vue框架中实现今天昨天前天最近时间
点击下拉出几个选项,根据日期不同来过滤数据。看图--(忽略小梨子,这是日常练手页面)
(element ui)


点击today-当天日期

点击last three days

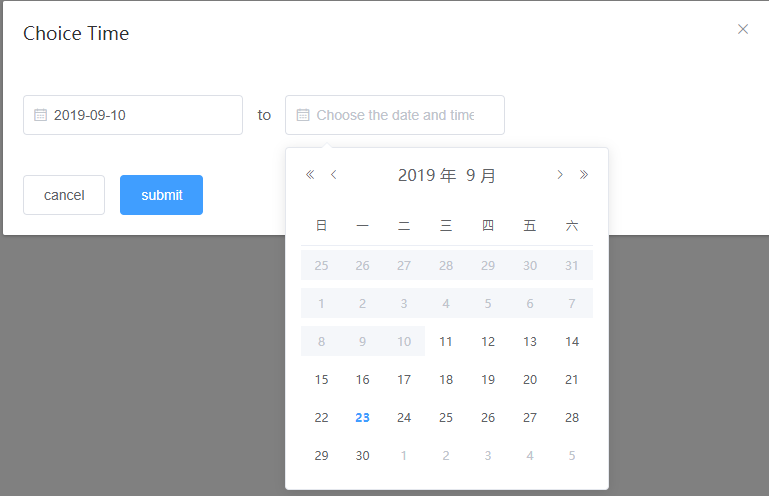
点击custom,并且实现右侧结束日期必须大于左侧(左边先选,右边无法选择比左边小的)

