Chrome调试小技巧
前言:
除了我们日常使用的调试方法,在Chrome中,其含有一些有意思的方法,有助于提高我们的开发调试效率。
Sources页
command + p 文件跳转
使用Sublime的人或习惯用command + p 进行文件的跳转,在chrome dev tools中其实也有类似的跳转方法。
command + pcommand + p + 文件名 + : + 数字
command + shift + o 任意方法跳转
Sublime中使用command +R 进行方法跳转,而在dev tools中,可以使用command + shift + o 进行任意方法的跳转。
command + shift + o // 跳转到任意方法
注: 查找某文件中的方法,使用command + p 和 command + shift + o 更配哦~
Elements页
- 使用方向键快,上下键导航,左右键收起展开;
- H键快速隐藏dom(效果相当于给DOM加入visibility: hidden属性,有别于display:none)
- Enter进行快速编辑属性;
- 鼠标右击使用各类方法…
Console页
$_ 表示上次的计算结果
举个栗子
15 * 15$_ * 10
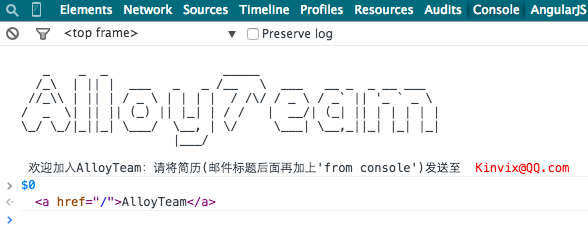
$0 获取当前选中的DOM
选中DOM之后,在控制台输入$0。
$0

注:$1 $2 $3 是获取前几次选的dom,不常用
$(selector) 与 $$(selector) 获取当前选中的DOM
当页面没有引入jQuery等类库的时候,这是我们一般会用。
document.querySelector() 或是 document.querySelectorAll() 来作用dom选择器。
而在Chrome调试中我们可以使用是$(selector) 与 $$(selector)来作为选择器,省去大串代码,如下。
$('body')$$('body')
由上图实际结果看出,$()和$$()获取得到的都是满足选中条件元素的一个集合,相当于document.querySelectorAll()
注: 实验所用chrome版本:40.0.2214.111 (64-bit)
copy(Object) 拷贝对象
copy(document.body)copy($0)
注: 可搭配$0来拷贝当前选择的dom,记得手动黏贴。
console.time & console.timeEnd 计算耗时
对代码执行的耗时情况进行测试时,处理手工在代码中创建前后两个时间戳进行对比,在dev tools中,我们可以使用console.time与 console.timeEnd实现。
console.time("测试用时");var array= new Array(1000000);for (var i = array.length - 1; i >= 0; i--) {array[i] = new Object();};console.timeEnd("测试用时");
关闭Console界面
ESC…
原文源自:AlloyTeam——http://www.alloyteam.com/2015/06/chrome-diao-shi-ji-qiao/
Chrome调试小技巧的更多相关文章
- C语言中的调试小技巧
C语言中的调试小技巧 经常看到有人介绍一些IDE或者像gdb这样的调试器的很高级的调试功能,也听人说过有些牛人做工程的时候就用printf来调试,不用特殊的调试器.特别是在代码经过编译器一些比较复杂的 ...
- 微信移动端web页面调试小技巧
技术贴还是分享出来更加好,希望能对一些朋友有帮助,个人博客 http://lizhug.com/mymajor/微信移动端web页面调试小技巧
- 通过Dapr实现一个简单的基于.net的微服务电商系统(十四)——开发环境容器调试小技巧
之前有很多同学提到如何做容器调试,特别是k8s环境下的容器调试,今天就讲讲我是如何调试的.大家都知道在vs自带的创建项目模板里勾选docker即可通过F5启动docker容器调试.但是对于启动在k8s ...
