flask之环境的搭建
一、查看ubantu上是否安装虚拟环境的包
virtualenv --version

这里显示的是:15.0.1的版本,如果没有的话,
- sudo pip install virtualenv
- sudo pip install virtualenvwrapper(虚拟环境管理工具)
virtualenvwrapper是virtualenv的扩展管理包,用于更方便管理虚拟环境,它可以做:
将所有虚拟环境整合在一个目录下
管理(新增,删除,复制)虚拟环境
切换虚拟环境
查看创建虚拟环境的命令 mkvirtualenv --version

没有的话参考链接:https://www.cnblogs.com/yanguhung/p/10145759.html
二、创建虚拟环境
mkvirtualenv 虚拟环境名称(默认python2.x)
例如:mkvirtualenv py_flask
但是由于我的是pyhton3的版本,因此指定了虚拟环境中pyhon的版本为3
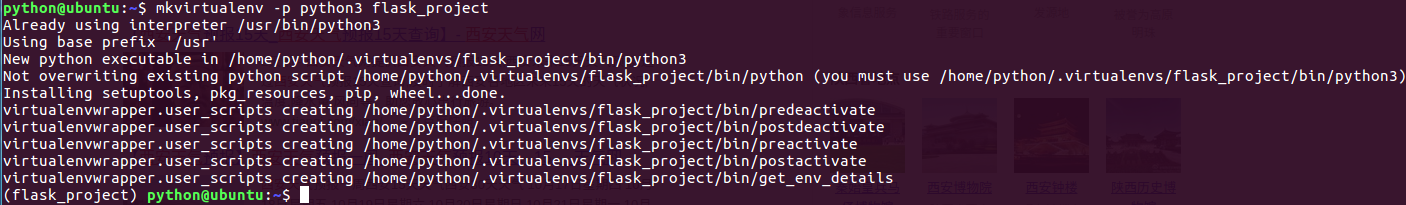
mkvirtualenv -p python3 flask_project
创建过程中报错:
OSError: Command /home/python/.virtua..._project/bin/python3 - setuptools pkg_resources pip wheel failed with error code 2
翻译:安装pip安装包的时候突然失败,代码为2
原因是:多个pip版本共存与切换的问题,已经存在的虚拟环境中有别的pip版本
pip -V 查看版本

pip3 -V

python3中的8.1.2版本需要升级,
pip install --upgrade pip
出现错误:ReadTimeoutError: HTTPSConnectionPool(host='files.pythonhosted.org', port=443): Read timed out.
解决办法:pip --default-timeout=100 install -U pip,但是只能更新到19.1.1

sudo pip3 install --upgrade pip 后更新成功到19.1.3

mkvirtualenv -p python3 flask_project 再次输入:
中间可能还会报错:OSError: Command /home/python/.virtua..._project/bin/python3 - setuptools pkg_resources pip wheel failed with error code 2
但是你的pip版本更行过的话,再报错的原因就是网络问题,重试几次就好。

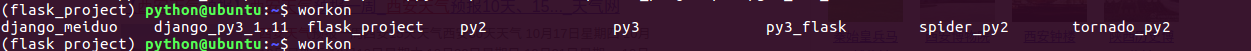
workon 双击table键 查看已经有的环境

flask之环境的搭建的更多相关文章
- Python里的Flask开发环境的搭建
在已经安装好了Python后,我这里用的是Python3.5,准备进一步学习Flask框架,下面记录搭建Flask环境 这里使用了虚拟环境,在虚拟环境里,最小化的安装Flask. 参考步骤: 1.首先 ...
- Windows使用virtualenv搭建flask开发环境
virtualenv: VirtualEnv用于在一台机器上创建多个独立的Python虚拟运行环境,多个Python环境相互独立,互不影响,它能够: 在没有权限的情况下安装新套件 不同应用可以使用不同 ...
- 【selenium+python】之Python Flask 开发环境搭建(Windows)
一.先安装python以及pip 二.其次, Python的虚拟环境安装: 在github上下载https://github.com/pypa/virtualenv/tree/master zip文 ...
- windows中flask的环境搭建
之前在ctf中遇到了python模板注入的题,于是就打算学习一下flask框架,它是基于Python的Web轻量级应用框架,与其他框架相比,Flask可以自主选择应用组件,可扩展性强. 安装也简单 第 ...
- Flask开发环境搭建
基础准备 Python 3.6.5 Conda Visual Studio Code 虚拟环境 创建虚拟环境 conda create -n flask 激活虚拟环境 activate flask 关 ...
- python flask构建小程序订餐系统--centos下项目开发环境的搭建
1.项目开发环境的搭建(Linux环境) 1)软件的安装 我们搭建整个项目的过程中,我们需要用到下面的一些软件,但是这些软件的安装过程我们在这里不用说明.(因为windows软件的安装比较的简单,类似 ...
- [阿里云部署] Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器
部署地址:123.56.7.181 Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器 这个标题就比之前的"ECS服务器配置Web环境的全过程及参考资料&qu ...
- Vulhub-漏洞环境的搭建
安装Docker #安装pip curl -s https://bootstrap.pypa.io/get-pip.py | python3 #安装最新版docker curl -s https:// ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
随机推荐
- justify-content
CSS3弹性布局内容对齐(justify-content)属性使用详解 内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐. 该操作 ...
- VMware vMotion 配置要求
目录 目录 vCenter 支持 vMotion 的前提 条件 vMotion 的主机配置 vMotion 共享存储器要求 vMotion 网络要求 最后 vCenter 支持 vMotion 的前提 ...
- 测开之路九十九:js函数、事件、window窗体对象
函数:function 函数名(参数列表) 事件 单击:onclick()表单提交:onsubmit()鼠标经过:onmouseover()值改表时:onchange() window窗体对象转跳:w ...
- APlayer 媒体播放引擎
APlayer媒体播放引擎 Windows平台的播放内核 封闭式 DirectShow 架构,不受系统解码环境干扰 全媒体文件格式支持 丰富的媒体文件传输协议(http/https/ftp/mms/r ...
- vue组件兄弟间通信
四.兄弟组件间通信(event) 借助于一个公共的Vue的实例对象,不同的组件可以通过该对象完成事件的绑定和触发 var bus = new Vue(); bus.$emit()bus.$on() 熊 ...
- python实现建立udp通信
实现代码如下: #udp协议通信import socket,timeclass UdpConnect: def get_udp(self,ip,port,message): #建立udp连接 myso ...
- Smashing Nodejs 读书笔记(二)
了不起的Node.js:将JavaScript进行到底 书名:SMASHING Node.js : JavaScript Everywhere 原作者:(美)劳奇 Rauch.G 译者:赵静 出版日期 ...
- Java{0}占位符替换字符串
Java{0}占位符替换字符串 public class Test { public static void main(String[] args) { System.out.println(Stri ...
- 实验报告2&&第四周课程总结
实验报告: 写一个名为Rectangle的类表示矩形.其属性包括宽width.高height和颜色color,width和height都是double型的,而color则是String类型的.要求该类 ...
- [Web 前端] 002 html 常用行行级元素
目录 1. html 常用的行级元素 1.1 链接标签 1.2 a 标签的锚点的使用 1.3 文本标签 1.4 无语义的行级元素 span 1.5 html 中的实体字符 1. html 常用的行级元 ...