首先呢--先弄它个按钮下拉玩玩,,下拉数据v-for遍历,
@click.native="filterTime(menu)"
根据interval不同来判断不同时间段(在data--menus中)
<el-dropdown size="small" trigger="click">
<el-button type="primary">
paid Time<i class="el-icon-arrow-down el-icon--right" />
</el-button>
<el-dropdown-menu>
<el-dropdown-item v-for="menu in menus" @click.native="filterTime(menu)">
{{ menu.title }}
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
获取到的日期渲染到页面上--
<span v-if="timeData">
<el-tag
color="white"
style="font-size: 15px;"
>
{{ timeData }}
</el-tag>
</span>
日期选择是点击弹出个弹窗,在弹窗中选择。,
:picker-options="pickerOptionsStart"
:picker-options="pickerOptionsEnd"
在data中判定起止时间大于的问题
<el-dialog title="Choice Time" :visible.sync="dialogVisible" width="40%">
<div style="padding-top: 10px;" :data="timePo">
<el-date-picker
v-model="start"
type="date"
value-format="yyyy-MM-dd"
placeholder="Choose the date and time"
:picker-options="pickerOptionsStart"
style="margin-right: 10px;"
@change="startTimeStatus"
/>
to
<el-date-picker
v-model="end"
type="date"
value-format="yyyy-MM-dd"
placeholder="Choose the date and time"
:picker-options="pickerOptionsEnd"
style="margin-left: 10px;"
@change="endTimeStatus"
/>
</div>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel">cancel</el-button>
<el-button type="primary" @click="saveTime">submit</el-button>
</div>
</el-dialog>
下面是一些数据,start是开始日期,end是结束日期。menus为下拉框中数据。
data() {
return {
start: '',
end: '',
dialogVisible: false,
timeData: '',
menus: [
{ title: 'today', interval: 0 },
{ title: 'yesterday', interval: 1 },
{ title: 'Last Three Days', interval: 2 },
{ title: 'one Week', interval: 6 },
{ title: 'custom', interval: -1 }
],
pickerOptionsStart: {
disabledDate: time => {
const endDateVal = this.end
if (endDateVal) {
return time.getTime() > new Date(endDateVal).getTime()
}
}
},
pickerOptionsEnd: {
disabledDate: time => {
const beginDateVal = this.start
if (beginDateVal) {
return time.getTime() < new Date(beginDateVal).getTime()
}
}
}
}
},
在methods中 ,,年+月+日,简单的获取和赋值,调用:时间戳转换成 xxxx-xx-xx格式。
timeFormat(date) {
const year = date.getFullYear()
let month = (date.getMonth() + 1) + ''
month = month.length === 1 ? '0' + month : month
let day = date.getDate() + ''
day = day.length === 1 ? '0' + day : day
return year + '-' + month + '-' + day
},
根据前面说的来判定。timePo是后台提供的字段,获取到的start,end日期通过props传值,后台来进行过滤。
if对比不等于 -1 ,不等于的话 获取当天时间定义为end,减去选择的天数是start。endStr和startStr是转换格式后的日期。
filterTime(menu) {
const interval = menu.interval
if (interval !== -1) {
const end = new Date()
const time = end.getTime() - interval * 24 * 60 * 60 * 1000
const start = new Date(time)
const endStr = this.timeFormat(end)
const startStr = this.timeFormat(start)
this.timePo = Object.assign(this.timePo,
{
field: 'updated_at',
start: startStr + this.split + '00:00:00',
end: endStr + this.split + '23:59:59'
这里为啥这样呢,是因为在过滤的时候没加这些,有部分订单是不显示的(俺也不知道具体为啥)
}
)
this.timeData = startStr + ' => ' + endStr
this.fatherInit()
} else {
this.start = ''
this.end = ''
this.dialogVisible = true
}
},
下面是弹窗中日期的赋值,。
// 弹窗赋值
saveTime() {
this.timeData = this.start + ' => ' + this.end
this.dialogVisible = false
this.timePo = Object.assign(this.timePo,
{
field: 'updated_at',
start: this.start + this.split + '00:00:00',
end: this.end + this.split + '23:59:59'
}
)
this.fatherInit()
},
cancel() {
this.dialogVisible = false
},
// 时间开始选择器
startTimeStatus: function(value) {
this.start = value
},
// 时间结束选择器
endTimeStatus: function(value) {
this.end = value
}
}
over。
vue框架中实现今天昨天前天最近时间的更多相关文章
- 如何在vue框架中兼容IE
IE目前已经放弃了自己的独特化,正一步步迎入互联网的主流怀抱.但迫于有用户存在,还是要兼容到IE8,9, 以上. 下面聊一下如何在vue框架中兼容IE 1.首先在index.html <meta ...
- vue框架中props的typescript用法
vue框架中props的typescript用法 在vue中使用typescript时,需要引入vue-property-decorator库来兼容格式. javascript写法 Vue.compo ...
- vue框架中的日期组件转换为yyy-mm-dd格式
最近在用vue框架写一个app,这个是用到的日期格式转换,把下面的标准格式转换为字符串连接格式
- yarn 在Vue框架中的常用命令
初始化项目 yarn add init 安装vue yarn add vue 安装webpack,webpack-dev-server(是一个小型的Node.js Express服务器) yarn a ...
- 在Vue框架中使用百度地图
1.首先在index.html中引入百度地图 <script type="text/javascript" src="http://api.map.baidu.co ...
- Vue 框架中遇到的诀窍
问题一. 我需要渲染数组A,并根据 B数组中是否存在A中,给A添加 选中状态sel. 经过很焦虑的研究后,寻求帮助得到答案. 1.初始化数据时 A添加属性flag(bool)标识,如果B中存在A中某个 ...
- vue框架中什么是MVVM
前端页面中使用MVVM的思想,即MVVM是整个视图层view的概念,属于视图层的概念. MVVM是前端视图层的分层开发思想,将页面分成了Model, View,和VM:其中VM是核心,因为VM是V和M ...
- vue框架中的Axios封装
function axios(options) { let promise = new Promise((resolve, reject) => { var xhr ...
- js获得昨天前天明天时间以及setDate()
<script type="text/javascript"> function GetDateStr(AddDayCount) { var dd = new Date ...
随机推荐
- 理解厂商前缀 -webkit- / -moz- / -ms- / -o-
CSS3规范如果想要达到W3C的推荐标准状态还需要不断改进.浏览器则通常在W3C开发标准的过程中就会体现这些特性.这样,标准在最终敲定之前就能知道哪些地方还能进一步改进. 在包含某个特性的的初始阶段, ...
- [USACO08FEB]Hotel 题解
正确的题解 首先我们都知道这题要用线段树做.考虑维护靠左边的answer,靠右边的answer,和整个区间的answer,那么就珂以维护这道题目了. 这里比较复杂的有下传操作和上传操作. 上传 voi ...
- php日志托管给apache处理
php.ini配置: log_errors = On;不显示错误display_startup_errors = Offdisplay_errors = Off ;除了notice级别错误外,报告所有 ...
- kohana 语言资源国际化、本地化
语言配置开关: root@DESKTOP-I4OIMJC /cygdrive/e/html/tproject/framebota/platform # grep -n2 'I18n::lang' bo ...
- 手写CSS+js实现radio单选按钮
有的时候我们需要用长得漂亮一点的单选按钮,那么,就要抛弃原有的自己来写,下面就是我实现的 <div class="radio"><span class=" ...
- Codeforces Round #603 (Div. 2) E. Editor
E. Editor 题目链接: https://codeforces.com/contest/1263/problem/E 题目大意: 输入一个字符串S1含有‘(’ , ‘)’ , ‘R’ , ‘L’ ...
- 【MySQL】 知识点记录
0. 定位和排查问题的常用语句 查询 正在执行的事务(这个输出有事物状态表明是否等待锁):SELECT * FROM information_schema.INNODB_TRX 查看正在锁的事务:SE ...
- 北风设计模式课程---依赖倒置原则(Dependency Inversion Principle)
北风设计模式课程---依赖倒置原则(Dependency Inversion Principle) 一.总结 一句话总结: 面向对象技术的根基:依赖倒置原则(Dependency Inversion ...
- 洛谷P4127同类分布
传送 我们要在dfs的板子里记录哪些量呢?当前填的所有数的和sum?当前填的数构成的数值all? sum可以留下,数值就扔掉叭.数值最大是1e18,要是留下,在g数组里有一维的大小是1e18.也许可以 ...
- spring集成mongodb通过aop记录业务日志
1. 编辑 pom.xml 添加 maven 依赖 <!-- mongodb --> <dependency> <groupId>org.mongodb</g ...
