弹性盒子FlexBox简介(一)
一、理解弹性盒子
弹性盒子是CSS3的一种新的布局模式。
CSS3弹性盒子(Flexible Box或flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时,确保元素拥有恰当的行为的布局方式。
引入弹性盒子布局模型的目的:是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
弹性盒子由
弹出容器(Flex container)
弹性子元素(Flex item)组成
弹性容器通过设置display属性的值为flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。
注意:弹性盒子只定义了弹性子元素在弹性盒子内是如何布局的,弹性盒子之外或是弹性子元素内部布局不受影响,弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
正常布局代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性盒子</title>
<style>
main{
background-color: #ccc;
}
main>.item{
background-color: #fcc;
}
</style>
</head>
<body>
<nav style="display:none">
<div class="logo">Logo</div>
<div class="menu">Menu</div>
<div class="user">User</div>
</nav>
<main>
<div class="item">News 1</div>
<div class="item">News 2</div>
<div class="item">News 3</div>
</main>
</body>
</html>
二、引入几个概念:
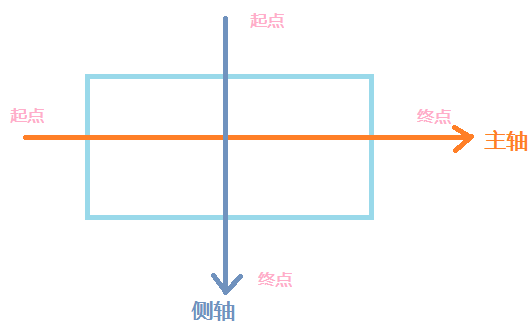
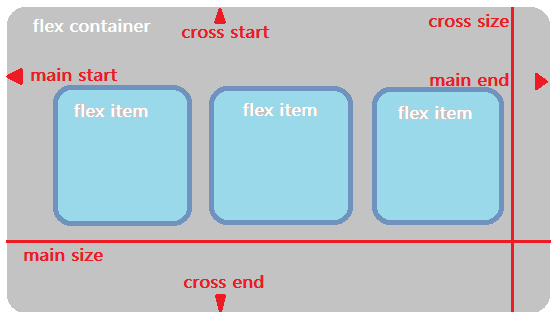
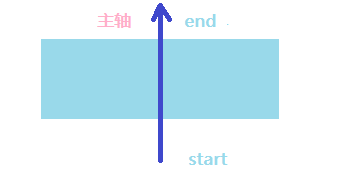
主轴(main axis):伸缩容器的主轴,伸缩项目主要沿着这条轴进行排列布局,主轴不一定是水平的(主要取决于justify-content属性)
主轴起点(main start)和主轴终点(main-end):伸缩项目放置在伸缩容器从主轴起点向主轴终点方向。
主轴尺寸(main size):伸缩项目在主轴方向的高度和宽度主要取决于主轴的尺寸,伸缩项目主要的大小属性要么是宽度要么是高毒属性,由哪一个对着主轴方向决定。
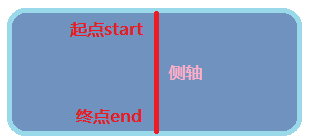
侧轴(cross axis):垂直于主轴的称为侧轴,方向主要取决于主轴的方向。
侧轴起点(cross-start)和侧轴终点(cross-end):伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴尺寸(main size):伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是宽度或高度,由哪一个对着侧轴方向决定。
图片示意:


四、弹性盒子属性
设置父元素的属性
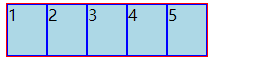
元素普通排列情况下,如果想使其横向排列成一行,可以为子元素设置浮动(float:left),但是父元素没有设置高度话,就会出现高度塌陷(overflow:hidden)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flex Box</title>
<style>
.box{
border:1px solid red;overflow:hidden;
}
section{
width:50px;height:50px;
background-color: lightblue;
float:left;
}
</style>
</head>
<body>
<div class="box">
<section>1</section>
<section>2</section>
<section>3</section>
<section>4</section>
<section>5</section>
</div>
</body>
</html>

