
scrollView.contentOffset = CGPointZero;
}
if (self.tabCanScroll && contentOffsetY < ) {//切换
self.tabCanScroll = NO;
scrollView.contentOffset = CGPointZero;
[[NSNotificationCenter defaultCenter] postNotificationName:InnerTableViewLeaveTopNotification object:nil];
}
// scrollView.showsVerticalScrollIndicator = self.tabCanScroll;
}
UITableView 支持左右滑动(二)的更多相关文章
- UITableView 支持左右滑动(一)
原理如下: SwipeTableView subView 1 : UIScrollView作为容器, 主要负责左右滑动, 每个tableView的顶部设置相同的contentInset subVie ...
- [js开源组件开发]js轮播图片支持手机滑动切换
js轮播图片支持手机滑动切换 carousel-image 轮播图片,支持触摸滑动. 例子见DEMO http://www.lovewebgames.com/jsmodule/carousel-ima ...
- 重磅消息:微信小程序支持长按二维码进入
之前微信小程序一般通过以下入口进入: 而用户经常使用“长按二维码”识别应用的功能一直未开放,据酷客多了解,微信安卓6.5.6内测版已经支持长按二维码识别和进入小程序,意味着把小程序二维码分享给朋友,或 ...
- jquery.qrcode.min.js(支持中文转化二维码)
详情请看:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/jqueryqrcodeminjs/ 今天还是要讲一下关于二维码的知识,前 ...
- UITableView 的横向滑动实现
UITableView 的横向滑动实现 概述 为了实现横向滑动的控件,可以继承类 UIScrollView 或类 UIView 自定义可以横向滑动的控件,这里通过 UITableView 的旋转,实现 ...
- flickity:支持触摸滑动,响应迅速的幻灯片轮播插件
简介:flickity 是一个支持触摸,响应迅速的幻灯片轮播插件.支持环绕滑动.自由滑动.组滑动.自动播放.延迟加载.视差滑动.图片滑动.兼容IE10+, Android 4+, Safari for ...
- Android Widget 开发详解(二) +支持listView滑动的widget
转载请标明出处:http://blog.csdn.net/sk719887916/article/details/47027263 不少开发项目中都会有widget功能,别小瞧了它,他也是androi ...
- html5 touch事件实现触屏页面上下滑动(二)
五一小长假哪都没去,睡了三天,今天晕晕沉沉的投入工作了,但还是做出了一点点效果 上周用html5的touch事件把简单的滑动做出来了,实现了持续页面上下滑动的效果,参考之前 的文章及代码html5 t ...
- Android自定义组合控件:UIScrollLayout(支持界面滑动及左右菜单滑动)
一.前言: 我之前很早的时候,写过一篇<左右滑出菜单>的文章: http://blog.csdn.net/qingye_love/article/details/8776650 用的是对V ...
随机推荐
- charles模拟弱网情况
网络主要需要注意什么场景: 弱网功能测试 无网状态测试 网络切换测试 用户体验关注 下面我们使用charles测试弱网,针对不同网络下的测试 打开charles(抓包软件)
- mysql 数据库表结构对比语句
判断两个数据库互相不存在的表 select a.TABLE_SCHEMA,a.TABLE_NAME from information_schema.TABLES a where a.TABLE_SCH ...
- 详解Twitter开源分布式自增ID算法snowflake(附演算验证过程)
详解Twitter开源分布式自增ID算法snowflake,附演算验证过程 2017年01月22日 14:44:40 url: http://blog.csdn.net/li396864285/art ...
- 专题:性能调优之工具---perf
1. Linux Perf简介 1.1 Perf是什么 Perf 是内置于Linux 内核源码树中的性能剖析(profiling)工具.它基于事件采样原理,以性能事件为基础,支持针对处理器相关性能指标 ...
- js中的对象类型的基本操作
示例 /** * 对象属于一种复合数据类型,在对象中可以保存多个不同数据类型的属性 * 对象的分类: * 1.内建对象 * - 由ES标准定义的对象,在任何ES的实现中都可以使用,比如:Math, * ...
- Redis线上环境做Keys匹配操作!你可以离职了!
转自:https://blog.csdn.net/bntx2jsqfehy7/article/details/84207884一.一个新闻 新闻内容如下:php工程师执行redis keys * 导致 ...
- Git--01 基础 - 远程仓库的使用
目录 Git 基础 - 远程仓库的使用 远程仓库的使用 查看远程仓库 添加远程仓库 从远程仓库中抓取与拉取 推送到远程仓库 查看某个远程仓库 远程仓库的移除与重命名 Git 基础 - 远程仓库的使用 ...
- Linux防火墙--iptables--白名单配置
1.服务器22端口和1521端口开通给指定IP [root@node2 sysconfig]# iptables -t filter -nL INPUT Chain INPUT (policy ACC ...
- Sass-@each
@each 循环就是去遍历一个列表,然后从列表中取出对应的值. @each 循环指令的形式: @each $var in <list> 如果你没有接触过列表,也不要紧,他也非常简单. 在下 ...
- 小程序之背景音乐——wx.backgroundAudioManager
var that = this; const back = wx.getBackgroundAudioManager(); back.onPlay(() => { console.log(&qu ...
