20165239 2018——2019Exp8 Web基础
Exp8 Web基础
基础问题回答
(1)什么是表单
•表单在网页中主要负责数据采集功能。
•一个表单有三个基本组成部分: ◦表单标签,这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
◦表单域,包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
◦表单按钮,包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
(2)浏览器可以解析运行什么语言。
超文本标记语言、可扩展标记语言以及脚本语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
ASP语言,PHP语言和JSP语言
实践总结与体会
这次实践是用的时间比较长的实验,还好有上学期web编程的基础,不然全部从零开始估计时间更久,web编程也是一个很注重细节的实践,由于自己的疏忽这次实验能遇上的问题我基本都遇到了一遍,所以啊做实验最需要的东西就是耐心以及细心了,毕竟是不会的东西慢慢实践已达到掌握这些知识的目的,所以还是需要不断的自我鼓励的。实践结束回想一下也是学到了不少东西,但还是那句话这门课越学越害怕,危险处处存在,以后那些不知道是什么的链接还是不要点了,与此同时我们也可以使用我们学到的这些皮毛对于一些比较低级的网页病毒进行防范。
实践过程记录
Web前端:HTML基础
Apache
•选择Apache作为web服务器,所以首先需要安装Apache,终端键入sudo apt-get install apache2来进行安装,但是安装前先检查一下自己的Kali上有没有,开启Apache,键入service apache2 start,有Apache但是打开失败了,打印出Apache的服务启动信息看一下,如下图。

•发现问题,80端口被占用。这里有两种方法,一、键入netstat -tupln |grep 80查看80端口的使用情况,然后再通过kill+idnum来杀掉这个程序,就解除了对80端口的占用;二、修改Apache的配置文件,配置文件目录为 /etc/apache2/apache2.conf 用vi打开它,可以看到其中有两行如下,用来定义apache2的侦听端口的配置文件名:
Include list of ports to listen on
Include ports.conf
如果有其他应用有端口冲突,可以修改ports.conf,用vi打开将其中的Listen 80的端口号改成别的。


•再次尝试开启成功。
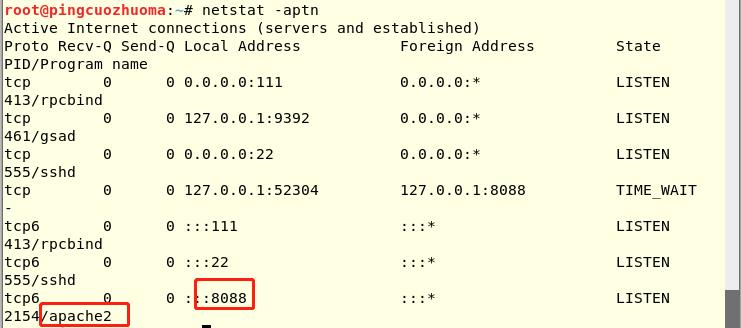
•查看一下当前的端口占用信息,可以看到8088端口给了Apache

•测试Apache是否能正常工作,浏览器打开 127.0.0.1:8088,可以正常打开网页

•测试apache可读取工作目录下的文件,vi /var/www/html/test.txt输入20155339浏览器打开127.0.0.1:8088/test.txt可看到test.txt的内容,成功。

Web前端HTML
•Apache的工作目录是/var/www/html,cd /var/www/html,打开该目录进入Apache的工作目录下,键入vi login.html编写一个简单网页,包含一个表单,输入用户名、密码然后提交,代码如下:
登录页面
font.a{ color:#ff1155;font-size:20;}
font.b{color:#ff8c00;size:30;}
欢迎登陆
用户名:
密码:
•放到在线编辑器上,看看这个网页的效果。