普通情况下元素的排列(效果是竖着排列的)
消除默认值
父元素设置边框
子元素设置宽高
设置浮动横着排列(出现高度塌陷,设置overflow)但是这样设置太过麻烦
(一)display属性
属性作用:弹性容器通过为其定义display属性值为flex或是inline-flex 将容器定义为弹性容器。
属性值:
- flex 将对象作为弹性伸缩盒显示
- inline-flex 将对象作为内联(行内)块级伸缩盒显示
代码示例
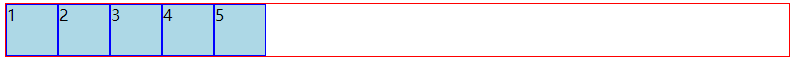
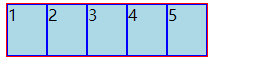
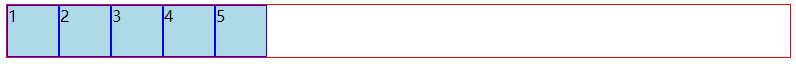
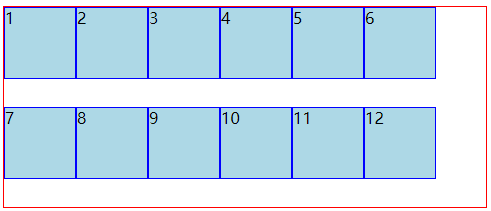
1、设置父元素弹性盒子(display:flex)
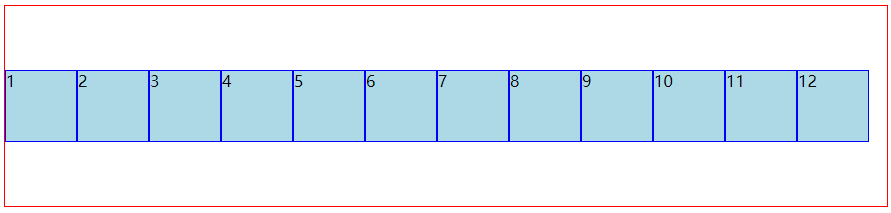
元素横向排列,设置了元素横向排列子元素就不再是块元素而是会横向排成一排。父元素会随着页面大小变化改变尺寸。
<style>
.box{
border:1px solid red;display:flex;
}
section{
width:50px;height:50px;
background-color: lightblue;
border:1px solid blue;
}
</style>

2、设置父元素行内弹性盒( display: inline-flex)
父元素的宽度完全依靠子元素撑开,不会随着页面大小变化改变尺寸。
<style>
.box{
border:1px solid red;display:inline-flex;
}
section{
width:50px;height:50px;
background-color: lightblue;
border:1px solid blue;
}
</style>

(二)flex-direction属性
属性作用:设置伸缩盒主轴和侧轴的起点终点位置,子元素始终按照从起点到终点的方向排列。
属性值:
- row 默认值,主轴横向,起点左侧终点右侧(元素从左向右排列)
- row-reverse 主轴横向反转,起点右侧,终点左侧(元素从左向右排列)
- column 主轴纵向,起点上方,终点下方(元素从上到下排列)
- column-reverse 主轴纵向反转,起点下方,终点上方(元素从下往上排列)
代码示例
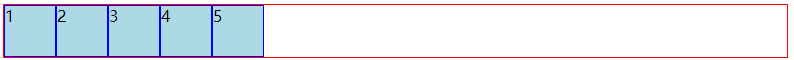
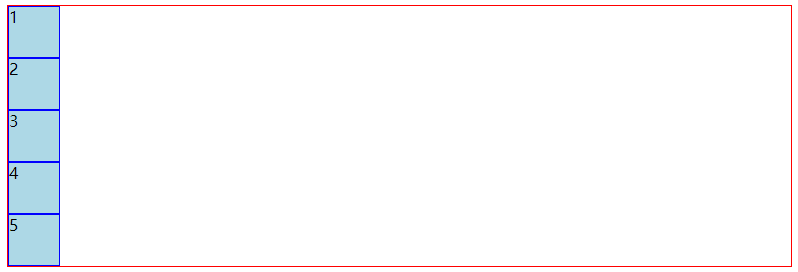
1、设置弹性容器flex-direction:row,主轴横向,起点左侧,终点右侧子元素子元素从主轴的起点向终点排列(默认值)

.box{border:1px solid red;display:flex;flex-direction:row;}

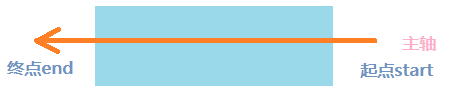
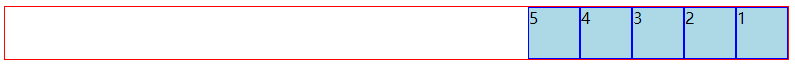
2、设置弹性容器flex-direction:row-reverse。主轴反转,左侧终点,右侧起点子元素从主轴的起点向终点排列,从右向左

