vue中的toast组件
首先在components新建组件文件夹

随后在toast.vue中写入弹框样式
<template>
<transition name="demo">
<div class="toast" v-show="theToast">
{{msg}}
</div>
</transition>
</template> <script>
export default {
data() {
return {
theToast: false,
msg: ""
};
}
};
</script> <style lang="less" scoped>
.toast {
position: fixed;
top: 40%;
left: 50%;
margin-left: -15vw;
padding: 2vw;
width: 30vw;
font-size: 4vw;
color: #fff;
text-align: center;
background-color: rgba(0, 0, 0, 0.8);
border-radius: 5vw;
z-index: 999;
} .demo-enter-active,
.demo-leave-active {
transition: 0.3s ease-out;
} .demo-enter {
opacity: 0;
transform: scale(1.2);
} .demo-leave-to {
opacity: 0;
transform: scale(0.8);
}
</style>
随后在index.js中写下核心js部分
import ToastComponent from './toast.vue'// 引入先前写好的vue
const Toast = {};
// 注册Toast
Toast.install = function (Vue) {
// 生成一个Vue的子类
const ToastConstructor = Vue.extend(ToastComponent)
// 生成一个该子类的实例
const instance = new ToastConstructor();
// 将这个实例挂载在我创建的div上
// 并将此div加入全局挂载点内部
instance.$mount(document.createElement('div'))
document.body.appendChild(instance.$el)
// 通过Vue的原型注册一个方法
// 让所有实例共享这个方法
// 其中的duration是持续时间
Vue.prototype.$toast = (msg, duration = 1250) => {
instance.msg = msg;
instance.theToast = true;
setTimeout(() => {
instance.theToast = false;
}, duration);
}
}
export default Toast
随后在main.js之中注册

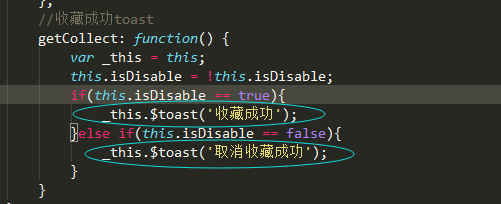
之后就可以直接使用了

使用this.$toast调用
实现效果:

vue中的toast组件的更多相关文章
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue中的父子组件相互调用
vue中的父子组件相互调用: 1.vue子组件调用父组件方法:子组件:this.$emit('xx'); 父组件:定义yy方法,并在引用子组件时传参,如@xx="yy" 2.vue ...
- vue中使用keepAlive组件缓存遇到的坑
项目开发中在用户由分类页category进入detail需保存用户状态,查阅了Vue官网后,发现vue2.0提供了一个keep-alive组件. 上一篇讲了keep-alive的基本用法,现在说说遇到 ...
- Vue中,父组件向子组件传值
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件 2:在父组件中,设置好需要传递的数据 3:在App.vue中引入并注册子组件 4:通过v-bind属 ...
- vue中兄弟之间组件通信
我们知道Vue中组件之间的通信有很多方式,父子之间通信比较简单,当我们使用vuex时候,兄弟组件之间的通信也很好得到解决 当我们项目较小时候,不使用vuex时候Vue中兄弟组件之间的通信是怎样进行的呢 ...
- vue中修改子组件样式
一.问题叙述 项目里需要新添加一个表单页面,里面就只是几个select,这个几个select是原本封装好的组件,有自己原本的样式,而这次的原型图却没有和之前的样式统一起来,需要微调一下,这里就涉及到父 ...
- Vue中iframe和组件的通信
最近的项目开发中用到了Vue组件中嵌套iframe,相应的碰到了组件和HTML的通信问题,场景如下:demo.vue中嵌入 test.html 由于一般的iframe嵌套是用于HTML文件的,在vue ...
- vue中8种组件通信方式, 值得收藏!
vue是数据驱动视图更新的框架, 所以对于vue来说组件间的数据通信非常重要,那么组件之间如何进行数据通信的呢? 首先我们需要知道在vue中组件之间存在什么样的关系, 才更容易理解他们的通信方式, 就 ...
- 在vue中使用swiper组件
第一步:在终端的项目根目录下载安装swiper: cnpm/npm install vue-awesome-swiper --save; 第二步:在程序入口文件main.js中引用: import V ...
随机推荐
- mac 格式化U盘
作者:Bailm链接:https://www.zhihu.com/question/27888608/answer/486347894来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载 ...
- UVa 11806 Cheerleaders (容斥原理+二进制表示状态)
In most professional sporting events, cheerleaders play a major role in entertaining the spectators. ...
- Android学习--apk打包过程
1. 使用aapt工具,给所有的res目录下的资源文件生成对应的id,id会被放进R.java文件中 2. JavaC编译器,将所有Java文件转换为Class文件,其中,内部类会分别生成.class ...
- 如何做LR自动关联和手动关联?
一.什么时候需要关联 1.关联的含义 关联的含义A(correlation):在脚本回放过程中,客户端发出请求,通过关联函数所定义的左右边界值(也就是关联规则),在服务器所响应的内容 ...
- JDK换版本问题解决
在jdk安装第一个版本的时候,就默认在path配置值中加入C:\ProgramData\Oracle\Java\javapath; 所以我们需要把Path最前面的C:\ProgramData\Orac ...
- windbg bp condition
0:000> bp 0012f2fc "j @ecx == 0 '';'gc'" 0:000> g j代表judgement,与c++中的condition?A:B类似 ...
- HTTP、HTTP1.0、HTTP1.1、HTTP2.0、HTTPS
一.HTTP HTTP(超文本传输协议,HyperText Transfer Protocol)是应用层的协议,目前在互联网中应用广泛. 它被设计用于Web浏览器和Web服务器之间的通信,但它也可 ...
- vue 中引入cryptoJS
在搞前端开发的时候,页面上有很多的地方是需要用户输入信息的,但是有些信息又很敏感,比如客户的姓名.电话号码.身份证号码.银行卡号及密码等等这些,如果没有进行加密处理,很容易被别人截取到,项目中应用到c ...
- ARM 汇编与C之间 的调用
一. 汇编调用 C 1. 初始化栈 2. 初始化BSS段 (BSS 段是C语言存放未初始化的全局变量,或者初始化为0 的全局变量) 3 .使用 r0 ,r1, r2, r3 给函数传参,如果多于 4 ...
- Lambda select 动态字段
直接上代码 //测试数据 public static List<User> myList = new List<User>() { , Name=,IsChild=false} ...
