Source Map调试压缩后代码
在前端开发过程中,无论是样式还是脚本,运行时的文件可能是压缩后的,那这个时候调试起来就很麻烦。
这个时候,可以使用Source Map文件来优化调试,Source Map是一个信息文件,里面储存着原代码位置信息(转换后的代码的每一个位置,所对应的转换前的位置),这样你调试时看到的就是原文件代码。
PS:如果原文件在最后一行有sourceMappingURL的设置:
/*# sourceMappingURL=addgroup.css.map */
那么这个文件就支持source map调试。
sass
sass可以生成SourceMap文件,只需要在相关的config.rb文件加上:
sourcemap = true
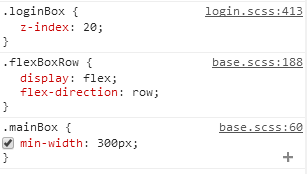
这样Chrome控制台工具看到的就是原sass文件代码:

webpack
在我的《webpack学习总结》中,已经有说明source map调试方法,可以到这里看看。
总结
source map文件的生成应该是构建工具相关,需要时查看工具配置方法,就行了。
参考文献
http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html
Source Map调试压缩后代码的更多相关文章
- 如何利用Grunt生成对应的Source Map文件,线上代码压缩使用chrome浏览器便于调式
如何利用Grunt生成对应的Source Map文件,线上代码压缩使用chrome浏览器便于调式 首先我们来说说为何要生成sourceMap文件呢?简单的说,sourceMap是为了压缩后的代码调式提 ...
- 安装Ruby、Sass在WebStrom添加Watcher实现编辑scss文件时自动生成.map和压缩后的.css文件
前言 这段时间一直在看Bootstrap,V3官方直接提供了Less版本的源码,就先将Less学完了,很简单的语法,学习写Demo都是在Webstorm里写的,配置了Watcher自动编译(详见< ...
- 前端工具-调试压缩后的JS(Source Map的使用)
使用 Source Map 可以在 FF 的调试器. Chrome 的 Sources 和 VSCode 中给压缩前的文件下断点,也可以方便定位错误发生的位置(定位到压缩前的文件). 何为 Sourc ...
- 调试压缩后的Javascript文件:在 Chrome 和 Safari ,选择“脚本”标签,找到相应的文件,然后点击“{}”图标(pretty print,在面板底部)
- 在WebStorm里配置watcher实现编辑less文件时自动生成.map和压缩后的.css文件
[文件(File)]-[设置(Settings)]-[工具(Tools)]-[File Watchers]-[+]-[Less]打开New Watcher配置界面. https://blog.csdn ...
- Source map error
前端访问接口时火狐浏览器控制台出现了这个问题, source map文件是js文件压缩后,文件的变量名替换对应.变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下. 比如压 ...
- Javascript 如何生成Less和Js的Source map
为什么有Source map CSS和JS脚本正变得越来越复杂,为了解决网络瓶颈,大部分源代码都需要经过编译.合并.压缩才能运用到实际环境中.为了减少网络资源占用,源码一般都会经过以下方式处理: 使用 ...
- source map 的原理探究
线上产品代码一般是编译过的,前端的编译处理过程包括不限于 转译器/Transpilers (Babel, Traceur) 编译器/Compilers (Closure Compiler, TypeS ...
- source map
一.source map 概述 我们在打包中,将开发环境中源代码经过压缩,去空格,babel编译转化,最终可以得到适用于生产环境的项目代码,这样处理后的项目代码和源代码之间差异性很大,会造成无法deb ...
随机推荐
- Distribution2:Distribution Writer
Distribution Writer 调用Statement Delivery 存储过程,将Publication的改变同步到Subscriber中.查看Publication Properties ...
- VMware Tools的简易安装---解决Ubuntu 14.10不能满屏显示问题
由于使用的VMware WorkStation是中文破解版,安装时又是简易安装,因此VMware Tools并没有安装上,导致Ubuntu 14.10在VMware中装上之后,并不能满屏显示,如图1所 ...
- Android微信分享图片大于32k进行压缩
微信分享视频的时候,需要传一个图片数组,大小不能大于32k. 解决方案:使用Bitmap自带的compress方法解决了这个问题. 源码如下: <span style="font-si ...
- Percona博客学习总结
1. Upgrading to MySQL 5.7, focusing on temporal types 在MySQL 5.6.4中,对TIME, TIMESTAMP and DATETIME三种时 ...
- T-Sql(四)表关联和视图(view)
今天讲下T-sql中用于查询的表关联和视图,我们平时做项目的时候会遇到一些复杂的查询操作,比如有班级表,学生表,现在要查询一个学生列表,要求把学生所属班级名称也查询出来,这时候简单的select查询就 ...
- phpstorm 63342默认端口怎么修改
phpstorm进行网页调试的时候,默认是加端口号63342,在配置本地php环境的时候默认端口不一定是63342这个,更多的是系统默认的端口号80,那么问题就出现了,如何在phpstorm中将633 ...
- 不行,受不了了,我要记录下这个 bug
我们在使用 java 中使用线程 Thread 的时候,在 run(){ } 里面的如果要传递参数给函数,一般,编译系统都会提示我们,要将这个参数尽可能地设置为 final,即常量,一旦定义就不能再 ...
- 【JUC】JDK1.8源码分析之CountDownLatch(五)
一.前言 分析完了CyclicBarrier后,下面分析CountDownLatch,CountDownLatch用于同步一个或多个任务,强制他们等待由其他任务执行的一组操作完成.CountDownL ...
- 内存中OLTP与内存不足
我已经写了好几次内存中OLTP的文章和”为什么我还不推荐内存中OLTP给用户”.今天我想进一步谈下内存中OLTP背后的内存需求,还有如果你内存不够的话会发生什么. 一切都与内存有关! 我们都知道很久之 ...
- Windows下Thumbnail的开发总结
一.引言 Windows Thumbnail Handler是Windows平台下用来为关联的文件类型提供内容预览图的一套COM接口.通过实现Thumbnail相关的COM接口,就可以为为自定义的文件 ...
