css字体的样式与分类用法总结
字体的样式
color
设置文本的颜色(前景色) ,它会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
<style>
.box1 {
color: #bd6e07;
}
</style>
<div class="box1">若夫淫雨霏霏,连月不开,阴风怒号,浊浪排空</div>
font-size
- 设置字体大小,其设置的并不是文字本身的大小,在页面中,每个文字都是处在一个看不见的框中,其实际上设置的是框格的高度,一般情况下,文字要比这个框格要小,也有时会大,字体类型不同,显示效果也不同。
- 浏览器默认的字体大小为16px。
<style>
.box2 {
font-size: 30px;
}
</style>
<div class="box2">若夫淫雨霏霏,连月不开,阴风怒号,浊浪排空</div>


font-family
- 设置字体的类型,当采用某种字体时,若浏览器支持则使用该字体,若不支持,则使用默认字体。
- 可以同时设置多个字体,多个字体之间用逗号","分开,浏览器会优先使用前面的字体,若前面没有再尝试后一个。
<style>
.box3 {
/* 字体名带空格的必须用双引号("")引起来 */
font-family: Arial, 微软雅黑, 宋体, "Sakkal Majalla", "Maiandra GD";
}
</style>
<div class="box3">若夫淫雨霏霏,连月不开,阴风怒号,浊浪排空</div>
font-style
设置文字的斜体,常用的可选值:
- normal 默认值,文字正常显示
- italic 文字会以斜体显示
font-style: italic;
font-weight
设置文字的加粗效果,常用的可选值:
- normal 默认值,文字正常显示
- bold 文字加粗显示
font-weight: bold;
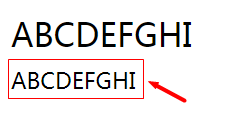
font-variant
设置小型大写字母,常用可选值:
- normal 默认值,文字正常显示
- small-caps 文本以小型大写字母显示
<style>
.box4 {
font-variant: small-caps;
}
</style>
<div>ABCDEFGHI</div>
<div class="box4">abcdefghi</div>

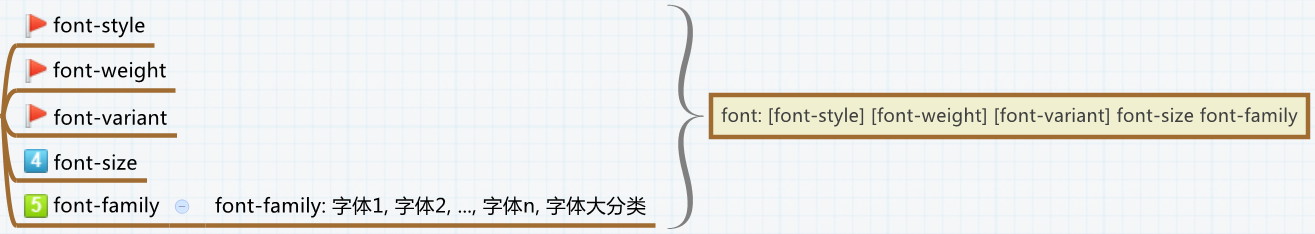
font
设置字体相关的所有样式
- 可以将字体的样式值统一写在 font 样式中,不同的样式值之间用空格隔开
- 在设置字体样式时,斜体,加粗,小大字母没有顺序要求,甚至可写可不写,如果不写则使用默认值
- 要求文字的大小和字体必须写,并且字体类型必须是最后一个样式,字体大小必须是倒数第二个样式
- font: [font-style] [font-weight] [font-variant] font-size font-family(字体1, 字体2, ..., 字体n, 字体大分类)
<style>
.box5 {
font-weight: bold;
font-style: italic;
font-variant: normal;
font-size: 20px;
/* 最后一个样式值是大分类名称 */
font-family: Arial, 微软雅黑, 宋体, "Sakkal Majalla", Serif;
}
/* [font-style] [font-weight] [font-variant] font-size font-family(字体1, 字体2, ..., 字体n, 字体大分类) */
.box6 {
font: bold italic normal 20px Arial, 微软雅黑, 宋体, "Sakkal Majalla", Serif;
}
</style>
<div class="box5">若夫淫雨霏霏,连月不开,阴风怒号,浊浪排空</div>
<div class="box6">若夫淫雨霏霏,连月不开,阴风怒号,浊浪排空</div>