.box{border:1px solid red;display:flex;flex-direction:row-reverse;}

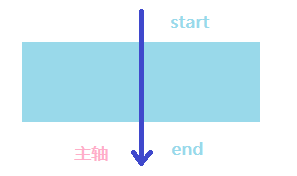
3、设置弹性容器 flex-direction:column。主轴纵向,起点上方,终点下方

.box{border:1px solid red;display:flex;flex-direction:column;}

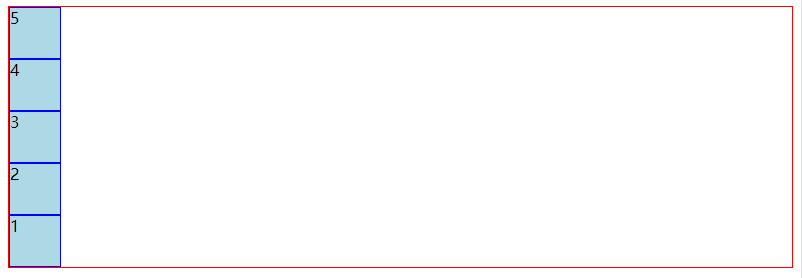
4、设置弹性容器flex-direction:column-reverse。主轴纵向反转,子元素按照主轴的方向排列。

.box{border:1px solid red;display:flex;flex-direction:column-reverse;}

(三)flex-wrap属性
属性作用:设置或检索伸缩盒对象的子元素超出父元素时是否换行
属性值:
- nowrap 当子元素溢出父元素的时候不换行(默认属性)
- wrap 当子元素溢出父元素的时候自动换行
- wrap-reverse 反转wrap排列
(换行默认的是从左向右从上到下,反转之后就是从左向右从下到上)
代码示例
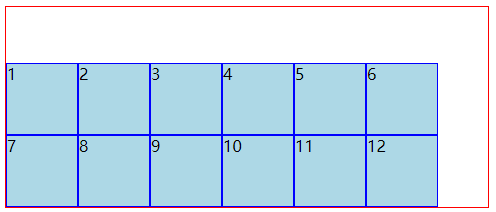
父元素设置不足以放的下子元素的宽度(父元素200px子元素50五个)
普通情况下浮动,放不下的元素会掉下来

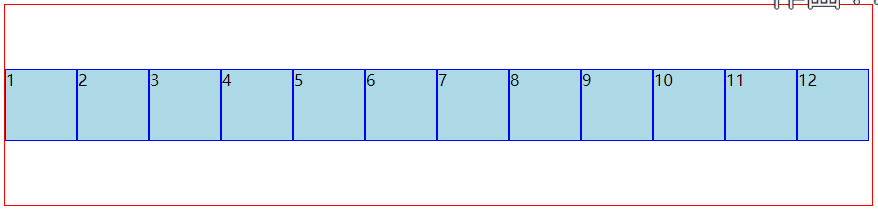
在弹性盒子父元素上设置宽度之后,盒子不会换行,子元素宽度压缩,不给任何设置的情况下,弹性盒子永远不会出现子元素塞不下,溢出父元素的情况
<style>
.box{
width:200px;
border:1px solid red;
display:flex;
}
section{
width:60px;height:50px;
background-color: lightblue;
border:1px solid blue;
}
</style>

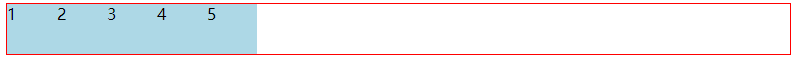
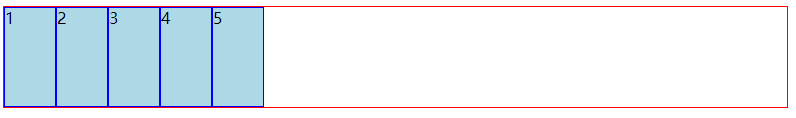
1、弹性容器设置flex-wrap:nowrap(默认值)。
父元素宽度不足以容纳子元素时,会对子元素宽度进行删减,确保子元素可以放进父元素

