vue - router + iView 的使用(简单例子)
所使用的工具:谷歌浏览器、Nodejs(自带npm)、HBuilder
0、要先安装Nodejs,下载安装即可
0-1、安装vue-cli,打开cmd 输入 npm install -g @vue/cli 安装cli服务,安装完后,我们就有一个vue命令可以被调用了。
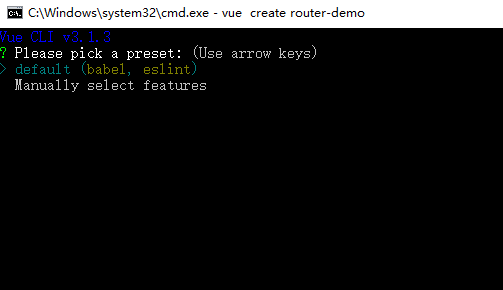
1、使用 vue 命令 创建一个项目

回车。

回车。

等待创建完成。
2、项目创建完成,切入到项目中

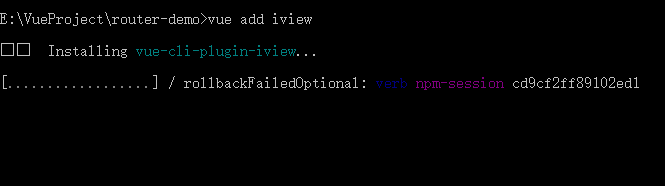
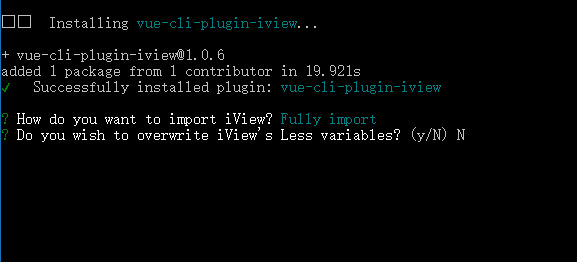
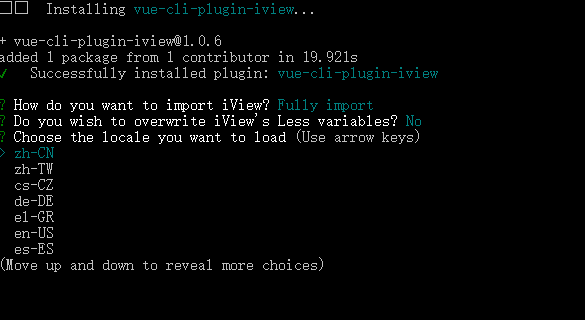
3、然后增加一些UI的支持(我这里演示使用的是 iView 你也可以使用 ElementUI)


回车。

回车。

回车。然后等待..........

安装完成。
4、增加 router 支持。
先输入 vue add router 然后回车。

回车。
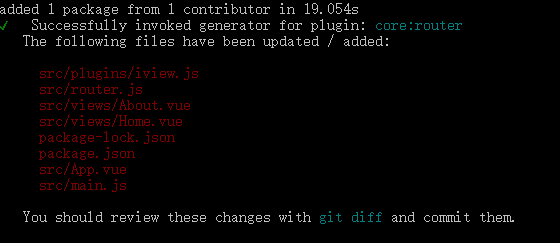
然后等待安装..........

安装完成。
5、开启项目的服务。
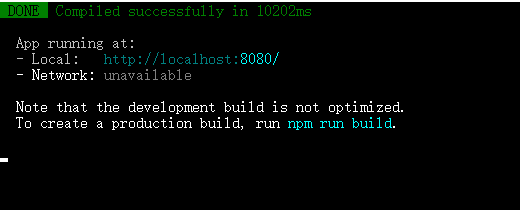
5.1 输入 npm run serve 然后回车。

服务开启成功。
6、在浏览器输入http://localhost:8080/

这样就可以访问到我们的项目主页面了。
注意:V 图标上面有 Home 和 About 点击可以进行换页面。(这里使用到了router,这是我们装router的时候,它自动给我们做了一个演示的例子)
7、我们来编码一下。
打开目录

去到HelloWord.vue 进行一个页面编码。

将里面的东西全部去掉,然后去iView官网找一个组件来使用。地址:https://www.iviewui.com/components/layout
使用这个布局吧。

