es6的class关键字与es5的构造函数
1,构造函数
function Point(x, y) {
this.x = x;
this.y = y;
}
Point.prototype.toString = function () {
return '(' + this.x + ', ' + this.y + ')';
};
var p = new Point(1, 2);
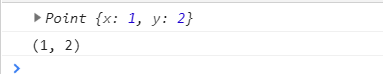
console.log(p)
console.log(p.toString)
效果等同于
function Point(x, y) {
this.x = x;
this.y = y;
this.toString = function () {
return '(' + this.x + ', ' + this.y + ')';
};
}
var p = new Point(1, 2);
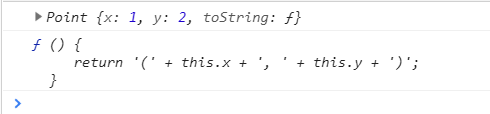
console.log(p)
console.log(p.toString)
但是意义不一样,前者定义在生成对象的原型中;
后者直接定义在属性中
结果:


可见:
1、构造函数也是一个普通函数,创建方式和普通函数一样,但构造函数习惯上首字母大写 2、构造函数和普通函数的区别在于:调用方式不一样。作用也不一样(构造函数用来新建实例对象) 3、调用方式不一样。
a. 普通函数的调用方式:直接调用 person();
b.构造函数的调用方式:需要使用new关键字来调用 new Person(); 4、构造函数的函数名与类名相同:Person( ) 这个构造函数,Person 既是函数名,也是这个对象的类名 5、内部用this 来构造属性和方法
2,class:
ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。下面的代码等同于以上es5的第一种写法。
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
上面代码定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。也就是说,ES5 的构造函数Point,对应 ES6 的Point类的构造方法。
Point类除了构造方法,还定义了一个toString方法。注意,定义“类”的方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法之间不需要逗号分隔,加了会报错。
ES6 的类,完全可以看作构造函数的另一种写法。
class Point {
// ...
}
typeof Point // "function"
Point === Point.prototype.constructor // true
上面代码表明,类的数据类型就是函数,类本身就指向构造函数。
使用的时候,也是直接对类使用new命令,跟构造函数的用法完全一致。
class Bar {
doStuff() {
console.log('stuff');
}
}
var b = new Bar();
b.doStuff() // "stuff"
构造函数的prototype属性,在 ES6 的“类”上面继续存在。事实上,类的所有方法都定义在类的prototype属性上面。
class Point {
constructor() {
// ...
}
toString() {
// ...
}
toValue() {
// ...
}
}
// 等同于
Point.prototype = {
constructor() {},
toString() {},
toValue() {},
};
在类的实例上面调用方法,其实就是调用原型上的方法。
class B {}
let b = new B();
b.constructor === B.prototype.constructor // true
上面代码中,b是B类的实例,它的constructor方法就是B类原型的constructor方法。
2.1 Object.assign添加class方法
由于类的方法都定义在prototype对象上面,所以类的新方法可以添加在prototype对象上面。Object.assign方法可以很方便地一次向类添加多个方法。
class Point {
constructor(){
// ...
}
}
Object.assign(Point.prototype, {
toString(){},
toValue(){}
});
2.2静态方法:static
类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
class Foo {
static classMethod() {
return 'hello';
}
}
Foo.classMethod() // 'hello'
var foo = new Foo();
foo.classMethod()
// TypeError: foo.classMethod is not a function
上面代码中,Foo类的classMethod方法前有static关键字,表明该方法是一个静态方法,可以直接在Foo类上调用(Foo.classMethod()),而不是在Foo类的实例上调用。如果在实例上调用静态方法,会抛出一个错误,表示不存在该方法。
注意,如果静态方法包含this关键字,这个this指的是类,而不是实例。
(类的方法内部如果含有this,它默认指向类的实例。但是,必须非常小心,一旦单独使用该方法,很可能报错。
解决方案:1,在构造方法中绑定this;2,使用箭头函数;3,使用)Proxy
class Foo {
static bar() {
this.baz();
}
static baz() {
console.log('hello');
}
baz() {
console.log('world');
}
}
Foo.bar() // hello
上面代码中,静态方法bar调用了this.baz,这里的this指的是Foo类,而不是Foo的实例,等同于调用Foo.baz。另外,从这个例子还可以看出,静态方法可以与非静态方法重名。
父类的静态方法,可以被子类继承。
静态方法也是可以从super对象上调用的。
2.3实例属性的新写法
2.4静态属性
2.5私有方法和私有属性
2.6new.target 属性
引用自 http://es6.ruanyifeng.com/#docs/class
可参考另一篇博文:https://www.cnblogs.com/wangtong111/p/11242557.html
es6的class关键字与es5的构造函数的更多相关文章
- ES6中class关键字
1 .介绍 //定义类 class Point { constructor(x, y) { this.x = x; this.y = y; } toString() { return '(' + th ...
