ant-design如果按需加载组件
Ant Design React按需加载
Ant Design是阿里巴巴为React做出的组件库,有统一的样式及一致的用户体验
官网地址:https://ant.design
1.安装:
npm install ant --save
2.引用:
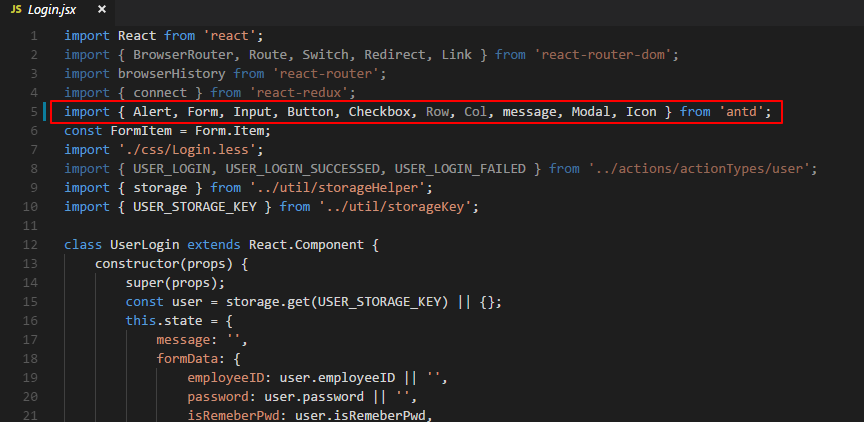
import { Alert, Form, Input, Button, Checkbox, Row, Col, message, Modal, Icon } from 'antd';

3.安装组件
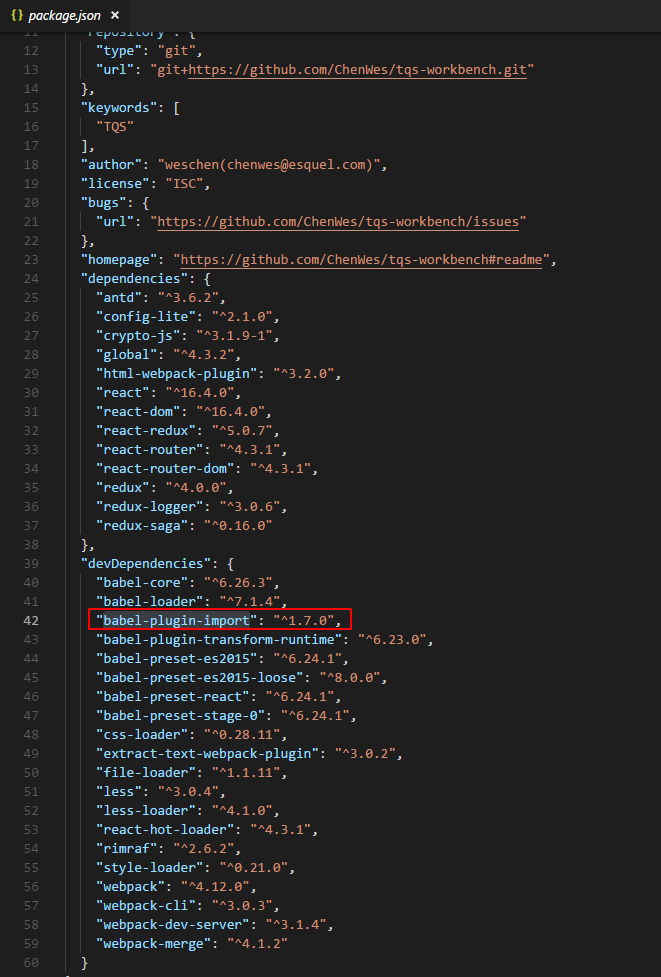
npm install babel-plugin-import --save -D