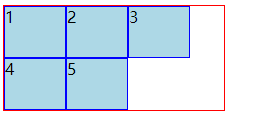
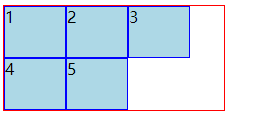
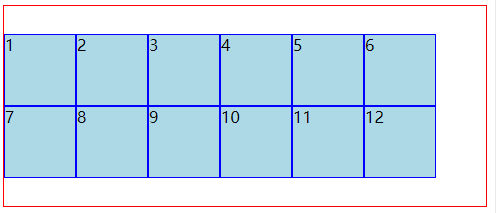
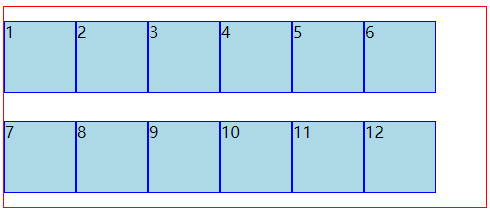
2、弹性容器设置flex-wrap:wrap,对子元素进行强制换行,表现效果和设置了浮动一样。

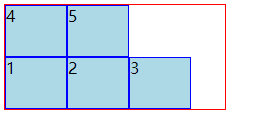
3、弹性容器设置wrap-reverse,反转warp排列,从左向右,从下到上

(四)justify-content属性
属性作用:设置或检索伸缩盒子元素在主轴方向上的排列方式。(可以理解为水平对齐方式)
属性值:
- flex-start 弹性盒子元素向行起始位置对齐(默认情况)
- flex-end 弹性盒子元素向行结束位置对齐
- center 弹性盒子元素向行中间位置对齐
- space-between 子元素平均分布在行内
- space-around 弹性盒子元素平均分布在行内,两端保留子元素与子元素之间间距大小的一半。
代码示例
1、父元素设置display: flex弹性盒子,查看效果对比

2、设置justify-content:flex-end,元素排列起始不变,向右对齐(默认值,所以和只设置display:flex效果相同)

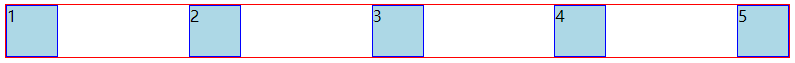
3、弹性容器justify-content:space-between子元素平均分布在行内

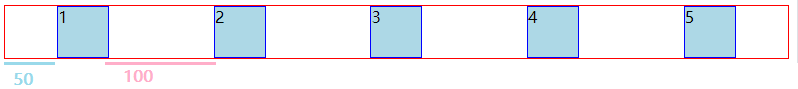
4、弹性容器设置justify-content:space-around。子元素平均分布在行内,两端保留子元素与子元素之间间距大小的一半。(根据浏览器窗口的改变进行放改变)

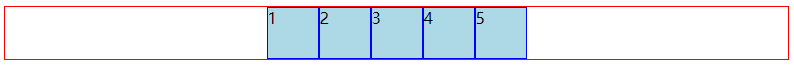
5、父元素设置justify-content:center。子元素居中排列

(五)align-items属性
属性作用:设置或检索弹性盒子元素在侧轴方向的对齐方式。(可以理解为垂直对齐方式)
属性值:
- flex-start设置弹性盒子元素侧轴起始位置的边界紧靠住该行侧轴起始边界
- flex-end设置弹性盒子元素侧轴起始位置的边界紧靠住该行侧轴结束边界
- center 子元素在该行侧轴上居中放置(如果该行尺寸小于子元素的尺寸,则会向两个方向溢出相同的长度)
- baseline 将文字对齐
- stretch 如果未设置元素高度,则将元素拉伸为父元素高度。(默认值)
代码示例
只设置父元素为弹性盒子,不设置子元素高度,子元素会被拉伸到父元素的高度

弹性容器除了stretch外,其他属性值都是,没有设置高度,时子元素会被内容撑开,不会拉伸到父元素的高度
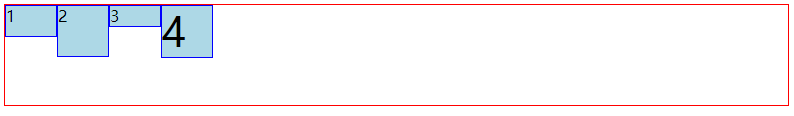
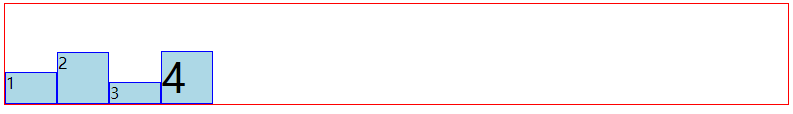
1、弹性容器设置align-items:flex-start时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FlexBox</title>
<style>
.box{
/*width:220px;*/
height:100px;
border:1px solid red;
display:flex;
align-items:flex-start;
}
section{
width:50px;
background-color: lightblue;
border:1px solid blue;
}
</style>
</head>
<body>
<div class="box">
<section style="height:30px">1</section>
<section style="height:50px">2</section>
<section>3</section>
<section style="font-size:40px">4</section>
</div>
</body>
</html>

