web下载文件夹
1、文件下载有两种方式:一种是超链接,一种是Servlet提供下载。
2、超链接下载时:当文件可以在网页直接打开时,会直接打开文件,而不是下载,当文件打开不了时,会提供下载窗口。
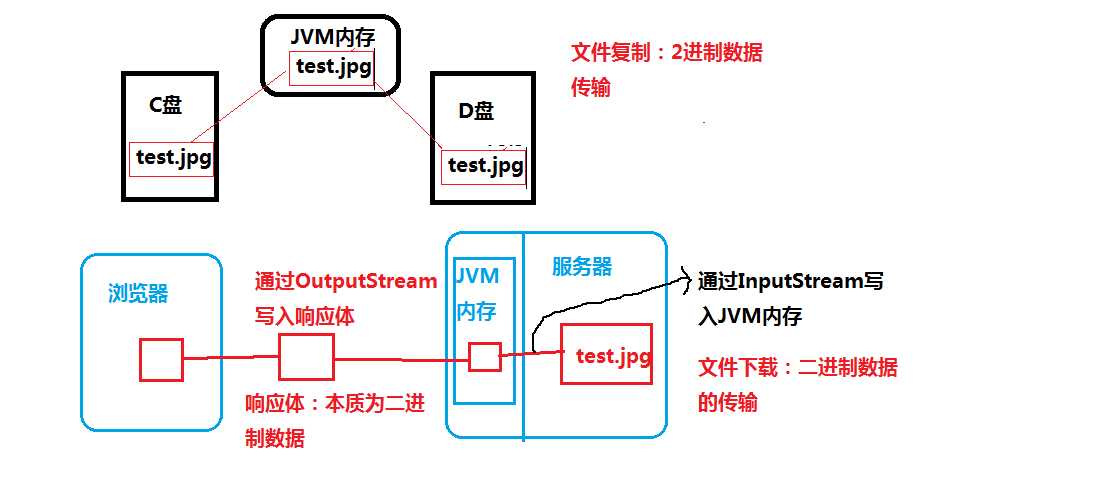
3、超链接下载原理

4、Servlet下载文件的原理

5、代码示例
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class DownloadServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
} protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String filename = request.getParameter("filename"); //1 获取要下载的文件名
// 2 把文件所在的文件夹相对路径转成绝对路径
String folderPath = this.getServletContext().getRealPath("download");
// 3获得输入流用来将服务器上的文件读出
InputStream is = new FileInputStream(folderPath+"/"+filename);
// 4向相应的头部添加信息,作用是用来弹出保存文件的对话框
//response.setHeader("Content-Disposition", "attachment;filename="+filename);
// 中文文件名下载对话框中将是乱码。处理方式:IE浏览器和其他浏览器的处理方式不同
//IE:
//response.setHeader("Content-Disposition", "attachment;filename="+URLEncoder.encode(filename, "UTF-8"));
//FireFox
String newFilename = new String(filename.getBytes("UTF-8"),"iso-8859-1");
response.setHeader("Content-Disposition", "attachment;filename="+newFilename);
// 5写到本地磁盘上
OutputStream os = response.getOutputStream();
int len=0;
byte[] b = new byte[1024];
while((len=is.read(b))!=-1){
os.write(b,0, len);
}
is.close();
os.close();
}
}
详细配置信息可以查看我写的这篇文章:http://blog.ncmem.com/wordpress/2019/09/04/%e7%bd%91%e9%a1%b5%e4%b8%ad%e6%98%af%e5%90%a6%e8%83%bd%e5%ae%9e%e7%8e%b0%e4%b8%8b%e8%bd%bd%e6%96%87%e4%bb%b6%e5%a4%b9%ef%bc%9f/
web下载文件夹的更多相关文章
- c#+web下载文件夹
最近公司在做工程项目,实现文件夹下载. 网上找了很久,发现网上的代码都有相似的问题,不过最终还是让我找到了一个符合的项目. 工程: 进行项目文件夹下载功能分析,弄清楚文件夹下载的原理,提供的数据支持. ...