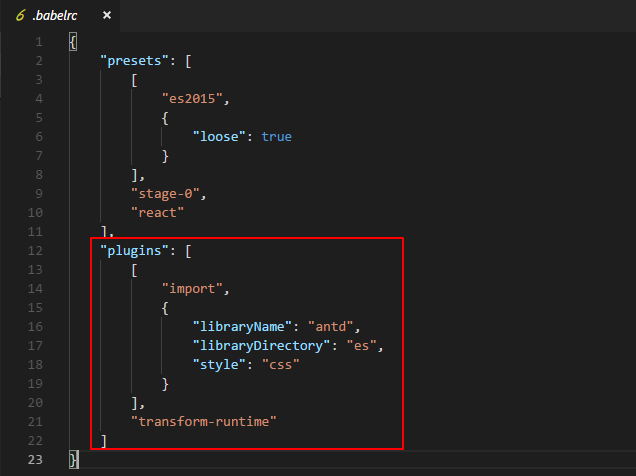
4.按需加载Ant Design,在.babelrc文件中增加以下内容,即可进行按需加载
参考地址:https://ant.design/docs/react/practical-projects-cn

"plugins": [ [ "import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" } ], "transform-runtime" ]


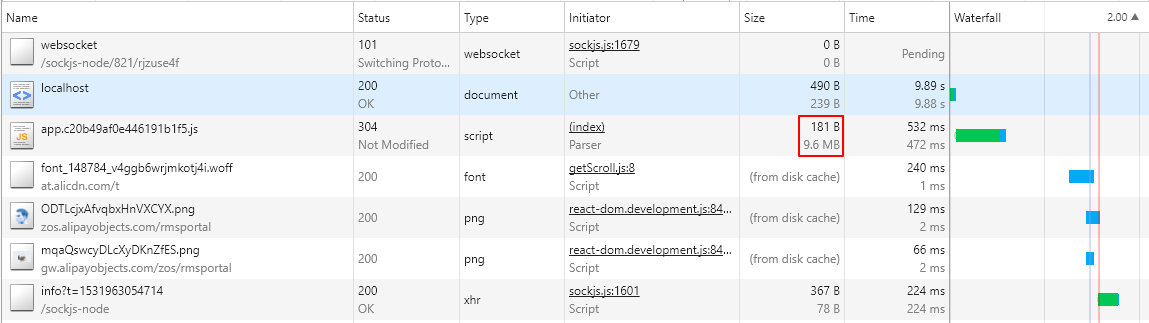
测试:不做第三步及第四步,直接引用及加载Ant组件

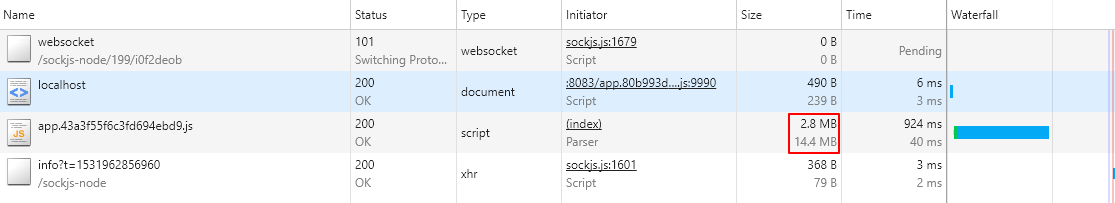
相同代码,增加了第三步及第四步,按需加载Ant组件,发现其中打包出来的文件是比较小的