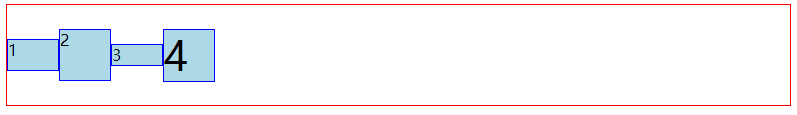
2、align-items:center元素处于正中
.box{
height:100px;border:1px solid red;display:flex;align-items:center;
}

3、baseline 文字底部抵住基线
.box{
height:200px;border:1px solid red;display:flex;align-items:baseline;
}

3、stretch子元素头部贴着侧轴的起点,底部如果没有设置高度则拉伸到和父元素同高

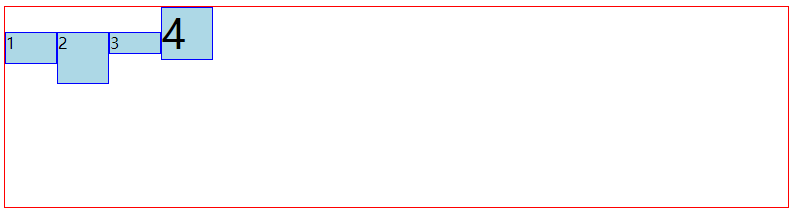
4、弹性容器设置align-items:flex-end时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FlexBox</title>
<style>
.box{
height:100px;border:1px solid red;display:flex;align-items:flex-end;
}
section{
width:50px;
background-color: lightblue;
border:1px solid blue;
} </style>
</head>
<body>
<div class="box">
<section style="height:30px">1</section>
<section style="height:50px">2</section>
<section>3</section>
<section style="font-size:40px">4</section>
</div>
</body>
</html>

(五)、align-content属性
属性作用:用于修改flex-wrap属性行为。类似于justify-content,但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
属性值:
- flex-start 各行向侧轴的起始位置堆叠。
- flex-end 各行向侧轴的结束位置堆叠。
- center 各行向弹性盒容器侧轴的中间位置堆叠
- space-between各行向弹性盒容器中平均分布
- space-around 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
- stretch 各行将会伸展以占用剩余的空间,默认值。

代码实例:
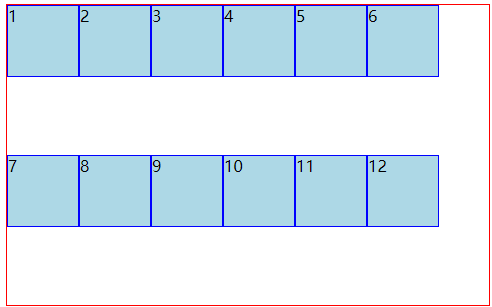
只设置弹性盒子元素换行(flex-wrap:wrap)时,页面压缩,一行不足以放的下所有子元素就会换行,第二行和第一行却不是紧贴在一起,各行将会伸展占满剩余的空间。

1、设置弹性盒容器align-content:flex-start,各行都尽量向侧轴的起点位置堆叠。
.box{
height:300px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: flex-start;
}

2、设置弹性盒容器align-content:flex-end,各行都尽量向侧轴的终点位置堆叠
.box{
height:200px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: flex-end;
}

压缩页面宽度之后:

3、设置弹性盒容器align-content:center,各行都向侧轴中间位置堆叠。
.box{
height:200px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: center;
}

压缩页面之后:

4、弹性容器设置align-content:space-between,如果没有分行的话第一行会挨着侧轴的起点放置,如果分行了,第一行在侧轴的起点,最后一行在侧轴的终点,其他行在容器中间平均分布。
.box{
height:300px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: space-between;
}

如果页面中有很多行:

5、弹性容器设置align-content:space-around,各行按照侧轴在弹性容器中平均分配,上下两行距离侧轴起点和终点的距离为相邻两行之间间距的一半。
.box{
height:200px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: space-around;
}

