CSS3 的背景属性
㈠background-size 属性
⑴background-size 属性规定背景图片的尺寸。
⑵在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许在不同的环境中重复使用背景图片。
⑶能以像素或百分比规定尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。
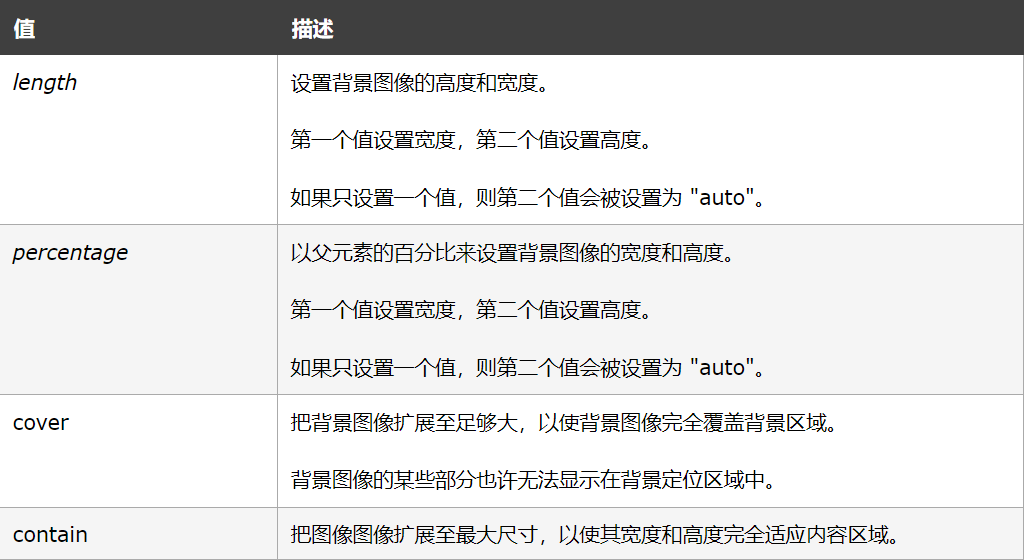
⑷语法:background-size: length|percentage|cover|contain;

⑸示例1:调整背景图片的大小
<!DOCTYPE html>
<html>
<head>
<style>
body
{
background:url(../图片/7.jpg);
background-size:200px 160px;
background-repeat:no-repeat;
padding-top:150px;
}
</style>
<title>调整背景图片大小</title>
</head> <body>
<p>上面是缩小的背景图片。</p> <p>原始图片:<img src="../图片/7.jpg"></p> </body>
</html>
效果图:

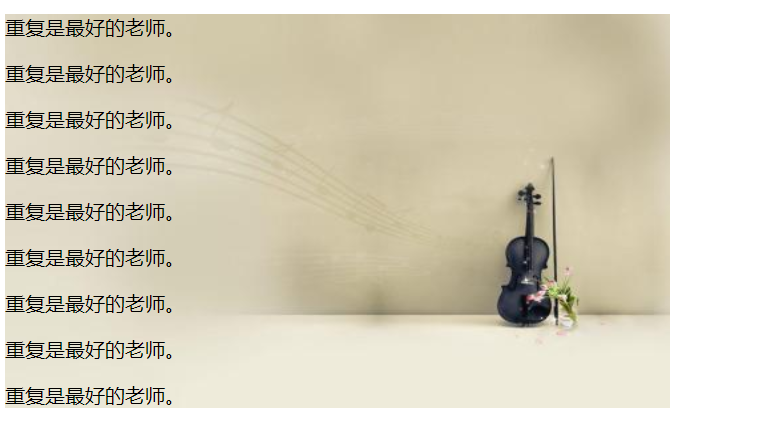
⑹示例2:对背景图片进行拉伸,使其完成填充内容区域
<!DOCTYPE html>
<html>
<head>
<style>
div{
background:url(../图片/8.jpg);
background-size:35% 100%;
background-repeat:no-repeat;
}
</style>
<title>对背景图片进行拉伸,使其完成填充内容区域</title>
</head>
<body> <div>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
</div> </body>
</html>
效果图:

㈡background-origin 属性
⑴background-origin 属性规定 background-position 属性相对于什么位置来定位。
⑵如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
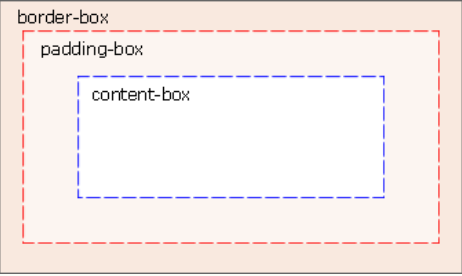
⑶background-origin 属性规定背景图片的定位区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域。

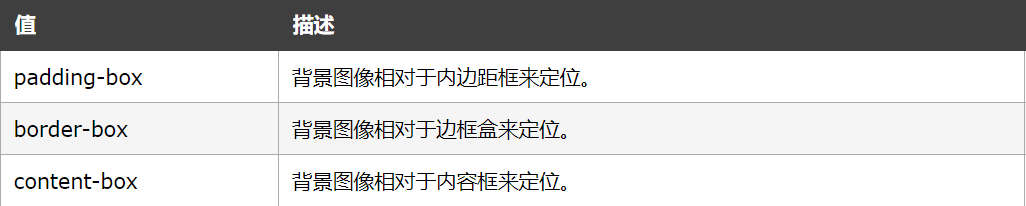
⑷语法:background-origin: padding-box|border-box|content-box;

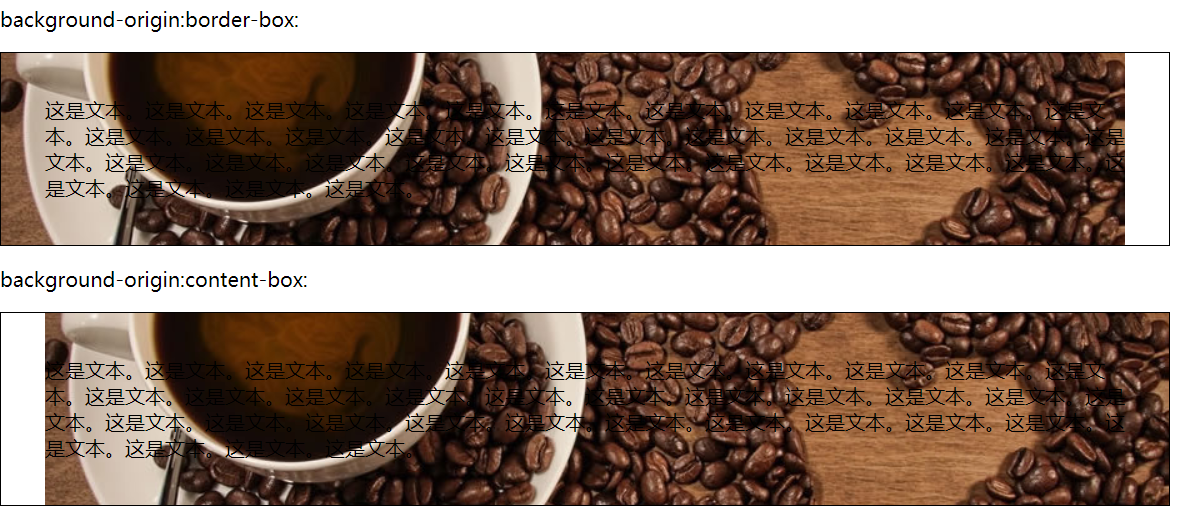
⑸示例:在 content-box 中定位背景图片
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('1.jpg');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body> <p>background-origin:border-box:</p>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div> <p>background-origin:content-box:</p>
<div id="div2">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div> </body>
</html>
效果图:

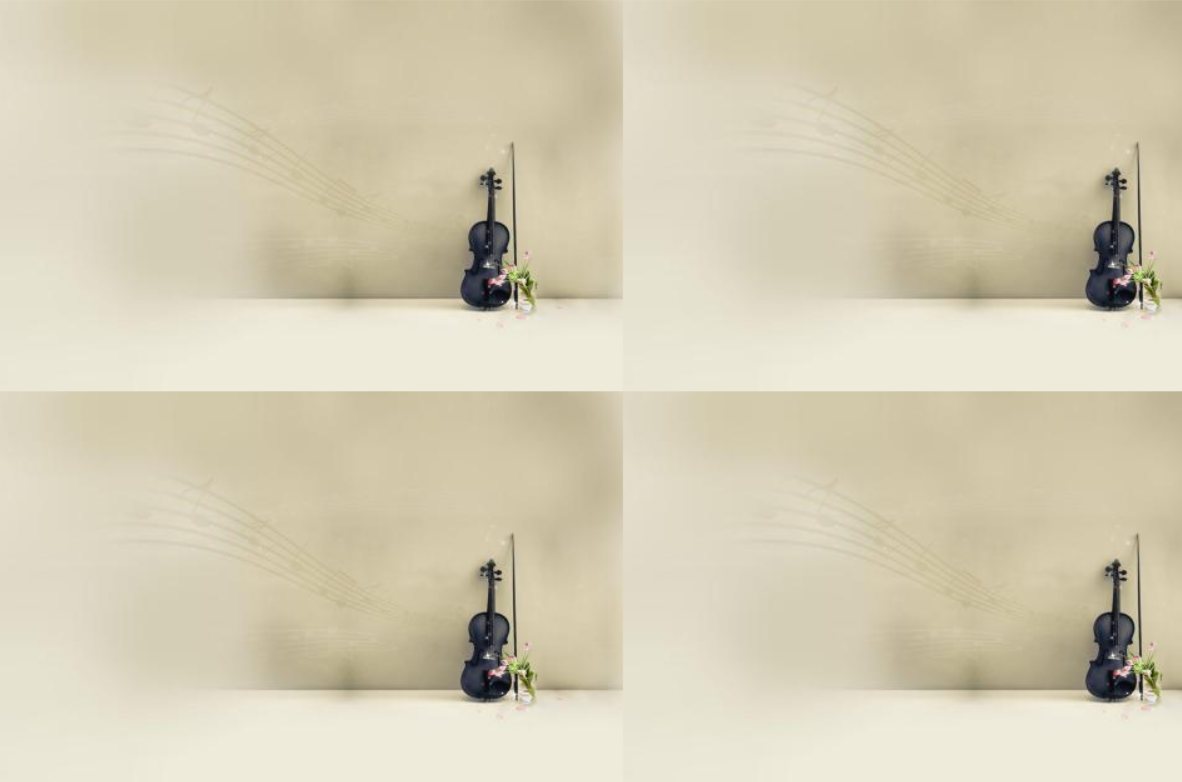
㈢多重背景图片
<!DOCTYPE html>
<html>
<head>
<style>
body
{
background-image:url(../图片/8.jpg),url(../图片/7.jpg);
}
</style>
<title>多重背景</title>
</head>
<body> </body>
</html>
效果图:

㈣background-clip 属性
⑴background-clip 属性规定背景的绘制区域。
⑵语法:background-clip: border-box|padding-box|content-box;

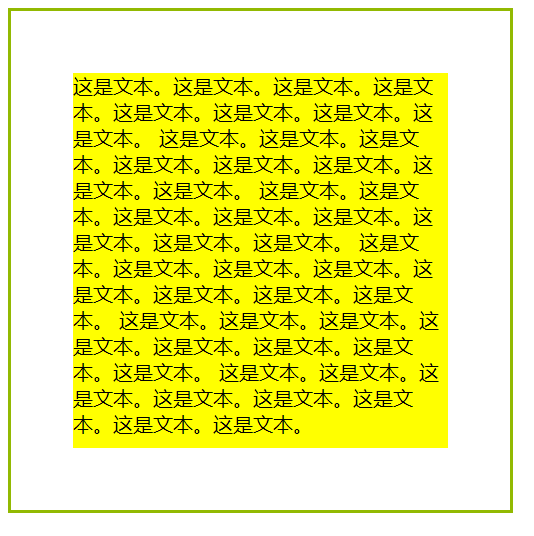
⑶示例:规定背景的绘制区域
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:300px;
padding:50px;
background-color:yellow;
background-clip:content-box;
border:2px solid #92b901;
}
</style>
<title>规定背景的绘制区域</title>
</head>
<body> <div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div> </body>
</html>
效果图:

希望有所帮助!
CSS3 的背景属性的更多相关文章
- Css3新增背景属性
1.background-origin 背景的起始位置 background-origin: border-box || padding-box || content-box; 案例初始化: 代码: ...
- css3之背景属性之background-size
一.相关属性: background-image: url(“./img/a.jpg”); //设置元素背景图片 background-repeat: repeat/no-repeat: //设置背景 ...
- CSS 常用样式 – 背景属性
一.背景颜色 background-color 属性名:background-color 作用:在盒子区域添加背景颜色的修饰 加载区域:在 border 及以内加载背景颜色 属性值:颜色名.颜色值 & ...
- CSS3 背景属性
CSS3 background-size 属性 div {background:url(bg_flower.gif);-moz-background-size:63px 100px; /* 老版本的 ...
- 你不知道的CSS背景—css背景属性全解
CSS背景在网页设计中使用频率非常高,然而对于这个开发人员很熟悉的CSS属性,却隐藏着许多不为初级开发人员熟知的细节,这篇文章尝试扒开这层不为人知的面纱. 首先列举一下CSS中关于元素背景的所有属性并 ...
- CSS背景属性Background详解
[转] 本文详解了CSS的背景属性Background,包括CSS3中新增的背景属性.如果你是个CSS初学者,还可以查看之前介绍的CSS浮动属性和CSS透明属性详解. CSS2 中有5个主要的背景(b ...
- CSS3之背景剪裁Background-clip
CSS3之背景剪裁Background-clip是CSS3中新添加的内容.这个属性还是比较简单的,主要分五个属性值:border.padding.content.no-clip和text.下面将针对这 ...
- css3的一些属性
以前还没有注意过css的一些属性,近期发现有一些样式很好用,现在整理一遍. CSS3 动画属性 @keyframes : 规定动画 可以通过keyframes 改变一个块的样式当然这是要配合anima ...
- css2和CSS3的background属性简写
1.css2:background:background-color || url("") || no-repeat || scroll || 0 0; css3: backg ...
随机推荐
- PTA(Basic Level)1006.Sign In and Sign Out
At the beginning of every day, the first person who signs in the computer room will unlock the door, ...
- ABC136E Max GCD
Thinking about different ways of thinking. --- LzyRapx 题目 思路比较容易想到. Observations: 每次操作过后和不变. 枚举和的因子 ...
- 使用Python基于OpenCV的验证码识别
Blog:https://blog.csdn.net/qq_40962368/article/details/89312429(Verification_Code_Identification) 步骤 ...
- IntelliJ IDEA setup JDK无效
参考 问题现象:功能全部爆红,总是提示“setup JDK”,设置JDK后无效.但程序能够正常编译和运行. 解决方法: File -> Invalidate Caches/Restart -& ...
- Redis windows服务器配置可远程连接
Redis配置远程可访问:修改redis.conf或redis.windows-service.conf配置文件. 具体通过 1:将绑定的本机给注释掉,找到这行 bind 127.0.0.1,然后在前 ...
- VS 2005 \ 2008 "当前不会命中断点。源代码与原始版本不同"解决方法
全选CPP文件内容, 选择 “编辑”-“高级”-“设置选定内容的格式”,保存,重新编译! 快捷键 ctrl + A 全选文件内容后 按 ctrl + K ,F OK!
- Flask-migrate基本使用方法
数据库迁移操作顺序: 1.python 文件 db init 2.根据需求修改模型 3.python flaskapp文件 db migrate -m"新版本名(注释)" 4.py ...
- Python两个内置函数locals 和globals
这两个函数主要提供,基于字典的访问局部和全局变量的方式.在理解这两个函数时,首先来理解一下python中的名字空间概念.Python使用叫做名字空间的东西来记录变量的轨迹.名字空间只是一个字典,它的键 ...
- jenkins自动部署代码到多台服务器
下面讲一下如何通过一台jenkins服务器构建后将代码分发到其他的远程服务器,即jenkins自动部署代码到多台服务器. 1.下载 pulish over ssh 插件 2.系统管理 -> 系统 ...
- web攻击日志分析之新手指南
0x00 前言 现实中可能会经常出现web日志当中出现一些被攻击的迹象,比如针对你的一个站点的URL进行SQL注入测试等等,这时候需要你从日志当中分析到底是个什么情况,如果非常严重的话,可能需要调查取 ...