Web后端:MySQL基础
登录修改密码
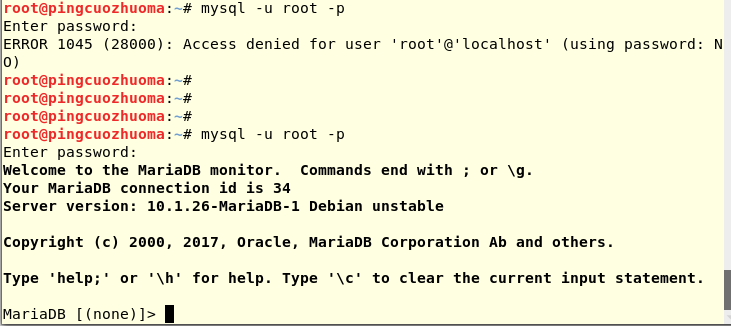
•开启MySQL,在终端键入/etc/init.d/mysql start指令,输入mysql -u root -p,并根据提示输入密码,注意默认密码为p@ssw0rd,不为空。

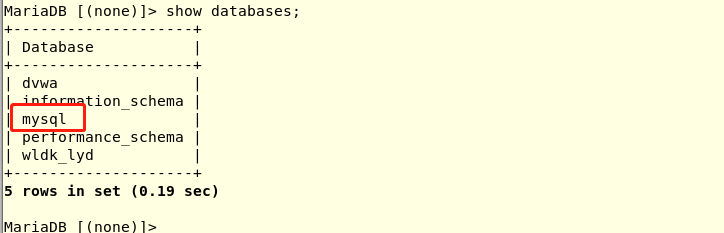
•键入show databases;查看基本信息,注意一定要加分号哦,数据库里以分号作为一个语句的结束。

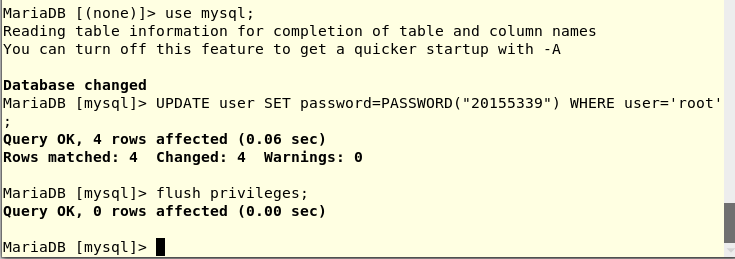
•修改密码,首先选择MySQL,键入use mysql;,输入update user set password=PASSWORD("新密码") where user='root';修改密码,进行更新flush privileges;。

•输入quit退出登录,再次键入mysql -u root -p,测试新密码对不对,ok,成功登录。
建库建表
•接下来创建数据库和新表,首先创建一个数据库,键入命令create database pc;,这里需要注意的是,数据库的名字不能是数字;使用show databases;查看一下存在的数据库,验证刚刚创建的数据库是否在其中,接下来键入use 库名,使用刚刚创建的数据库。
•使用create table 表名 (userid VARCHAR(100),username VARCHAR(45),password VARCHAR(256),enabled VARCHAR(5));。
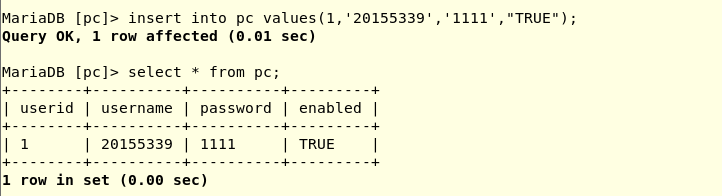
•插入一条数据insert into pc values(1,'20155339','1111',"TRUE");,使用select * from 表名;查询表中的数据,*表示查询所有的参数信息,也可以指定某一参数比如username来进行查询。

•增加新用户赋予所有权限,键入grant all on pc.* to pc@localhost identified by '20155339';,其中grant all赋予所有的权限,pc.*数据库 pc中所有的表,@localhost 在本地电脑上的 mysql服务器,identfified by 'password'设置密码。
•键入mysql -u pc -p使用新用户进行登录,验证新用户是否建立成功,登录成功,说明新建用户成功。