- JavaScript的兼容小坑和调试小技巧
JavaScript作为一种弱类型编程语言,入门简单,只要稍微注意一下IE方面的兼容性,就可以很好的使用它. 本文主要是对IE兼容的小坑和调试的小技巧进行举例分析,并给出解决方法. 1.var str ...
- 11个强大的Visual Studio调试小技巧
简介 调试是软件开发周期中很重要的一部分.它具有挑战性,同时也很让人疑惑和烦恼.总的来说,对于稍大一点的程序,调试是不可避免的.最近几年,调试工具的发展让很多调试任务变的越来越简单和省时. 这篇文章总 ...
- iOS开发中调试小技巧
对于软件开发而言,调试是必须学会的技能,重要性不言而喻.对于调试的技能,基本上是可以迁移的,也就是说你以前在其他平台上掌握的很多调试技巧,很多也是可以用在iOS开发中.不同语言.不同IDE.不同平台的 ...
- 11个强大的Visual Studio调试小技巧(转)
简介 调试是软件开发周期中很重要的一部分.它具有挑战性,同时也很让人疑惑和烦恼.总的来说,对于稍大一点的程序,调试是不可避免的.最近几年,调试工具的发展让很多调试任务变的越来越简单和省时. 这篇文章总 ...
- MEF依赖注入调试小技巧!
自从哥的项目使用MEF以来,天天那个纠结啊,甭提了.稍有错误,MEF就报错,但就不告诉你哪错了,大爷的. 后来看了MEFX的相关调试方法,感觉也不太理想,根本不够直观的看到错误原因,也许是没有深入学习 ...
- iOS - 开发中调试小技巧
对于软件开发而言,调试是必须学会的技能,重要性不言而喻.对于调试的技能,基本上是可以迁移的,也就是说你以前在其他平台上掌握的很多调试技巧,很多也是可以用在iOS开发中.不同语言.不同IDE.不同平台的 ...
随机推荐
- VTemplate模板引擎的使用--进阶篇
1.<vt:template>与<vt:include>标签的不同 <vt:template>和<vt:include> 标签都包含file属性,如果这 ...
- upc组队赛5 Assembly Required【思维】
Assembly Required 题目描述 Princess Lucy broke her old reading lamp, and needs a new one. The castle ord ...
- Java泛型方法和构造函数
可以在方法声明中定义类型参数,它们在方法的返回类型之前的尖括号中指定.包含泛型方法声明的类型不必是通用类型.可以在非静态方法声明中使用为泛型类型指定的类型参数. 示例 以下代码显示如何为方法m1()定 ...
- 一条简单的 SQL 执行超过1000ms,纳尼?
作者:VipAugus https://juejin.im/post/5ce906a3e51d455a2f2201dc MySQL对我说"Too young, too naive!" ...
- 记录一下list转map
Map<String,String> mapListStream = list.stream().collect(Collectors.toMap(key,value)):key对应key ...
- 异步ajax请求数据处理
jQuery.ajax(url,[settings]) 概述 通过 HTTP 请求加载远程数据. jQuery 底层 AJAX 实现.简单易用的高层实现见 $.get, $.post 等.$.ajax ...
- date -d 对于时间的控制
[root@ ~]# date "+%Y"2019[root@ ~]# date "+%Y%m%d"20190826 [root@localhost ~]# d ...
- ToDoList 增删改查
ToDoList 主要功能 增加数据 删除数据 修改数据 查寻数据渲染页面 1 . HTML页面 <!DOCTYPE html> <html lang="en"& ...
- Mysql安装多版本数据库
1.下载对应版本压缩包 2.解压缩文件 3.到解压缩文件,添加my.ini文件,修改相关的配置,如端口,文件路径等 # For advice on how to change settings ple ...
- SCP-bzoj-1054
项目编号:bzoj-1054 项目等级:Safe 项目描述: 戳这里 特殊收容措施: 直接状压BFS即可,我实现的比较渣..复杂度O(45*216). 附录: #include <bits/st ...
