js中this.index使用

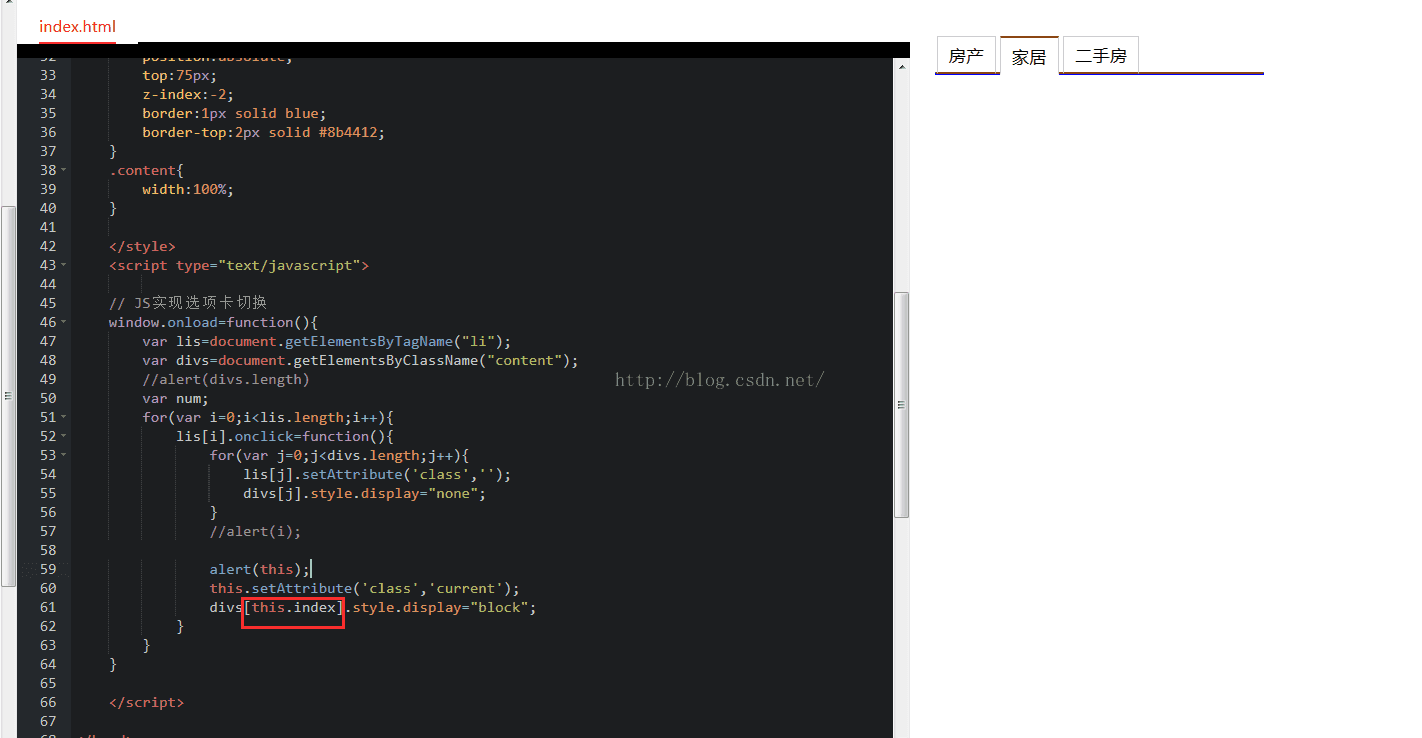
上面圈出的那句没有执行,因为this.index 是undefined,(也不能直接使用i取代this.index,原因是i不是变化的值,使用alert打印输出的i值始终为3)
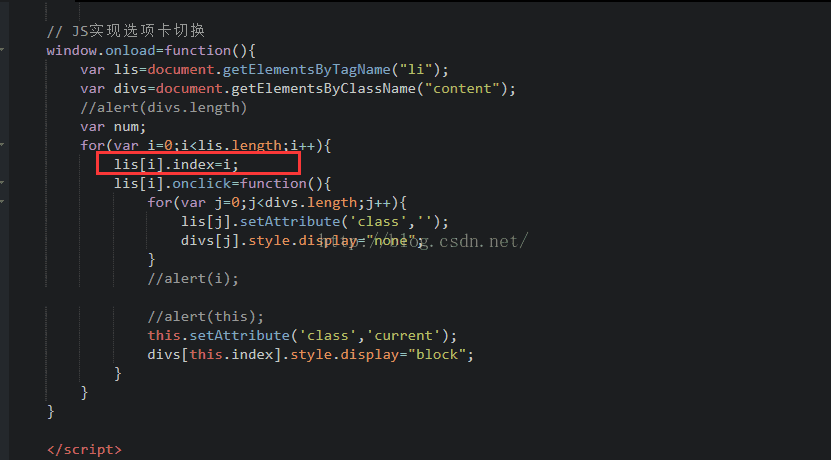
解决方式:在for语句执行时给当前lis[i]设置index值;

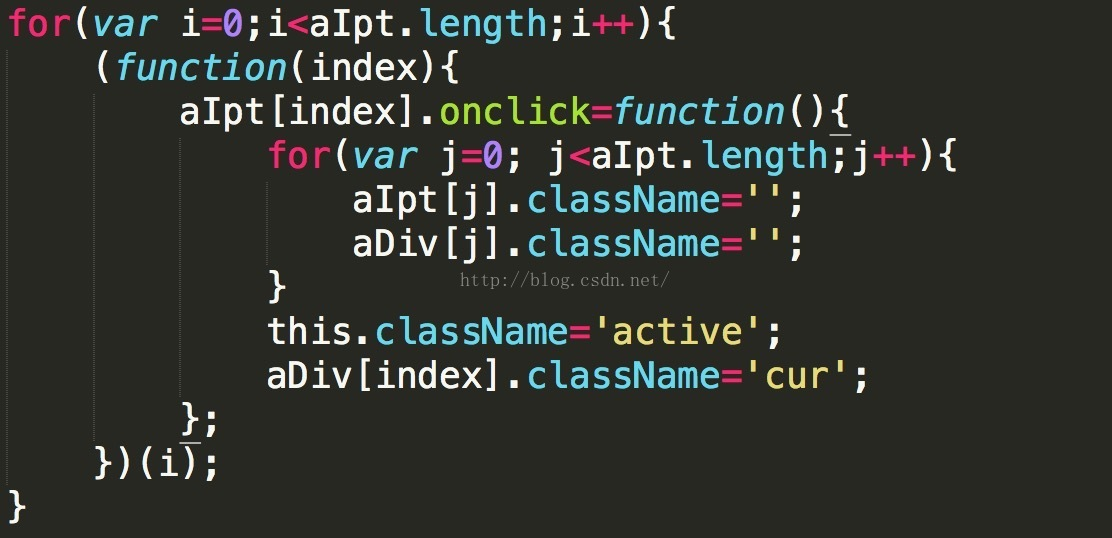
另一种写法是: 其中将i作为函数参数传入,此时的i是变化的;

例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<script>
window.onload=function(){
var aBtn = document.getElementsByTagName('input');
for(var i=0;i<aBtn.length;i++){
aBtn[i].index=i;
aBtn[i].onclick=function(){
alert('i:'+i); //结果永远为3
alert('this.index:'+this.index); //结果:0,1,2
};
}
};
</script>
</head>
<body>
<input type="button" value="btn1" />
<input type="button" value="btn2" />
<input type="button" value="btn3" />
</body>
</html>
js中this.index使用的更多相关文章
- Handlebars.js循环中索引(@index)使用技巧(访问父级索引)
使用Handlebars.js过程中,难免会使用循环,比如构造数据表格.而使用循环,又经常会用到索引,也就是获取当前循环到第几次了,一般会以这个为序号显示在页面上. Handlebars.js中获取循 ...
- vue中config/index.js:配置的详细理解
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- 微信小程序首页index.js获取不到app.js中动态设置的globalData的原因以及解决方法
前段时间开发了一款微信小程序,运行了也几个月了,在index.js中的onLoad生命周期里获取app.js中onLaunch生命周期中在接口里动态设置的globalData一直没有问题,结果昨天就获 ...
