界面设计微信小程序
上一个周期将微信小程序的程序编完了,虽然还有很多需要修改的地方,大体已经完成。剩下的边角料以后再弄
这个周期来学习一下微信小程序的设计。。。。好吧。
首先还是需要看一下微信的设计指南的。地址 https://developers.weixin.qq.com/miniprogram/design/#友好礼貌
在里边的最后有一个东东,就是资源下载。。。。我下载下来了,不知道咋用。但是里边有个 。这个玩意,然后百度了一下这个东东,有一些课程,大概看了一下,原来是个例子库,好东东。
。这个玩意,然后百度了一下这个东东,有一些课程,大概看了一下,原来是个例子库,好东东。
去github下载这个例子库,地址https://github.com/Tencent/weui-wxss/
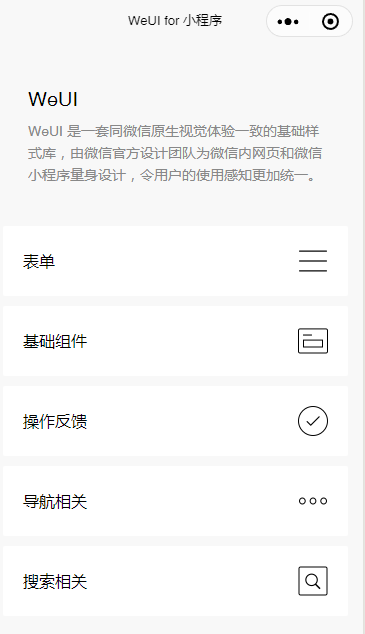
下载下来之后,新建一个项目,然后把他style里边的东东导入进去,然后打开调试,就是下面这个样子

然后在里边找你想要的样式,然后copy到你的代码里,然后就大功告成了。
看一下我的代码。感觉还不错,跟原来比起来有脱胎换骨的美感。哈哈
改动之后的 改动之前的


差距太大了。。。。明天继续搞,还有数据验证一大堆的边角料需要来做。
现在遇到一个问题,就是底部用tabBar 。选择之后,不会重新刷新页面的问题,找了度娘,都说是用switchtab。废话,这个当然没问题,但是我主页下面那个tabBar,我咋用。。。。算了,下班了,明天在研究吧。。。
界面设计微信小程序的更多相关文章
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 微信小程序1
本次项目主要了解及使用微信小程序,以及更好的理解微信动画,wxss,JavaScript,ajax,xml等技术: 借助的平台是java后端设计语言以及微信小程序界面,设计 该系统分为1,个人用户端: ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序全面实战,架构设计 && 躲坑攻略(小程序入门捷径教程)
最近集中开发了两款微信小程序,分别是好奇心日历(每天一条辞典+一个小投票)和好奇心日报(轻量版),直接上图: Paste_Image.png 本文将结合具体的实战经验,主要介绍微信小程序的基础知识.开 ...
- 微信小程序源码推荐
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
- 近期热门微信小程序demo源码下载汇总
近期微信小程序demo源码下载汇总,乃小程序学习分析必备素材!点击标题即可下载: 即速应用首发!原创!电商商场Demo 优质微信小程序推荐 -秀人美女图 图片下载.滑动翻页 微信小程序 - 新词 GE ...
- 微信小程序案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
- 微信小程序源码案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
随机推荐
- 【C/C++】知识点系统复习 (第一周)
2018/12/18 周二 1. C++内存布局分为几个区域,每个区域有什么特点? 主要可以分为 5 个区域, (1) 栈区:由编译器自动分配释放,存放函数的参数值,局部变量的值等.其操作方式类似于数 ...
- Dubbox本地 JAR包部署与安装
Dubbox的jar包并没有部署到Maven的中央仓库中,大家在Maven的中央仓库中可以查找到Dubbo的最终版本是2.5.3 , 阿里巴巴解散了Dubbo团队后由当当网继续维护此项目,并改名为 D ...
- \ HTML5开发项目实战:照片墙
html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
- css float 浮动
CSS Float(浮动) 什么是 CSS Float(浮动)?大理石平台价格 CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列. Float(浮动),往往是用于图像, ...
- idea 使用github
[Toc] #一.首先下载github for window 客户端,或者git客户端 这里只演示gitHub客户端,安装git客户端的话,git.exe很容易找得到. 附上网址:https://de ...
- HTML5: 目录
ylbtech-HTML5: 目录 1.返回顶部 1. http://www.runoob.com/html/html5-intro.html 2. http://www.w3school.com.c ...
- spring+freemarker 乱码解决办法
这样应该可以了~ <!-- freemarker config --> <bean id="freemarkerConfig" class="org.s ...
- WebBrowser常用浏览操作
WebBrowser1.GoHome; //到浏览器默认主页 WebBrowser1.Refresh; //刷新 WebBrowser1.GoBack; //后退 WebBrowser1.GoForw ...
- 跨站请求伪造(CSRF)与跨域问题
1.CSRF定义 伪装来自受信任用户的请求来访问受信任的网站,(攻击者盗用了你的身份,以你的名义发送恶意请求) 产生条件 1.用户要登录受信任的网站,并在本地生成cookie 2.在不退出安全网站的情 ...
- ldap认证服务的搭建
1. Ldap服务介绍 LDAP 全称轻量级目录访问协议(英文:Lightweight Directory Access Protocol),是一个运行在 TCP/IP 上的目录访问协议.目录是一个特 ...