Web后端:编写PHP网页
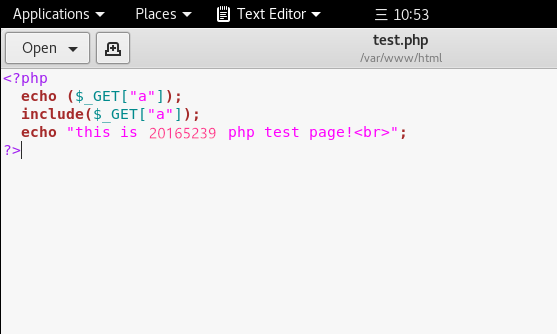
•我们可以在/var/www/html目录下新建一个PHP测试文件,简单了解一下它的一些语法。

•在浏览器输入http://127.0.0.1:8088/test.php,可以看到我刚刚编写的PHP的内容。

•简单测试之后,我们可以利用PHP和MySQL结合之前编的前端的代码,完善这个登录系统,做到简单的用户身份认证。
•以老师提供的代码作为模板,进行了改进编写了Login.php。
{$query_str}
";*/
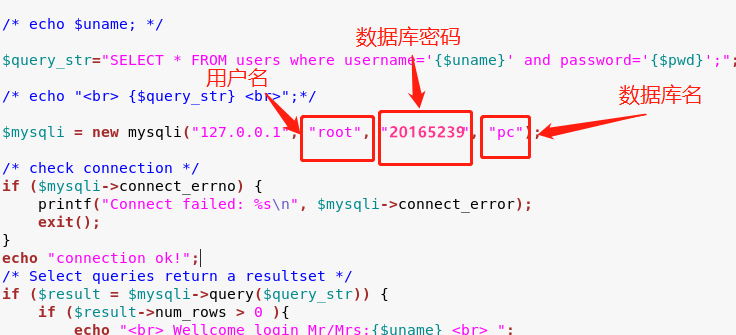
$mysqli = new mysqli("127.0.0.1", "root", "20155339", "pc");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "
Wellcome login Mr/Mrs:{$uname}
";
} else {
echo "
login failed!!!!
" ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
•这里有几点需要说明,在新建的MySQL对象里面必须是现在数据库中已经存在的数据库,用户名、数据库密码、以及数据库名都需要指出

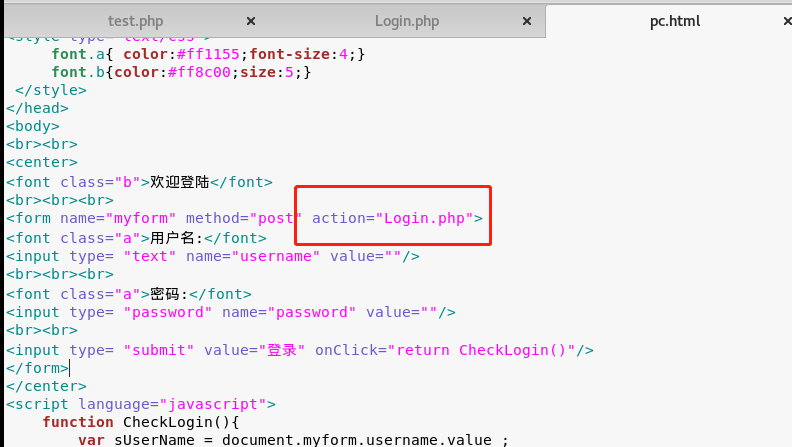
•在/var/www/html工作目录下,新建一个pc.html将之前的编写好的前端的代码存入,这里还需要修改一个地方就是之前我们的前端代码没有登录之后的操作,所以action里是'#',现在我们已经有了后端的程序,所以action需要指向后端,来把数据传到我们的后端,所以讲action里的参数改为Login.php。

