使用jquery.validate组件进行前端数据验证并实现异步提交前验证检查
学习如鹏网掌上组的项目开发,使用到了前端验证,视频里使用的ValidateForm验证框架,但是我使用的Hui的框架中使用的是jquery.validate验证框架
所以自行学习jquery.validate的使用 但是遇到了一个问题,就是我没有使用submit按钮进行提交,而是在button的点击事件中执行异步提交,这里就有一个问题就是要在提交之前先验证数据正确性再进行提交
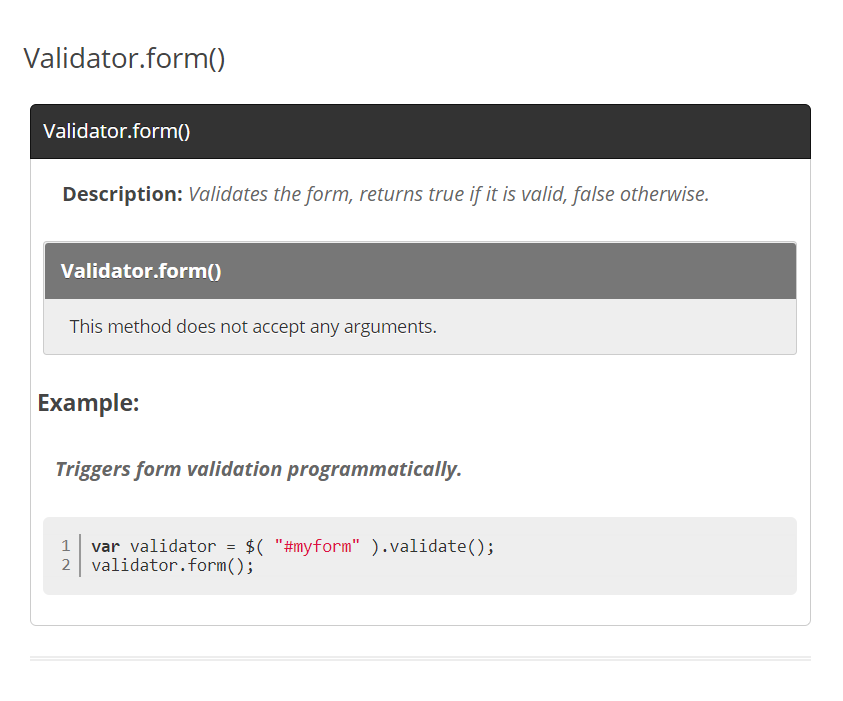
最终查询官网文档后找到了方法https://jqueryvalidation.org/Validator.form/
validate()方法返回一个validator对象,其中form()方法就是用来验证表单的。如果通过验证规则,则返回true,否则返回false

下面上代码:我的验证规则是写在js代码中的
<form class="form form-horizontal" id="addForm">
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>手机号:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder="" id="phonenum" name="phonenum">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>姓名:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder="" id="name" name="name" >
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>密码:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="password" class="input-text" value="" placeholder="" id="password" name="password" >
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>确认密码:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="password" class="input-text" value="" placeholder="" id="confirmPassword" name="confirmPassword">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>邮箱:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder="" id="email" name="email">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>城市:</label>
<div class="formControls col-xs-8 col-sm-9">
<select class="dropDown" id="city" name="cityId" required>
@foreach (var city in Model.Citys)
{
<option value="@city.Id">@city.Name</option>
}
</select>
</div>
</div> <div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>角色:</label>
@foreach (var role in Model.Roles)
{
<div class="check-box col-xs-4 col-sm-3">
<input type="checkbox" value="@role.Id" id="RoleIds_@role.Id" name="RoleIds">
<label for="RoleIds_@role.Id">@role.Name</label>
</div>
} </div>
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3">
<input class="btn btn-primary radius" type="button" id="saveBtn" value=" 提交 ">
</div>
</div>
</form>
下面是js:
function formValidate() {
var result = $("#addForm").validate({
rules: {
phonenum: {
required: true,
minlength: 1,
maxlength:50
},
name: {
required: true,
minlength: 1,
maxlength: 50
},
password: {
required: true,
minlength: 1,
maxlength: 50
},
confirmPassword: {
required: true,
minlength: 1,
maxlength: 50,
equalTo:"#password"
},
email: {
required: true,
email:true
}
},
onsubmit: true,
onfocusout: function (element) { $(element).valid(); },
onkeyup: function (element) { $(element).valid(); }
});
return result;
}
$(function () {
formValidate();
$("#saveBtn").click(function () {
if (formValidate().form()) {
var formData = $("#addForm").serializeArray();
$.ajax({
url: "/AdminUser/Add",
type: "post",
data: formData,
dataType: "json",
success: function (res) {
if (res.status == "ok") {
parent.location.reload();
} else {
alert("error");
}
},
error: function (res) {
alert("内部错误");
}
});
}
});
});
使用jquery.validate组件进行前端数据验证并实现异步提交前验证检查的更多相关文章
- javascprit form表单提交前验证以及ajax返回json
1.今天要做一个手机验证码验证的功能.需求是前端页面点击发送 短信验证码,后台接收后通过ajax返回到前端,之后前端在提交时候进行验证.思路很简单,不过做的过程还是学到不少的东西. 1.ajax请求后 ...