字体分类
网页中将字体分为五大类:
- serif (衬线字体, 经常使用)
- sans-serif (非衬线字体, 经常使用)
- monospace (等宽字体, 一般不用)
- cursive (草书字体, 一般不用)
- fantasy (虚幻字体, 一般不用)
说明:
1. 将字体设置为这些大分类之后,浏览器会自动选择指定的字体并显示
2. 一般会将字体的大分类指定为 font-family 中的最后一个字体
3. font-family: 字体1, 字体2, ..., 字体n, 字体大分类
css字体的样式与分类用法总结的更多相关文章
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- 【3-24】css样式表分类、选择器、样式属性
一.css样式表分类: (一)内联样式表:代码写在标签内的样式表 控制精确 代码重用性差 优先级最高 格式:<p style="样式属性">内容</p> ...
- css 字体样式设置
css字体样式(Font Style),属性 时间:2014-05-08 21:49 来源:我爱学习网 | 作者:我爱学习网 | 本文已影响 68353 人 css字体样式(Font Style) ...
- css——样式表分类,选择器
一,样式表分类 (1)内联样式[优先级最高][常用][代码重复使用性最差] (当特殊的样式需要应用到个别元素时,就可以使用内联样式. 使用内联样式的方法是在相关的标签中使用样式属性.样式属性可以包含任 ...
- 第一章入门篇CSS样式的分类、盒模型
1.CSS样式的分类 CSS样式分为一项4种: 1.内联样式表,直接写在元素style属性里面的样式,如 <p style="color:red;">内联样式</ ...
- css样式表--样式表分类
样式表分类 1.内联式.写在body里.控制精确,可重复性差. <body> <div style="color:#90F">更好发挥的返回结果还 < ...
- css字体样式
css字体样式(Font Style) 属性 css文本样式 序号 中文说明 标记语法 1 字体样式 {font:font-style font-variant font-weight f ...
- CSS(2)---css字体、文本样式属性
css字体.文本样式属性 这篇主要讲CSS文本属性中的:字体样式属性 和 文本样式属性. 一.字体样式属性 CSS 字体属性主要包括:字体设置(font-family).字号大小(font-size) ...
- HTML&CSS基础-字体的样式
HTML&CSS基础-字体的样式 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> & ...
随机推荐
- windows10安装docker[含百度网盘docker安装包]
在win10上安装 docker(比较简单) 安装步骤: 现在 Docker 有专门的 Win10 专业版系统的安装包,需要开启Hyper-V. 1.开启 Hyper-V 程序和功能 启用或关闭Win ...
- linux性能分析工具Top
- MySQL--11 备份的原因
目录 一.备份的原因 二.备份的类型 三.备份的方式 四.备份策略 五.备份工具 六.企业故障恢复案例 1.模拟环境 2.模拟恢复数据过程: 一.备份的原因 运维工作的核心简单概括就两件事: 1)第一 ...
- 在linux终端中清空文件
cat /dev/null > file_name vim file_name 把文件的前10行拷贝到新的文件中 head -n10 file_name1 > file_name2
- Autoit 3 常用的语句
{系统环境变量} EnvUpdate ( ) ;更新环境变量 EnvGet ( "变量名称" ) ;取环境变量 ClipGet ( ) ;取剪辑板文本 EnvSet ( " ...
- SQL Server索引管理之六大铁律
索引是以表列为基础的数据库对象.索引中保存着表中排序的索引列,并且纪录了索引列在数据库表中的物理存储位置,实现了表中数据的逻辑排序.通过索引,可以加快数据的查询速度和减少系统的响应时间;可以使表和表之 ...
- ldd3 编写scull尝试
快速参考: #include <linux/types.h> dev_t dev_t is the type used to represent device numbers within ...
- click和blur冲突的问题
昨天在前端群里讨论到一个问题,大家平时做表单验证的时候一般都有个input框和删除按钮,然后习惯性在失去焦点的时候去验证输入的内容是否正确,做验证,发请求等等.这个时候,那个点击删除按钮往往也就触发了 ...
- Spring JDK动态代理
1. 创建项目在 MyEclipse 中创建一个名称为 springDemo03 的 Web 项目,将 Spring 支持和依赖的 JAR 包复制到 Web 项目的 WEB-INF/lib 目录中,并 ...
- python最近邻分类器KNN算法
1. KNN算法 邻近算法,或者说K最近邻(kNN,k-NearestNeighbor)分类算法是数据挖掘分类技术中最简单的方法之一.所谓K最近邻,就是k个最近的邻居的意思,说的是每个样本都可以用它最 ...