- 【repost】JS中的异常处理方法分享
我们在编写js过程中,难免会遇到一些代码错误问题,需要找出来,有些时候怕因为js问题导致用户体验差,这里给出一些解决方法 js容错语句,就是js出错也不提示错误(防止浏览器右下角有个黄色的三角符号,要 ...
- 如何在Node.js中合并两个复杂对象
通常情况下,在Node.js中我们可以通过underscore的extend或者lodash的merge来合并两个对象,但是对于像下面这种复杂的对象,要如何来应对呢? 例如我有以下两个object: ...
- Node.js中的Session,不要觉得简单哦。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .学习网站上有对应 ...
- JS中也可以使用JSTL和EL标签
//往上滑是调用分页 function Ajax(currPage, pageSize) { // ajax后台交互String currPage,String pageSize var el, Pl ...
- 【巩固】JS中的封闭空间
封闭空间的主要思想在于: JS中给一个变量外面加小括号,是不改变任何结果的.比如 var show = function(){ //定义一个名字为show的函数 ); }; show(); //调用名 ...
- 在js中怎么样选择互斥的相邻元素
在使用jquery中,我们通常会选择siblings()去选择相邻元素,使用eq()方法去匹配元素,使用index()获取对应元素的索引值,具体jquery代码如下: <style> *{ ...
随机推荐
- [转载]深入理解iostat
深入理解iostat 前言 iostat算是比较重要的查看块设备运行状态的工具,相信大多数使用Linux的同学都用过这个工具,或者听说过这个工具.但是对于这个工具,引起的误解也是最多的,大多数人对这个 ...
- CodeForces 788B--Weird journey
Time Limit:2000MS Memory Limit:262144KB 64bit IO Format:%I64d & %I64u Description Little ...
- 大哥带的XSS练习LEVE3
0X01DOM-XSS进阶之inner显式输出 首先我们先了解一下DOM型和和其他到底有什么区别 dom就是一个树状的模型,你可以编写Javascript代码根据dom一层一层的节点,去遍历/获取/修 ...
- App可视化埋点技术原理大揭秘
一.背景 运营者能够对用户行为进行分析的前提,是对大量数据的掌握.在以往,这个数据通常是由开发者在控件点击.页面等事件中,一行行地编写埋点代码来完成数据收集的.然而传统的操作模式每当升级改版时,开发和 ...
- CopyOnWriteArrayList使用
1.在遍历操作数量大大超过可变操作是(add,set等等)使用.原因是其可变操作是通过对底层数据进行一次新的复制来实现的. 2.迭代器创建后,其不会反应列表的添加.移除或更改.其迭代器是”快照“风格的 ...
- datagrid数据清空
方法一: 不管是url方式还是加载本地数据的方式,均可以直接使用loadData方法清空数据,一行代码就可以清空: $('#tt').datagrid('loadData',{total:0,rows ...
- [mysql]多个字段确定唯一性-联合唯一索引
一.联合唯一索引项目中需要用到联合唯一索引: 例如:有以下需求:每个人每一天只有可能产生一条记录:处了程序约定之外,数据库本身也可以设定: 例如:t_aa 表中有aa,bb两个字段,如果不希望有2条一 ...
- opengl入门篇二: 索引缓冲对象EBO
在绘制图形的过程中,顶点可能会重复.比如两个三角形组成了四边形,那么,必然有两个点是重复的.因此采用索引的方式,四个点即可描述四边形. // 四个顶点 GLfloat vertices[] = { / ...
- 用roles部署nginx
1.初始化一个role [root@bogon ~]# ansible-galaxy init /etc/ansible/roles/websrvs 查看已经创建的role [root@bogon ~ ...
- JForum论坛安装以及部署(转)
链接地址:https://www.cnblogs.com/Amos-Turing/p/7151009.html 下载JForum2.1.9 包手动放到tomcat的webapps下面, 这次打开网址: ...