- 使用jQuery.form插件,实现完美的表单异步提交
传送门:异步编程系列目录…… 时间真快,转眼一个月快结束了,一个月没写博客了!手开始生了,怎么开始呢…… 示例下载:使用jQuery.form插件,实现完美的表单异步提交.rar 月份的尾巴,今天的主 ...
- MVC笔记2:mvc+jquery.validate.js 进行前端验证
1.引用如下js和css 代码 <link href="@Url.Content("~/Content/Site.css")" rel="sty ...
- jQuery Validate验证框架详解,提交前验证
现在都用h5表单进行验证了,以下方式仅做回忆 https://www.runoob.com/jquery/jquery-plugin-validate.html <!DOCTYPE HTML P ...
- jQuery validate在没有校验通过的情况下拒绝提交
下面通过一个简单的例子说明,这个问题,可能是很多人遇到的,验证不通过的时候,依然提交了表单. HTML <form class="survey" id="surve ...
- jquery.form.js 使用以及问题(表单异步提交)
标注:我引用的js后报错 原因:是引用的js有冲突 我引用了两便jQuery: 转载:https://blog.csdn.net/cplvfx/article/details/80455485 使用方 ...
- Html form 表单提交前验证
可以使用form表单的onsubmit方法,在提交表单之前,对表单或者网页中的数据进行检验. onsubmit指定的方法返回true,则提交数据:返回false不提交数据. 直接看下面的代码: 1 & ...
- a 标签提交前验证
最近在做验证的时候遇到了submit()与onsubmit()事件冲突的问题,本来想在a标签中添加submit()进行表单的提交,然后在 form中添加onsubmit事件触发验证方法.结果行不通,最 ...
- HTML:<input type="text"> 输入数字时的验证!(在提交时验证)
<!--非负数:<input type="text" name="" pattern="^\d+$">--> < ...
随机推荐
- ffmpeg音频文件转换之使用stdin/stdout或BytesIO对象输入输出
最近在搞小程序录音,然后使用百度接口做语音识别. 小程序目前仅支持mp3和aac编码格式.虽然百度接口提供的m4a格式支持能直接识别小程序的录音文件,但由于自己还有其他一系列需求(比如直接读取数据,根 ...
- 快速失败(fail—fast)和 安全失败(fail—safe)
快速失败(fail-fast) 在用迭代器遍历一个集合对象时,如果遍历过程中对集合对象的结构进行了修改(增加.删除),则会抛出Concurrent Modification Exception. 原理 ...
- tensorflow函数介绍(2)
参考:tensorflow书 1.模型的导出: import tensorflow as tf v1=tf.Variable(tf.constant(2.0),name="v1") ...
- c++ 预处理指令#define, #endif...
常见的预处理指令有: # 空指令,无任何效果 # include 包含一个源代码文件 #define 定义宏 #undef 取消已定义的宏 #if 如果给定条件为真,则编译下面代码 #ifdef 如果 ...
- ps示例
博客PS示例 一显示指定真正用户名(RUID)或用户ID的进程 打开另外一个终端 [root@centos72 ~]# id wang uid=1000(wang) gid=1000(wang) gr ...
- Oracle分组函数之ROLLUP
功能介绍: 首先是进行无字段的聚合,然后在对字段进行从左到右依次组合后聚合 创建表: Create Table score ( classID Int, studentName ), subject ...
- 【HDOJ6599】I Love Palindrome String(PAM,manacher)
题意:给出一个由小写字母组成的长为n的字符串S,定义他的子串[L,R]为周驿东串当且仅当[L,R]为回文串且[L,(L+R)/2]为回文串 求i=[1,n] 所有长度为i的周驿东串的个数 n<= ...
- 基于SSM的RBAC权限系统(1)-利用ajax,bootstrap,ztree完成权限树功能
仅支持回显以及选择,不支持在树中的编辑 搭建后台回显以及修改的模块 JSON数据封装 public class Msg { private int code; private String msg; ...
- http_load(基于linux平台的一种性能测试工具)
http_load 是运行在linux操作系统上的命令行测试工具, 用来对网站做压力测试.http_load以并行复用的方式运行,用以测试web服务器的吞吐量和负载.但是它不同于大多数压力测试工具, ...
- [USACO09DEC] Video Game Troubles
背包DP:有依赖的背包问题 #include <cstdio> #include <cstdlib> #include <cmath> #include <c ...