- es6中的类及es5类的实现
目录 类的特点 类的特点 1.类只能通过new得到 在es6中类的使用只能是通过new,如果你将它作为一个函数执行,将会报错. //es6的写法 class Child { constructor() ...
- 用es6的class关键字定义一个类
es6新增class关键字使用方法详解. 通过class关键字,可以定义类.基本上,ES6的class可以看作只是一个语法糖,它的绝大部分功能,ES5都可以做到,新的class写法只是让对象原型的写法 ...
- 一个例子理解ES6的yield关键字
yield是什么 yield是ES6的新关键字,使函数暂停执行. 一个简单例子 function *countASb() { console.log('Show0:'); var a1 = yield ...
- ES6学习之关键字
前言:什么是ES6?ECMAScript 6(简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了.其中相比较于ES5新增了诸多的特性,并且ES6可转换为ES5的语法.- ...
- ES6 let const 关键字
ECMAScript 和 JavaScript的关系? 前者是后者的规格,后者是前者的实现. 符合ECMAScript 规格的还有 Flash 中的AcionScript 和 TypeScript. ...
- 浅谈ES6中super关键字
作用: super 关键字用于访问父对象上的函数. 语法: super([arguments]); // 访问父对象上的构造函数 super.functionOnParent([arguments]) ...
- es6的箭头函数和es5的function函数区别
一.es6的箭头函数es6箭头函数内部没有this,使用时会上朔寻找最近的this不可以做构造函数,不能使用new命令,因为没有this函数体内没有arguments,可以使用rest参数代替不能用y ...
- ES6 let const关键字
在es6中,引入了let和const关键字: 1.letES6 新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效. (1)在块级作用域里有效(比 ...
随机推荐
- 2019ICPC徐州游记
裂开QAQ 热身赛听隔壁电科的猛男们说赛前别做题,结果我们3个憨憨还是跑到网吧打哈尔滨的重现赛.结果真的炸裂了,队友D被E题卡哭了,我和队友Z被I题搞炸. 回宾馆的路上都害怕明天裂开. 果然想什么坏事 ...
- Kafka 教程(二)-安装与基础操作
单机安装 1. 安装 java 2. 安装 zookeeper [这一步可以没有,因为 kafka 自带了 zookeeper] 3. 安装 kafka 下载链接 kafka kafka 是 scal ...
- SpringMVC-JSON数据交换
在上Springmvc-JSON数据交换的时候,老师提出了两个问题: 1.JSON数据交互两个注解的作用? 2.静态资源访问的几种配置方式,并简述? 老师刚提出这两个问题的时候我一头雾水的.JSON数 ...
- 2017年0406------如何使用sessionStroage来储存参数是对象的,以及localStorage和sessionStorage的不同地方
由于项目需要,需要向另外个页面传参数,,由于参数比较特殊,是对象,所以需要用到sessionStorage方法,下面简单的总结一下方法: (1)这个是要将对象转换成字符串,再存储到storage中, ...
- input搜索框实时检索功能实现(超简单,核心原理请看思路即可)
问题:实现input搜索框实时检索的功能,类似哔哩哔哩首页搜索功能(壮哉我大b站!).公司要求,emmmm没办法,果然懒人是要被赶着走才会进步的说,诶嘿O(∩_∩)O. 解决方法: 1.参考资料:ht ...
- 关于mysql varchar(N)
varchar(N) 能存多少个中文字符? 4.0版本以下,varchar(50),指的是50字节,如果存放UTF8汉字时,只能存16个(每个中文3字节) gbk :每个字符最多占用2个字节 utf8 ...
- java复习(3)继承
一.继承为题的提出 ---------------------------------------------------- 我们知道面向对象的三大特性是:封装.继承和多态,可以知道继承在java应用 ...
- Tomcat 使用jms 采集需要配置
Tomcat 使用JMS采集配置需要加入以后配置参数,本示例是在 eclipse 下启动tomcat中的配置. 在tomcat Arguments选择卡的VM arguments中加入: -Dcom. ...
- xcode中进行git代码管理
http://www.cocoachina.com/ios/20140524/8536.html
- 1.Java 字符分割
使用方法 性能比较 使用方法 或|,点.,加+,乘*,在字符串中出现时,如果这个字符串需要被split,则split时候,需要在前面加两个反斜杠. 与&,在split时候,不需要转义. 一.j ...