•浏览器中输入localhost:8088/pc.html来访问自己的页面。
•修改表名再次登录,又出现问题了,正确的用户名和密码竟然登陆失败了。

•那么应该是我的PHP还有问题,再次检查,发现它用的是get方法,而我的前端用的是post是不是因为这个原因呢,修改PHP再次尝试,可以了这次登录成功。


SQL注入
•SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞。也就是,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
•SQL注入一般分为普通注入和盲注。 ◦普通注入:后台数据库会回显有价值的提示信息,通过这些可能的报错信息可以更容易地进行注入,适合新手入门训练。
◦盲注:后台管理员在给出错误页面时,没有提供详细错误信息。攻击者需要运用脚本通过仅有的判断信息(比如时间差)对表中的每一个字段进行探测,从而实现注入。
•本次实践主要是普通注入。
•在用户名输入框中输入' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from lxmtable where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,所以相当于select * from lxmtable where username='' or 1=1而1=1是永真式,所以这个条件肯定恒成立,所以可以成功登录。


•还可以通过SQL注入在数据库中插入一条伪造的用户名和密码。
•首先修改后端的PHP代码,将if ($result = $mysqli->query($query_str))这条判断语句改成if ($result = $mysqli->multi_query($query_str))使得允许多条sql语句执行,这样就可以实现执行多个sql语句,接着在用户名输入框中输入';insert into pc values('100','5339','5339',"true");#,随便输入一个密码,接着登录,出现如下所示。

XSS攻击
•首先什么是XSS攻击呢?XSS攻击,即跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
•一共有三种类型: ◦1.本地利用漏洞,这种漏洞存在于页面中客户端脚本自身。也就是A发给B 一个链接B打开了那么A的具有漏洞的HTML页面包含了在B电脑本地域执行的JavaScript中。
◦2.反射式漏洞,这种漏洞和类型A有些类似,不同的是Web客户端使用Server端脚本生成页面为用户提供数据时,如果未经验证的用户数据被包含在页面中而未经HTML实体编码,客户端代码便能够注入到动态页面中,这个会牵扯到一有个网站拥有者A和用户B以及黑客C。
◦3.直接威胁用户个体,而类型B和类型C所威胁的对象都是企业级Web应用。存储式漏洞,该类型是应用最为广泛而且有可能影响到Web服务器自身安全的漏洞,黑客将攻击脚本上传到Web服务器上,使得所有访问该页面的用户都面临信息泄漏的可能,其中也包括了Web服务器的管理员。
•类型1直接威胁用户个体,而类型2和3所威胁的对象都是企业级Web应用。
•在用户名输入框中输入 1111读取/var/www/html目录下的图片,尝试了多张图片,上网进行搜索,依旧如下图!无法加载图片。
1111读取/var/www/html目录下的图片,尝试了多张图片,上网进行搜索,依旧如下图!无法加载图片。


