js中的对象类型的基本操作
示例
/**
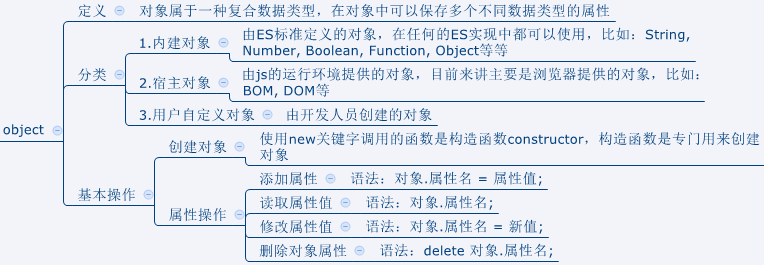
* 对象属于一种复合数据类型,在对象中可以保存多个不同数据类型的属性
* 对象的分类:
* 1.内建对象
* - 由ES标准定义的对象,在任何ES的实现中都可以使用,比如:Math,
* String, Number, Boolean, Function, Object 等等。
* 2.宿主对象
* - 由JS的运行环境提供的对象,目前来讲主要指由浏览器提供的对象,比如:BOM, DOM
* 3.自定义对象
* - 由开发人员自己创建的对象
*
* 创建对象
* - 使用new关键字调用的函数是构造函数constructor,构造函数是专门用来创建对象的函数
* var obj = new Object();
* - 用typeof检查一个对象时,会返回object
* console.log(typeof obj); // object
* 添加属性
* - 在对象中保存的值成为属性
* - 在对象中添加属性,语法:对象.属性名 = 属性值;
* obj.name = 'Lily';
* 读取对象的属性
* - 语法:对象.属性名;
* - 如果读取对象中没有的属性,不会报错而是会返回undefined
* 修改对象的属性值
* - 语法:对象.属性名 = 新值;
* 删除对象的属性
* - 语法:delete 对象.属性名;
*/
// 创建对象obj
var obj = new Object();
// 打印obj的数据类型
console.log(`obj的类型是 ${typeof obj}`); // obj的类型是 object
// 向obj中添加属性
obj.name = 'Lily';
obj.gender = 'male';
obj.age = 35;
// 打印对象obj
console.log(obj); // {name: "Lily", gender: "male", age: 35}
// 采用反引号打印的结果不显示具体的对象内容
console.log(`obj = ${obj}`); // obj = [object Object]
// 读取obj的属性name的值
console.log(`obj.name = ${obj.name}`); // obj.name = Lily
// 打印未定义属性school会显示undefined并未报错
console.log(`obj.school = ${obj.school}`); // obj.school = undefined
// 修改属性name的值
obj.name = 'Jame';
console.log(obj); // {name: "Jame", gender: "male", age: 35}
// 删除属性age
delete obj.age;
console.log(obj); // {name: "Jame", gender: "male"}
总结

js中的对象类型的基本操作的更多相关文章
- js中判断对象类型的几种方法
我们知道,JavaScript中检测对象类型的运算符有:typeof.instanceof,还有对象的constructor属性: 1) typeof 运算符 typeof 是一元运算符,返回结果是一 ...
- js中判断对象具体类型
大家可能知道js中判断对象类型可以用typeof来判断.看下面的情况 <script> alert(typeof 1);//number alert(typeof "2" ...
- js中推断对象详细类型
大家可能知道js中推断对象类型能够用typeof来推断. 看以下的情况 <script> alert(typeof 1);//number alert(typeof "2&quo ...
- 浅解析js中的对象
浅解析js中的对象 原文网址:http://www.cnblogs.com/foodoir/p/5971686.html,转载请注明出处. 前面的话: 说到对象,我首先想到的是每到过年过节见长辈的时候 ...
- JavaScript中判断对象类型方法大全1
我们知道,JavaScript中检测对象类型的运算符有:typeof.instanceof,还有对象的constructor属性: 1) typeof 运算符 typeof 是一元运算符,返回结果是一 ...
- JavaScript中判断对象类型的种种方法
我们知道,JavaScript中检测对象类型的运算符有:typeof.instanceof,还有对象的constructor属性: 1) typeof 运算符 typeof 是一元运算符,返回结果是一 ...
- JavaScript学习12 JS中定义对象的几种方式【转】
avaScript学习12 JS中定义对象的几种方式 转自: http://www.cnblogs.com/mengdd/p/3697255.html JavaScript中没有类的概念,只有对象. ...
- JS中有关对象的继承以及实例化、浅拷贝深拷贝的奥秘
一.属性的归属问题 JS对象中定义的属性和方法如果不是挂在原型链上的方法和属性(直接通过如类似x的方式进行定义)都只是在该对象上,对原型链上的没有影响.对于所有实例共用的方法可直接定义在原型链上这样实 ...
- Js中Map对象的使用
Js中Map对象的使用 1.定义 键/值对的集合. 2.语法 mapObj = new Map() 3.备注 集合中的键和值可以是任何类型.如果使用现有密钥向集合添加值,则新值会替换旧值. 4.属性 ...
随机推荐
- tensor与数组转化
import tensorflow as tfimg1 = tf.constant(value=[[[[1],[2],[3],[4]],[[1],[2],[3],[4]],[[1],[2],[3],[ ...
- [sqlmap 源码阅读] heuristicCheckSqlInjection 探索式注入
上面是探索式注入时大致调用过程,注入 PAYLOAD 1.)("'(.((. , 数据库报错,通过报错信息获取网站数据库类型(kb.dbms),并将保存报错(lasterrorpage). ...
- CSS3 多列布局——Columns
CSS3 多列布局——Columns 语法: columns:<column-width> || <column-count> 多列布局columns属性参数主要就两个属性参数 ...
- 2020年的ARM处理器将超越英特尔
2020年ARM真的会超越英特尔成为世界芯片霸主吗?迄今为止,基于ARM的笔记本电脑一直很流行,但在一两年内你可能会对它们产生不同的印象.该公司对其未来的处理器架构的性能预期提供了一个罕见的看法,这些 ...
- Test 3.27 T3 矩阵
Description 给一个 n*n 的地图,每个格子有一个价格,找一个矩形区域,使其价格总和位于[k,2k] Input 输入 k n(n<2000)和一个 n*n 的地图 Output 输 ...
- Nginx实现反向代理与负载均衡
1.什么是反向代理 使用nginx实现反向代理,Nginx只做请求的转发,后台有多个http服务器提供服务,nginx的功能就是把请求转发给后面的服务器,决定把请求转发给谁. 2.在一个虚拟机上创建两 ...
- 使用 pyenv 管理 Python 版本
http://einverne.github.io/post/2017/04/pyenv.html Posted on 04/22/2017 by Ein Verne | View revisio ...
- Leetcode_131. Palindrome Partitioning_[DFS]
题目链接 Given a string s, partition s such that every substring of the partition is a palindrome. Retur ...
- [CF1167D]Bicolored RBS题解
模拟两个颜色的扩号层数,贪心,如果是左括号,哪边的层数浅就放那边:如果是右括号,哪边的层数深就放那边. 至于层数的维护,两个int就做掉了 放个代码: #include <cstdio> ...
- windows连接ubuntu服务器方式
如图,打开cmd, 输入 ssh imkow@www.dorian.vip 参数解析: ssh:secure shell的缩写 imknow 是用户名 www.dorian.vip 是域名,没有域名 ...
