vuex基本使用
1.组件之间共享数据的方式
父向子传值:v-bind 属性绑定
子向父传值:v-on 事件绑定
兄弟组件之间共享数据:EventBus
$on 接收数据的那个组件
$emit 发送数据的那个组件
2.Vuex 是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。
好处:
①能够在vuex 中集中管理共享的数据,易于开发和后期维护
②能够高效地实现组件之间的数据共享,提高开发效率
③存储在vuex 中的数据都是响应式的,能够实时保持数据与页面的同步

3.基本使用
1. 安装 vuex 依赖包
npm install vuex --save
2. 导入 vuex 包
import Vuex from 'vuex'
Vue.use(Vuex)
3. 创建 store 对象
const store = new Vuex.Store({
// state 中存放的就是全局共享的数据
state: { count: 0 }
})
4. 将store 对象挂载到vue 实例中
new Vue({
3. Vuex 的核心概念
State
Mutation
Action
Getter
State:

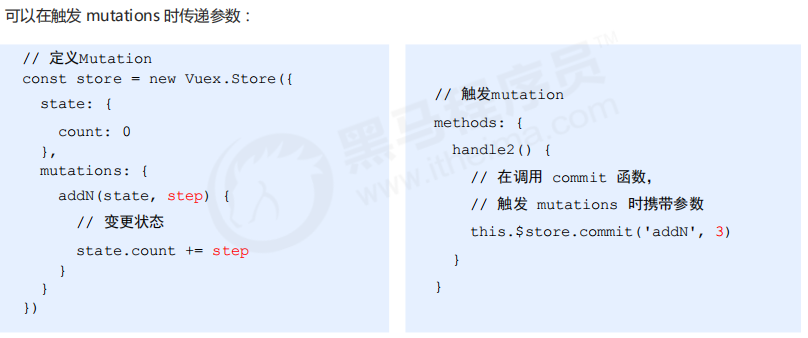
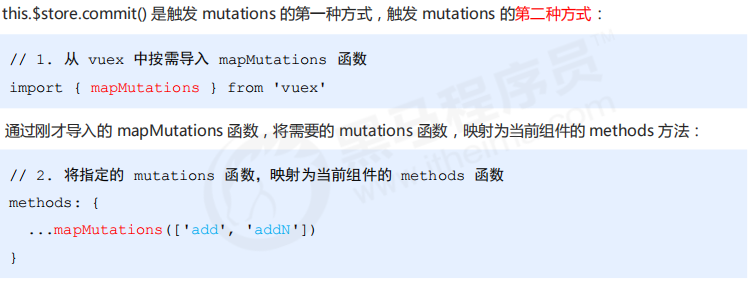
Mutation:

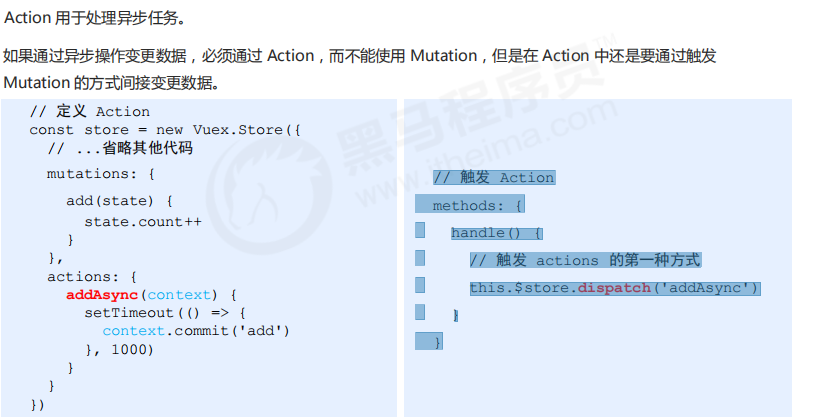
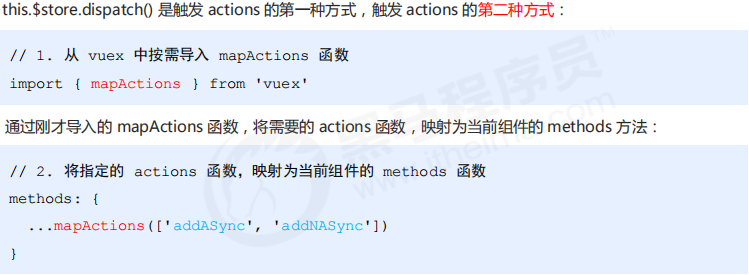
Action:



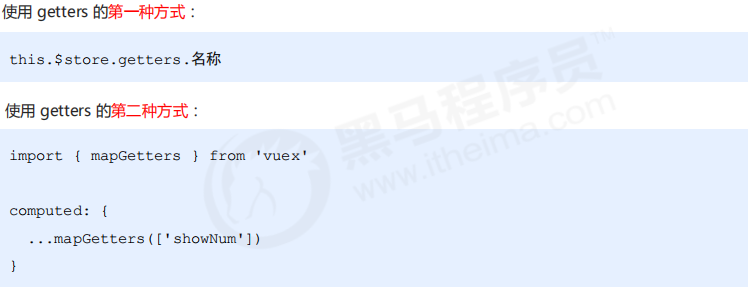
Getter:


vuex基本使用的更多相关文章
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- vuex复习方案
这次复习vuex,发现官方vuex2.0的文档写得太简略了,有些看不懂了.然后看了看1.0的文档,感觉很不错.那以后需要复习的话,还是先看1.0的文档吧.
- vuex 初体验
vuex是vue的状态管理工具,vue进阶从es6和npm开始,es6推荐阮一峰大神的教程. vuex学习从官方文档和一个记忆小游戏开始.本着兴趣为先的原则,我先去试玩了一把-->. Vuex ...
- vuex(1.0版本写法)
Vuex 是一个专门为 Vue.js 应用所设计的集中式状态管理架构. 官方文档:http://vuex.vuejs.org/zh-cn/ 2.0和1.0都能在此找到 每一个 Vuex 应用的核心就 ...
- 关于Vue vuex vux 文档
01. vue 链接 http://vuejs.org.cn/guide/ 02. vuex ----->>状态管理模块儿<<------- https://vuex.vue ...
- vuex
英文:(Introduction)中文:https://github.com/vuejs/vuex/issues/176(贡献者努力中)
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- Vue2.X的状态管理vuex记录
记住上述的顺序情况:想要改变state,只能通过Mutation,虽然action可以直接改变state,这样会使每个状态可以方便的跟踪和记录(用Devtools跟踪) vue Method -- ...
- 在vue1.0遇到vuex和v-model的坑
事情是这样的,在开发项目的过程中我使用了vuex并且在store中定义了一个保存用户信息的对象 userInfo : { 'nickName' : '', // 昵称 'password' :'', ...
- vuex 笔记
Vuex 笔记 一个简单的状态管理 单一数据源: const sourceOfTruth = {} const vmA = new Vue({ data: sourceOfTruth }) const ...
随机推荐
- Python时间模块datetime用法
时间模块datetime是python内置模块,datetime是Python处理日期和时间的标准库. 1,导入时间模块 from datetime import datetime 2,实例 from ...
- selenium 等待时间3种方式
强制等待 sleep() -- 最不建议用 缺点:sleep(10)网络不好的情况,到10秒就抛出异常网络很好,1秒钟就响应了,白白等待多9秒 隐式等待 -- 也不是很理想的方法implicitly_ ...
- 计算机体系结构——流水线技术(Pipelining)
本文导读: 一.并行技术 .并行技术分类 .新技术的设计与实现 .指令周期 二.流水线技术 .什么是流水线 .指令重叠方式 .流水工作设计 .流水线的描述方法(时空图) .流水线特点 三.流水线的分类 ...
- 固定标签(position: fixed)
document.body.scrollTop 要改成 document.documentElement.scrollTop不然不生效 <!DOCTYPE html> <html l ...
- 封装和private,this,super关键字的简单应用
1.将成员变量用private修饰 2.提供对应的getxx()和setxx()方法 public class Student { private String name; private int a ...
- mybatis的<用<![CDATA[]] 忽略解析
1 CDATA 术语 CDATA 指的是不应由 XML 解析器进行解析的文本数据(Unparsed Character Data). 在 XML 元素中,"<" 和 &quo ...
- this与super的区别
调用super()的语句必须要写在子类构造方法的第一行. super()是在子类中调用父类的构造方法:this()是在同一类中调用其它方法. super()和this()都需要放在构造函数的第一行. ...
- Read-Only Tables 只读表
Put a table into read-only mode,which prevents DDL or DML changes during table maintenance Put the ...
- 狼人杀校园升级版:学霸大战学渣 Who is the king of examination!
之前在微博上看到一个很老的段子 写道 天黑请闭眼.学霸请睁眼,学霸请答题,好的学霸请闭眼:学渣请睁眼,学渣请坐弊,好的学渣请闭眼:监考老师请睁眼,监考老师请确定坐弊考生,监考老师请统一意见,好的监考老 ...
- AIX系统软件安装问题
一.安装软件时一定要cd到介质目录中 二.选择accept new licence 三.更新系统时避免使用updata_all,要手动选择出要更新的软件 四.oracle11G的rac还要用到open ...