复制这个布局的演示代码。
粘贴到HelloWord.vue中。(保存)
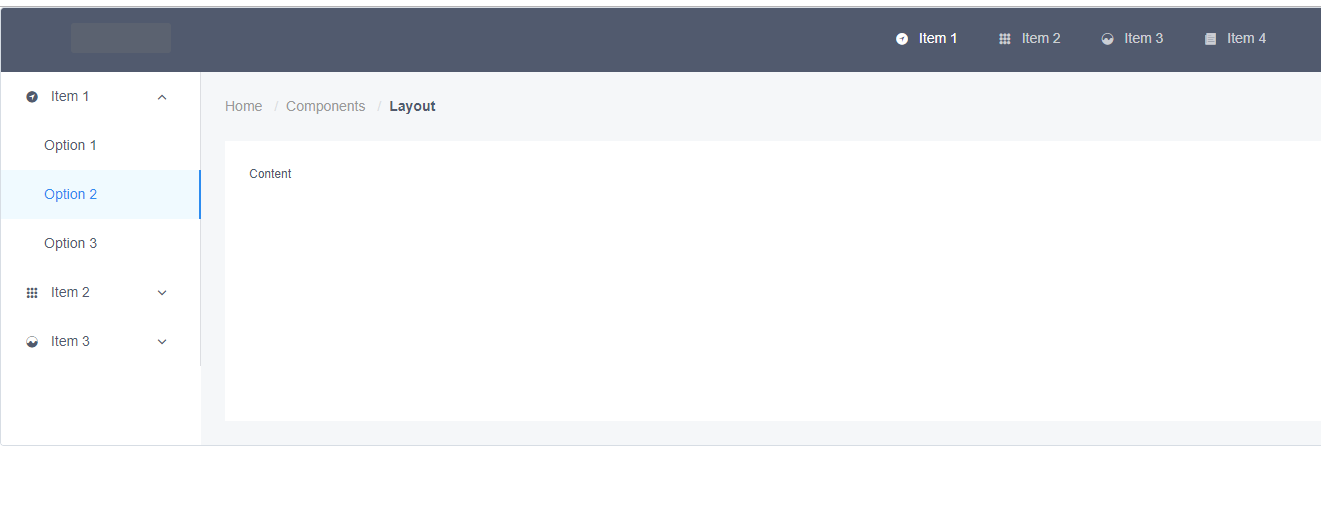
8、主页面就变成这这样子了。

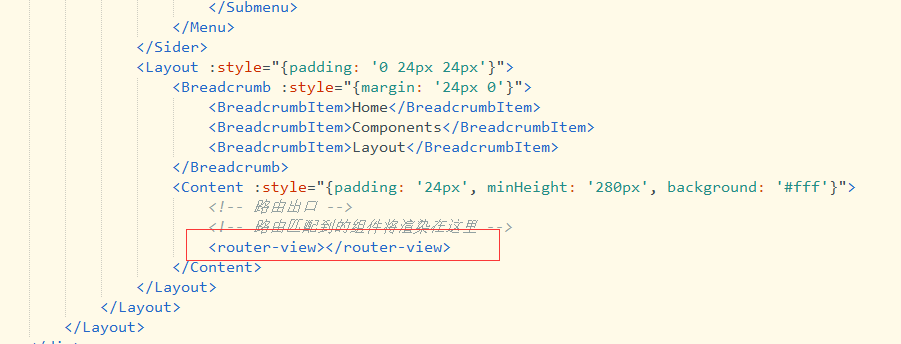
7、将App.vue文件中的代码编码为:

主页面就改变了。

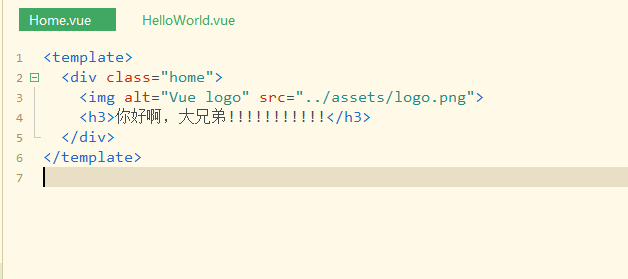
8、修改Home.vue文件的代码(修改完成记得保存)