- web+下载文件夹
文件下载的实质就是文件拷贝,将文件从服务器端拷贝到浏览器端,所以文件下载需要IO技术将服务器端的文件读取到,然后写到response缓冲区中,然后再下载到个人客户端. "> <m ...
- web开发下载文件夹
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用.此控件PC全平台支持包括mac,linux系统的文件上传,文章末尾将附上控件下载与教程链接 ...
- 用 requests 模块从 Web 下载文件
用 requests 模块从 Web 下载文件 requests 模块让你很容易从 Web 下载文件,不必担心一些复杂的问题,诸如网络错误.连接问题和数据压缩.requests 模块不是 Python ...
- C#获取windows 10的下载文件夹路径
Windows没有为“下载”文件夹定义CSIDL,并且通过Environment.SpecialFolder枚举无法使用它. 但是,新的Vista 知名文件夹 API确实使用ID定义它FOLDERID ...
- 从Linux服务器下载文件夹到本地
从Linux服务器下载文件夹到本地 1.使用scp命令 scp /home/work/source.txt work@192.168.0.10:/home/work/ #把本地的source.txt文 ...
- asp.net web开发——文件夹的上传和下载
ASP.NET上传文件用FileUpLoad就可以,但是对文件夹的操作却不能用FileUpLoad来实现. 下面这个示例便是使用ASP.NET来实现上传文件夹并对文件夹进行压缩以及解压. ASP.NE ...
- php web开发——文件夹的上传和下载
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- Java web开发——文件夹的上传和下载
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 这次项目的需求: 支持大文件的上传和续传,要求续传支持所有浏览器,包括ie6,ie7,i ...
随机推荐
- 【VS开发】利用VS2015的工程文件来复制另外一个工程的配置的使用说明
[VS开发]利用VS2015的工程文件来复制另外一个工程的配置的使用说明 标签:[VS开发] 说明:总是有时候会遇到这样的问题,在一个工程中完成了对某些PKG包的包含,包括头文件和库等都能发现,但是我 ...
- 微信小程序购物车实现
1,wxml <view class="miniCart-wrap {{isIpx?'is-ipx':''}}"> <view class="miniC ...
- HDU 2094 产生冠军(STL map)
产生冠军 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- CentOS添加使用
在本机安装虚拟机,虚拟机安装CentSO.也可以装双系统,双系统问题更多 环境:win7 64 位 1.查看电脑是否可虚拟化(在百度查) 2.查看电脑是否打开虚拟机设置,如果没有,百度如何开启 打开虚 ...
- 360度3D 旋转插件
Circlr插件是一款基于jQuery的可以对图片进行360度全方位旋转展示的插件.Circlr通过按一定角度规律拍摄的产品图片,制作出可以使用鼠标拖动.鼠标滚轮和移动触摸来进行图片逐帧旋转的效果.比 ...
- linux信号调用机制
在Linux中,信号是进程间通讯的一种方式,它采用的是异步机制.当信号发送到某个进程中时,操作系统会中断该进程的正常流程,并进入相应的信号处理函数执行操作,完成后再回到中断的地方继续执行. 需要说明的 ...
- python里面列表函数的使用及注意
1.append 在末尾插入一个内容: a= [i for i in range(1,6)] print(a) a.append(100) print(a) 2.insert 指定位置插入内容 ins ...
- linux:文件/目录权限设置
一.权限修改命令: chmod [OPTION]... MODE[,MODE]... FILE...二.文件/目录MODE指定方式: 1).八进制(r=4,w=2,x=1) [root@pin ...
- HBASE学习笔记(二)
一.HBASE内部原理 1.hbase系统架构 上图组件介绍; 1):Client 包含访问 hbase 的接口, client 维护着一些 cache 来加快对 hbase 的访问,比如 regio ...
- git 本地tag和远程tag对应不上 vscode里pull不下代码
vscode拉取代码是用 git pull --tags origin saas-xxx > git pull --tags origin saas-base From 172.16.0.xx ...
