001/Node.js(Mooc)--基础知识
一。Node.js基础知识
 node.js用C++语言编写。
node.js用C++语言编写。
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
提到JS会想到浏览器【1】交互组件 【2】异步请求
依靠浏览器民javascript引擎解析页面js代码。
Node.js
【1】。可以解析js代码(没有浏览器安全级的限制)
【2】。提供系统级别的API(【1】文件读写 【2】进程的管理 【3】网络通信)
为什么要学习node.js
1.它很火 2。它很强

二。Node.js课程介绍
1。安装node.js
【1】。node.js的版本

【2】windows/linux系统安装node.js
安装较麻烦。需要先准备好环境。
参考视频:https://www.imooc.com/video/6692
【3】Mac安装node.js //查看是否已成功安装
参考视频:https://www.imooc.com/video/6693
可以借助brew安装。brew install node
命令行输入: n 0.10.22 可以下载固定版本。
命令行输入:n,按上下键即可切换node的版本。
查看是否已安装过node.js //xcode-select -p

上述有文件目录则代表已安装,否则未安装。

Mac安装可参见:http://www.cnblogs.com/kaixinyufeng/p/9031662.html
2-1。简单实例: 官网示例
Step1:创建文件夹proxyserver
Step2:打开vscode,导入该文件夹
Step3:proxyserver文件夹下创建子文件夹server,server文件夹下创建server.js文件,并粘贴官网代码
const http = require('http');
const hostname = '127.0.0.1';
const port = ;
const server = http.createServer((req, res) => {
res.statusCode = ;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
Step4: 打开vscode终端,进入server目录下。执行:node server.js 命令,启动node服务
BMAC-C02VX5Y7H:server shiyufeng$ node server.js
Server running at http://127.0.0.1:3000/
地址栏访问:http://127.0.0.1:3000,页面显示内容“Hello World”,则代表"node.js起一个简单的web服务器"成功!!!
2-2。简单实例:--仿mooc
参见:http://www.runoob.com/nodejs/nodejs-http-server.html
开发工具:VSCode
环境准备;node.js / npm
项目架构:创建文件夹(NODEJS)->创建子文件夹(httpRequest)->创建js文件-》填充http请求内容。

命令行进入httpRequest文件夹目录下。node httpServer.js启动node.js服务端。

浏览器地址栏访问:http://127.0.0.1:8888/
显示结果:
nodejs服务器代码:
/**
* node.js组成部分:
* step1:引入require模块:可用require指令来载入Node.js模块
* Step2:创建服务器:服务器可以监听客户端请求,类似于Apache/Nginx等http服务器
* Step3:接收请求与响应请求:服务器很容易创建,客户端可以使用浏览器或终端发送http请求,服务器接收请求数据后返回响应数据
*/
var http = require('http');//node.js自带的http模块,并且把它赋值给http变量 //http模块提供函数createServer,该函数会返回一个对象,这个对象有一个叫做listen的方法,指定这个http服务器监听的端口号。
http.createServer(function (request, response) { //回调函数(request/response) // 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello nodeJs"
response.end('Hello nodeJs\n');
}).listen(); // 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
上述代码可以改写为:
//示例2:
var server =http.createServer(function (request, response) { //回调函数(request/response) // 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World"
response.end('Hello World\n');
}); server.listen(); // 终端打印如下信息
console.log('Server running at http://127.0.0.1:9999/');
当终端启动node.js服务时,显示:

地址栏访问:http://127.0.0.1:9999/ 显示结果:Hello World
3。控制台简单应用
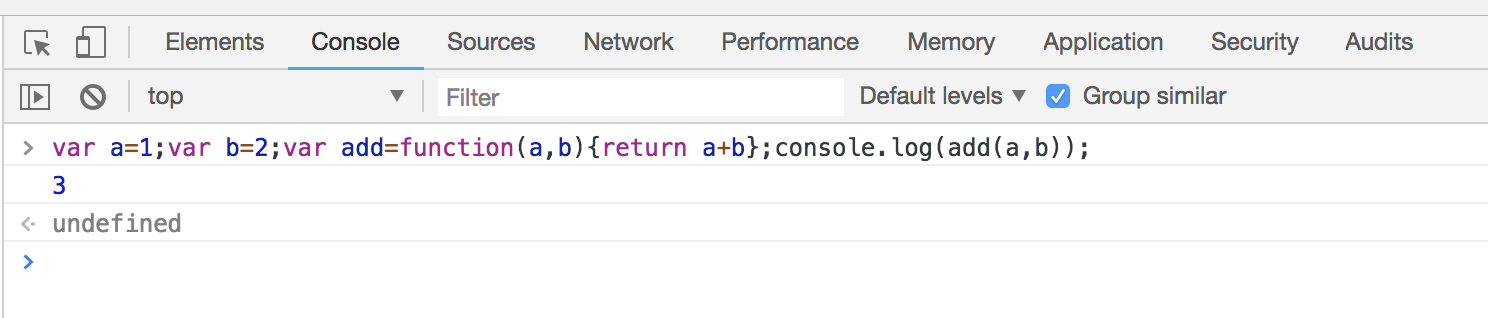
【1】。打开chrome的控制台,可以直接输入要执行的命令。回车即可显示结果。

控制台可直接输入window/document查看其属性

【2】。命令行终端:输入node进入node.js环境,可直接输入要执行的命令。也可以打印结果。

4。node.js的模块与commonjs规范
【1】。模块与包管理工具

【2】Commonjs规范

【3】。规范与实现互为促进

【4】。模块分类

说明:模块与文件间是一一对应的。
根据类型,引入模块可以是
(1)。文件路径引入
(2)。模块名引用(引入非核心模块,模块名会引入到对应的路径中)
非核心模块包括:npm install / 同事创建的本地模块
【5】。模块的流程

示例:当前有一个学校(school),班级(class),班级有教师(teacher)和学生(student),
则学校/班级/教师/学生分别为三个不同的模块。班级要引入教师/学生模块。学校要引入班级模块
Step1:创建包school
Step2:创建学生student.js

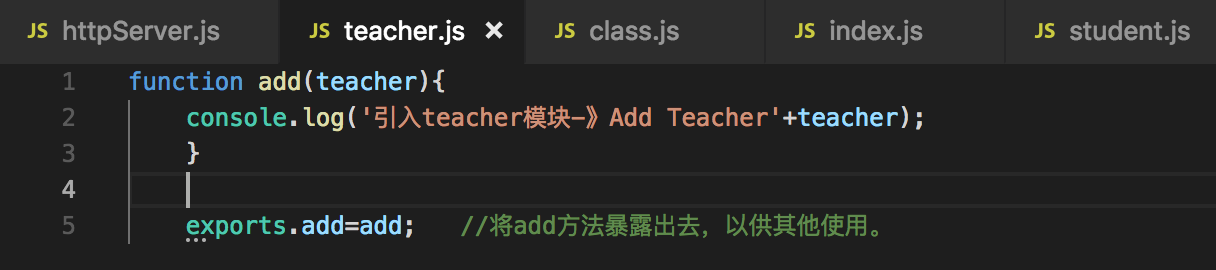
Step3:创建教师teacher.js

Step4:创建班级class.js,并引入teacher.js & student.js

Step5:创建一个启动入口。index.js,引入班级模块,并调用add方法添教师 & 学生

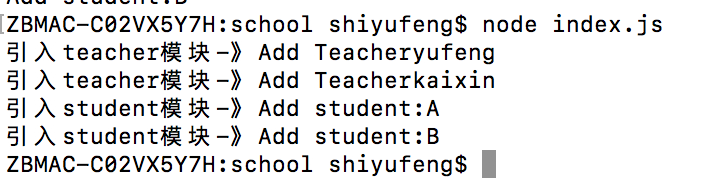
Step6:控制台启动node服务(首选要进入到school文件夹下面。输入命令node index.js)
显示结果:

现将school也对外暴露。则

5。node.js API使用
node.js核心模块:http/url/querystring模块

【1】。URL网址解析
视频:https://www.imooc.com/video/6710
URL文档目录:https://nodejs.org/dist/latest-v8.x/docs/api/url.html
【2】QueryString参数处理利器(序列化/反序列化/转义/反转义)
https://www.imooc.com/video/6711 //视频地址
https://nodejs.org/dist/latest-v8.x/docs/api/querystring.html //Doc地址
常用网址:
001/Node.js(Mooc)--基础知识的更多相关文章
- 002/Node.js(Mooc)--Http知识
1.什么是Http 菜鸟教程:http://www.runoob.com/http/http-tutorial.html 视频地址:https://www.imooc.com/video/6713 h ...
- node.js的基础知识
第一部分知识: .命令行窗口(小黑屏).CMD窗口.终端.shell - 开始菜单 --> 运行 --> CMD --> 回车 - 常用的指令: dir 列出当前目录下的所有文件 c ...
- Node.js的基础知识(一)
一.Buffer类 1.创建缓冲区的三种方式 var buffer = new Buffer(10); console.log(buffer); var buffer2 = new Buffer([1 ...
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- node.js学习(二)--Node.js控制台(REPL)&&Node.js的基础和语法
1.1.2 Node.js控制台(REPL) Node.js也有自己的虚拟的运行环境:REPL. 我们可以使用它来执行任何的Node.js或者javascript代码.还可以引入模块和使用文件系统. ...
- Node.js系列基础学习----安装,实现Hello World, REPL
Node.js基础学习 简介 简单的说 Node.js 就是运行在服务端的 JavaScript.Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台.Node.js是一 ...
- Node.js npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的. node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行.Node.js的出现,使得前后端使用同一种语言,统一 ...
- node.js零基础详细教程(7.5):mongo可视化工具webstorm插件、nodejs自动重启模块Node Supervisor(修改nodejs后不用再手动命令行启动服务了)
第七章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- Node.js系列基础学习-----回调函数,异步
Node.js基础学习 Node.js回调函数 Node.js异步编程的直接体现就是回调,异步编程依托回调来实现,但不是异步.回调函数在完成任务后就会被调用,Node有很多的回调函数,其所有的API都 ...
随机推荐
- 详解 nginx.conf 配置文件
Nginx 配置文件主要分为 4 部分: Main 全局设置:影响其他所有设置 Server 主机设置:配置指定的主机和端口 Upstream 负载均衡服务器设置 :设置一系列的后置服务器 Locat ...
- PAT Basic 1037 在霍格沃茨找零钱 (20 分)
如果你是哈利·波特迷,你会知道魔法世界有它自己的货币系统 —— 就如海格告诉哈利的:“十七个银西可(Sickle)兑一个加隆(Galleon),二十九个纳特(Knut)兑一个西可,很容易.”现在,给定 ...
- mysql查看内存使用情况
SELECT table_name '表名称',table_rows '数据量(万)',data_size '磁盘(G)'FROM (SELECT table_name table_name, tru ...
- 在国外搭建 Web 服务器 - Linode VPS
在国外搭建 Web 服务器 - Linode VPS 买一台虚拟服务器(VPS),把你网站放在上面跑跑,找找感觉,平时也可以用它来练习.前几天,搜索到了有人推荐 Linode 的 VPS,昨天又有朋友 ...
- pandas、matplotlib、Numpy模块的简单学习
目录 一.pandas模块 二.matplotlib模块 1.条形图 2. 直方图 3.折线图 4.散点图+直线图 三.numpy 一.pandas模块 pandas是BSD许可的开源库,为Pytho ...
- Centos7 离线安装 php7
问题:因内部管控,机器无法连接公有yum源安装php. 正常安装php7可以参考CentOS7.2 安装 PHP7.2 下面的代码也是一种方法 yum -y install libmcrypt lib ...
- Java中日期
package com.shiro.springbootshiro; import java.text.SimpleDateFormat; import java.util.Date; /** * 作 ...
- python 存取字典dict
数据处理的时候主要通过两个函数(1):np.save(“test.npy”,数据结构) ----存数据(2):data =np.load('test.npy") ----取数据 1.存列表 ...
- PG_CONFIG-NOTFOUND
- RedHat下使用gcc编译HelloWorld.cpp
gcc ./HelloWorld.cpp 错误: /tmp/ccZuz3Ca.o:(.eh_frame+0x12): undefined reference to `__gxx_personality ...