实验感想:
本次实验融合了之前的web编程、数据库等知识,学习了如何在kali连接创建并调用数据库,实现了一个最基础的网页登录功能,挺有意思的。
20165239 2018——2019Exp8 Web基础的更多相关文章
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 2018-2019-2 20165312《网络攻防技术》Exp 8 Web基础
2018-2019-2 20165312<网络攻防技术>Exp 8 Web基础 目录 一.相关知识点总结 二.实验内容 三.实验步骤 四.实验总结及问题回答 五.实验中遇到的问题及解决方法 ...
- Web基础之http协议
第6章 Web基础之http协议 第6章 Web基础之http协议一.http协议介绍 1.1)什么是超文本 1.2)什么是URL 1.3)什么是超文本传输协议二.访问网站分析三.页面请求信息解析(仅 ...
- Golang友团无闻Go语言Web基础视频教程
教程内容:GO语言资料Golang友团无闻Go语言编程基础Golang友团无闻Go语言Web基础教程 Go语言Web基础教程列表:[Go Web基础]12Go Web 扩展学习.mp4[Go Web基 ...
- HT for Web基础动画介绍
在上一篇<基于HT for Web矢量实现3D叶轮旋转>一文中,我略微提了下HT for Web基础动画的相关用法,但是讲得不深入,今天就来和大家分享下HT for Web基础动画的相关介 ...
- Web基础开发最核心要解决的问题
Web基础开发要解决的问题,往往也就是那些框架出现的目的 - 要解决问题. 1. 便捷的Db操作: 2. 高效的表单处理: 3. 灵活的Url路由: 4. 合理的代码组织结构: 5. 架构延伸 缓存. ...
- web基础--html
WebBasic 1.web应用体系 课程大纲 1.web基础:做网页 2.结构: a.html 勾勒网页结构及内容 b.css ...
- java web基础环境搭建
java web基础环境包括:(1)servlet容器也即tomcat(2)jre即java程序运行环境 环境变量配置:分别下载jdk和tomcat安装包. jdk环境变量配置: 第一步:系统环境变量 ...
- Web基础知识和技术
WEB是一个外延广泛的概念,不单单指网站,乌徒帮专注拥有WEB界面的网站开发,帮助初学者或已经进入开发的朋友们提供参考讨论平台,然而并不一定能将所有的WEB知识讲全讲透,只是能满足初涉者的建站需求,能 ...
随机推荐
- POJ 2528(线段树+离散化+特殊离散化)网上博客很少有人真正写对!!! 是POJ数据太水...
Description The citizens of Bytetown, AB, could not stand that the candidates in the mayoral electio ...
- linux c开发项目过程总结
软件工程有瀑布模型,迭代模型等. 使用linux c语言来开发项目,当然也是遵循这样的思想,先要问题定义-->需求分析--->原型设计---->编码及单元测试--->集成测试及 ...
- Redis入门很简单之二【常见操作命令】
Redis入门很简单之二[常见操作命令] 博客分类: NoSQL/Redis/MongoDB redisnosql缓存 Redis提供了丰富的命令,允许我们连接客户端对其进行直接操作.这里简单介绍一 ...
- java并发编程笔记(四)——安全发布对象
java并发编程笔记(四)--安全发布对象 发布对象 使一个对象能够被当前范围之外的代码所使用 对象逸出 一种错误的发布.当一个对象还没构造完成时,就使它被其他线程所见 不安全的发布对象 某一个类的构 ...
- quartz的初步总结及配置优化
1.scheduler 1. Scheduler就是Quartz的大脑,所有任务都是由它来设施.Scheduler包含一个两个重要组件: JobStore和ThreadPool.JobStore是会来 ...
- 用 Flask 来写个轻博客 (8) — (M)VC_Alembic 管理数据库结构的升级和降级
Blog 项目源码:https://github.com/JmilkFan/JmilkFan-s-Blog 目录 目录 前文列表 扩展阅读 Alembic 查看指令 manager db 的可用选项 ...
- MySQL的安装配置(无坑
简单记录一下自己掉坑无数之后,终于找到的一个不坑的方法. 一.安装 #进入一个习惯的文件夹 cd /usr/local/src #下载资源包 wget -i -c http://dev.mysql.c ...
- 使用postman做接口测试----柠檬不萌!
目录 一.GET和POST请求的区别 二.http协议 1.http请求分为两个部分 2.http状态码 三.使用postman测试HTTP接口 1.请求方式:get 2.请求方式:post 3.请求 ...
- vue.js实现点击后动态添加class及删除同级class
最近使用vue需要实现一个点餐选择商品规格的页面,需要通过vue动态的给被点击的元素添加class名字,使其变色,其他的删除class.如图: 开始在网上找了许多办法发现不是太好用,最后找到一个发现还 ...
- Java转型大数据开发全套教程,都在这儿!
众所周知,很多语言技术已经在长久的历史发展中掩埋,这期间不同的程序员也走出的自己的发展道路. 有的去了解新的发展趋势的语言,了解新的技术,利用自己原先的思维顺利改变自己的title. 比如我自己,也都 ...