9、去HolleWord.vue编写一些代码



10、改变通过 to 得到的组件信息

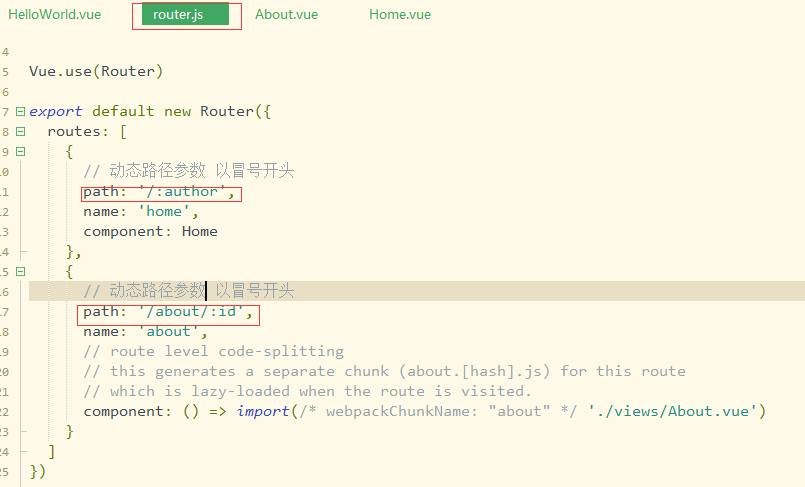
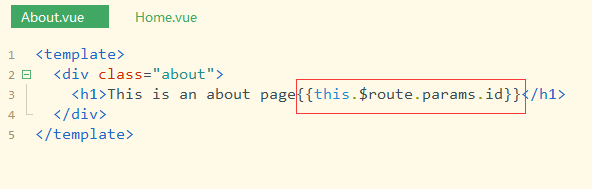
11、动态路径参数(router.js)


通过 this,$route.params(得到的是一个数组)的方法取出。


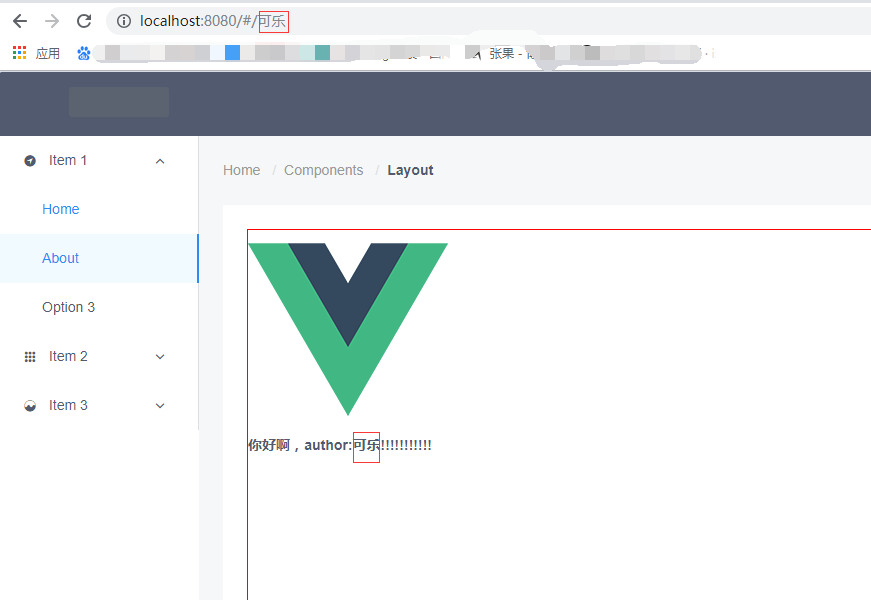
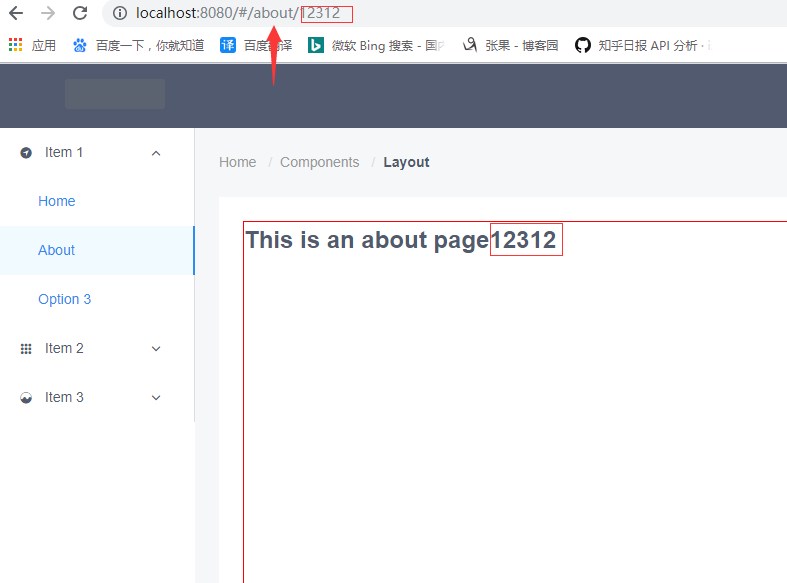
运行结果:


vue-router详细使用的地址:https://router.vuejs.org/zh/guide/essentials/dynamic-matching.htm
本次示例下载地址:https://github.com/oukele/router-demo
坚持就是胜利,加油!!!
vue - router + iView 的使用(简单例子)的更多相关文章
- Vue Router的入门以及简单使用
Vue Router 是Vue官方的路由管理器,是Vue用来实现SPA的插件.它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌. 基本概念: 路由:是一种映射关系,是 “pa ...
- vue router拦截器的简单使用
之前,为了实现router跳转的每个页面的url上都带上addressCode,然后用了一下router拦截器,很好用,当然也可以专门封装一个方法来实现(跳转的页面上带有addressCode),不过 ...
- Vue Router的简单了解
Vue Router Vue Router官方文档 传统Web项目开发往往采用超链接实现页面之间的切换和跳转.Vue开发的是单页面应用(Single Page Application,SPA),不能使 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- Vue Router的官方示例改造
基于Vue Router 2018年8月的官方文档示例,改造一下,通过一个最简单的例子,解决很多初学者的一个困惑. 首先是官方文档示例代码 <!DOCTYPE html> <html ...
- 「vue基础」一篇浅显易懂的 Vue 路由使用指南( Vue Router 上)
大家好,今天的内容,我将和大家一起聊聊 Vue 路由相关的知识,如果你以前做过服务端相关的开发,那你一定会对程序的URL结构有所了解,我没记错的话也是路由映射的概念,需要进行配置. 其实前端这些框架的 ...
- Vue Router 使用方法
安装 直接下载 / CDN https://unpkg.com/vue-router/dist/vue-router.js Unpkg.com 提供了基于 NPM 的 CDN 链接.上面的链接会一直指 ...
随机推荐
- 【ABAP系列】【第五篇】SAP ABAP7.50 之用户接口
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列][第五篇]SAP ABAP7.5 ...
- Leetcode之动态规划(DP)专题-877. 石子游戏(Stone Game)
Leetcode之动态规划(DP)专题-877. 石子游戏(Stone Game) 亚历克斯和李用几堆石子在做游戏.偶数堆石子排成一行,每堆都有正整数颗石子 piles[i] . 游戏以谁手中的石子最 ...
- 《0day安全-软件漏洞分析技术》实验笔记2
实验 3.4 通用shellcode 工具 Windows XP SP3 Visual C++ 6.0 OD IDA 源代码 见随书代码,参考:https://github.com/jas502n/0 ...
- webgoat8百度云下载链接
网络不好的很难下载,网上也没什么好用的下载链接,我就上传了百度网盘,有需要的兄弟自己下. 链接:https://pan.baidu.com/s/1plTxkZUhSZm9vA5GGzYmMQ 提取码: ...
- 解析之Nginx解析
- 企业微信 PC端多开
企业微信,正常情况下一个PC端只能登一个账号.现在多个人共用一个外网机,需要在一个电脑上登录多个账号.解决办法如下: 下载process explorer.exe,使用管理员权限运行,找到WXWork ...
- 系统的可用性用平均无故障时间( MTTF)
计算机系统的可用性用平均无故障时间( MTTF)来度量,即计算机系统平均能够正常运行多长时间,才发生一次故障.系统的可用性越高,平均无故障时间越长. 可维护性用平均维修时间(MTTR)来度量,即系统发 ...
- [转帖]linux中systemctl详细理解及常用命令
linux中systemctl详细理解及常用命令 2019年06月28日 16:16:52 思维的深度 阅读数 30 https://blog.csdn.net/skh2015java/article ...
- 在Ubuntu上安装Hbase
1.下载hbase2.0.5 解压缩并改名为hbase目录,放到/usr/local下(注意权限) sudo mv ~/hbase-2.0.5 /usr/local/hbase 2.修改目录所有者 / ...
- 比反射更快!使用ASM获取class信息(ClassReader)
比反射更快!使用ASM获取class信息(ClassReader) 通常我们想要在java运行时获取class的信息时,通常使用反射的方式来获取其中的属性,方法,注解等信息.通常是这样的: Class ...