压缩页面宽度,使子元素分行。

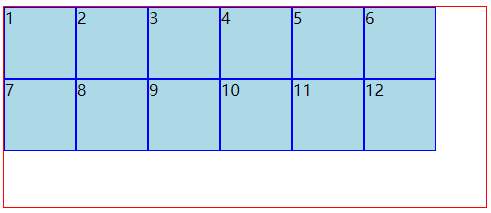
6、设置弹性父元素align-content:stretch,当父元素有高度,子元素换行时,表现效果和仅设置flew-wrap:wrap相同。各行吧父元素里面的多余的空间平分了。
.box{
height:200px;border:1px solid red;display:flex;flex-wrap:wrap;
align-content: stretch;
}

改变父元素的高度

弹性盒子FlexBox简介(一)的更多相关文章
- 弹性盒子FlexBox简介(二)
弹性盒子属性 一.align-content属性 属性作用:用于修改flex-wrap属性行为.类似于justify-content,但它不是设置弹性子元素的对齐,而是设置各个行的对齐. 属性值: f ...
- CSS box-flex属性,然后弹性盒子模型简介
今天做项目的时候发现一个css3的新属性flex 一.什么是flex 它的作用是能够按照设置好的规则来排列容器内的项目,而不必去计算每一个项目的宽度和边距.甚至是在容器的大小发生改变的时候,都可以重新 ...
- css3:神秘的弹性盒子flexbox
请先运行demo <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- CSS box-flex属性,然后弹性盒子模型简介(转)
一.淡淡的开头语 昨天趁着不想工作的时间间隙闲逛24ways,在My CSS Wish List一文中,见到了个新鲜的CSS属性,就是题目中的box-flex,以前没有见过,顿生疑惑,不知是骡子还是马 ...
- 弹性盒子 flexbox 元素居中
1 .navtext{ width:800px; height:600px; border: 1px solid black; justify-content:center; align-items: ...
- 弹性盒子布局flexbox
弹性盒子display:flexbox一般应用于父元素的容器上,然后对子元素来进行弹性布局 设置了flexbox的父元素不能设置具体的宽度与高度的值,而是通过子元素来设置值,父元素弹性的包裹既可 相关 ...
- flexbox 弹性盒子
flexbox 弹性盒子 1.基本知识 container(容器)属性 flex-direction: row | row-reverse | column | column-reverse 属性决定 ...
- Flexbox(弹性盒子)
CSS3属性:这是一个可以让你告别浮动.完美实现垂直水平居中的新特性. Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. 属性介绍: 创建Flex容器 .container ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
随机推荐
- Visdom可视化
Visdom是基于Pytorch的可视化工具 安装方式: pip install visdom 因为Visdom本质上是一个Web服务器,把数据渲染到网页上,因此首先需要运行这个 服务器,如下: py ...
- [19/09/16-星期一] Python的运算符和条件判断语句
一.运算符 (1)算术运算符 + 加法运算符(如果是两个字符串之间进行加法运算,则会进行拼串操作) a = 10 + 5 计算 a = 'hello' + ' ' + 'world' 拼串 - ...
- centos7 无法启动网络(service network restart)错误解决办法(转)
centos7 无法启动网络(service network restart)错误解决办法:(以下方法均为网上COPY,同时感谢原博主分享) systemctl status network.serv ...
- Java GC日志
JVM 命令:-Xms5m -Xmx20m -XX:+PrintGCDetails -XX:+PrintCommandLineFlags -XX:+UseSerialGC [GC (Allocatio ...
- spring boot 整合activemq
1 Spring Boot与ActiveMQ整合 1.1使用内嵌服务 (1)在pom.xml中引入ActiveMQ起步依赖 <properties> <spring.version& ...
- JS中同步与异步
不讲过多定义,举两个例子说明下 例一: console.log(100); setTimeout(function(){ console.log(200); },1000); console.log( ...
- C++中的数组操作符重载
1,本文讲述数组操作符重载,上篇博文的字符串类 string 确实强大,但 string 类 对象还具备 C 方式字符串的灵活性吗?还能直接访问单个字符吗? 1,C 方式字符串灵活性是指能够通过数组 ...
- Qfile
打开方式: void AddStudents::write_to_file(QString src){ QFile file("stu.txt"); if (!file.open( ...
- linux中忘记mysql用户root密码解决方案
1.vim /etc/my.cnf[mysqld]skip-grant-tables ##追加此行,跳过权限表, 2.重启mysqlsystemctl restart mysqld 3.mysql 登 ...
- 搜索专题: HDU2102 A计划
这不知道是公主被抓走了第几次了,反正我们的骑士救就对了(别说了,我都救我都救...);这次的迷宫有些特别,双层,带电梯(?),而且这个电梯还有生命危险,可能会撞死(一层是电梯,一层是墙),或者永远困在 ...