注意:我现有的项目是全部手写,使用Webpack进行打包,而并不是create-react-app生成的项目模板,如果是使用create-react-app方式生成的项目模板,需要使用另外的方式
请参考《react配置antd的按需加载》
ant-design如果按需加载组件的更多相关文章
- Ant Design按需加载
不eject情况下配置antd按需加载 1.安装 react-app-rewired yarn add react-app-rewired 2. 项目根目录下新建 config-overrides.j ...
- vue按需加载组件,异步组件
说实话,我一开始也不知道什么叫按需加载组件,组件还可以按需加载???后来知道了 学不完啊...没关系,看我的 按需加载组件,或者异步组件,主要是应用了component的 is 属性 template ...
- vue项目优化之按需加载组件-使用webpack require.ensure
require-ensure和require-amd的区别: require-amd 说明: 同AMD规范的require函数,使用时传递一个模块数组和回调函数,模块都被下载下来且都被执行后才执行回调 ...
- 仿ElementUI构建自己的Vue组件库用babel-plugin-component按需加载组件及自定义SASS主题
最近使用ElementUI做项目的时候用Babel的插件babel-plugin-component做按需加载,使得组件打包的JS和CSS包体积大大缩小,加载速度也大大提升,所有想模仿做一个组件库也来 ...
- vue按需加载组件-webpack require.ensure
使用 vue-cli构建的项目,在 默认情况下 ,执行 npm run build 会将所有的js代码打包为一个整体, 打包位置是 dist/static/js/app.[contenthash].j ...
- iview简单使用+按需加载组件的方法(全局和局部)
1,简单使用 vue项目中使用iview非常简单: 首先安装依赖: $ npm install iview --save 会安装最新版本的依赖,安装完成后package.json会出现如下图配置 表示 ...
- 【react学习二】create-react-app 接入antd 并按需加载组件
1.安装 cnpm i babel-plugin-import --save-dev 2.使用 在根目录下的package.json下的bable中添加相应代码 "babel": ...
- vue项目引用 iView 组件——全局安装与按需加载
框架的热度,出现了不少基于Vue的UI组件库,这次项目用到了 iView 这个组件库.使用方法官网很详细. 官网:https://www.iviewui.com/ 这篇文章主要是记录一下npm 全局安 ...
- react中使用antd按需加载(第一部)
什么是react按需加载?简单来说就是当我们引用antd的时候需要引入全局css样式,这会对性能造成一定的影响,那么使用按需加载以后就不需要引入css全局样式了,直接引入功能模块即可,既然需要设置按需 ...
随机推荐
- docker for windows 中 镜像 microsoft/donet 的文件结构
一共有3个文件夹和1个文件: [Program Files] [Users] [Windows] License.txt 使用vs默认生成的dockerfile文件生成后,会新增app文件夹.
- Java——IO
[Java流式输入/输出原理]
- HPU personal training
K - Two Contests 原题链接:https://agc040.contest.atcoder.jp/tasks/agc040_b?lang=en 题目大意: 给一个区间集合,将这些区间分为 ...
- python3.0笔记
python文件头 #!/usr/bin/env python # -*- coding: utf- -*- ''' Created on 2017年5月9日 @author: Administrat ...
- 大数据笔记(一)——Hadoop的起源与背景知识
一.大数据的5个特征(IBM提出): Volume(大量) Velocity(高速) Variety(多样) Value(价值) Varacity(真实性) 二.OLTP与OLAP 1.OLTP:联机 ...
- SQL 基本查询语句
--使用数据库 use date go --创建表班级表 create table classInfo ( classNo ,),--主键约束使用primary key identity classN ...
- Spring_Boot 简单例子
第一步创建项目: 创建项目地址:https://start.spring.io/ 接下来就下载到本地了 跟着加压 接着用idea打开:等待资源下载完成 我写了个简单的:增删改查 项目结构: dao层: ...
- Linux驱动开发7——I/O内存分配
CPU通过物理地址访问DDR和外设,DDR内存称为物理内存地址空间,外设寄存器组称为I/O内存地址空间. ARM采用统一编址,而X86采用独立编制.上一章介绍了DDR内存分配,这一章介绍I/O内存分配 ...
- UVA 1380 A Scheduling Problem
题目链接:https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem ...
- 【tensorflow使用笔记二】:tensorflow中input_data.py代码有问题的解决方法
由于input_data网页打不开,因此从博客找到代码copy: https://blog.csdn.net/weixin_43159628/article/details/83241345 将代码放 ...
