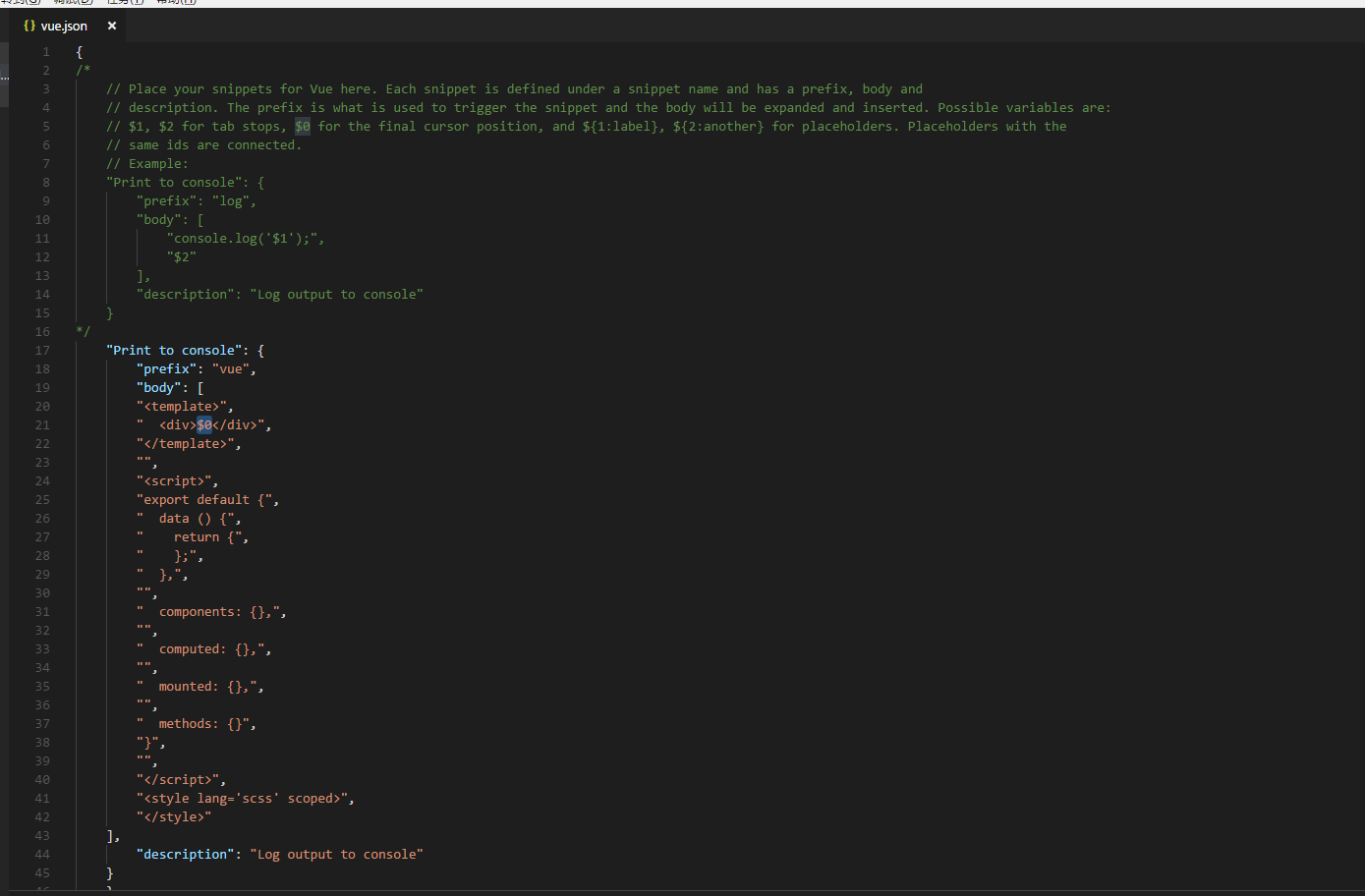
在vscode中快速生成vue模板
点击文件-->首选项-->用户代码片段-->输入vue,此时会打开vue.json文件,将下列代码复制进文件保存即可,新建一个vue文件,输入vue回车即可生成模板,$0表示生成模板后,光标所在位置。

在vscode中快速生成vue模板的更多相关文章
- vscode之快速生成vue模板
文件-首选项-用户代码片段-搜索“vue”点击进入vue.json 复制这个片段 { "Vue component": { "prefix": "vu ...
- vs code 快速生成vue 模板
vs code 快速生成vue 模板 1.使用快捷Ctrl + Shift + P唤出控制台,然后输入snippets并选择.(或 文件>首选项>用户代码片断里面,输入 vue.json ...
- vsc 自定义快速生成vue模板
1.安装vscode 官网地址:https://code.visualstudio.com/ 2.安装一个插件,识别vue文件 插件库中搜索Vetur,下图中的第一个,点击安装,安装完成之后点击重新加 ...
- VSCode 自定义Vue snippets, 快速生成Vue模板
命令行 Ctrl+Shift+P # 选择 Configure User Snippets # 选择 Vue.json 原始的Vue.json { // Place your snippets for ...
- 关于vs code 快速生成vue 模板
在 文件>首选项>用户代码片断里面,打开vue.json 添加以下代码: "Print to console": { "prefix": " ...
- VSCode 快速生成.vue基本模板、发送http请求模板
安装vscode 官网:https://code.visualstudio.com/ 安装 Vetur 插件,识别 vue 文件 插件库中搜索Vetur,点击安装,安装完成之后点击重新加载 新建代码片 ...
- VSCode 快速生成 .vue 模版
VSCode 快速生成 .vue 模版 安装vscode 官网:https://code.visualstudio.com/ 安装 Vetur 插件,识别 vue 文件 插件库中搜索Vetur,点击安 ...
- (英文版)VScode一键生成.vue模板
1. 安装vscode,官网地址 2.安装一个插件,识别vue文件 插件库中搜索Vetur,下图中的第一个,点击安装(Install) 3.新建代码片段 点击Code(代码)-Preferences( ...
- vscode快速生成html模板(vscode快捷键"!"生成html模板)
问题: 在vscode中新建test.html, 内容是空白的,输入"!",然后按tap键 ,没有生成常见的html模板,也就是如下: 输入! html html:5 DOCTYP ...
随机推荐
- JS一些概念知识及参考链接
1.setTimeout.setInterval.promise.宏任务.微任务 先执行宏任务整体 script 同步代码,然后遇到 setTimeout 或者 setInterval 即放到宏任务队 ...
- idea2019.2 svn 忽略文件问题
自己用的是idea2019.2最新版本,今天提交的时候Commit Changes Dialog local changes refresh一直再刷新 其他的方法都是老版本都不适合 解决办法 找到Se ...
- SPOJ AEROLITE
题目链接: http://www.spoj.com/problems/AEROLITE/en/ ---------------------------------------------------- ...
- C#清空StringBuilder的三种方法
1.Remove例: StringBuilder val = new StringBuilder(); val.Append("...."); val.Remove(0,val.L ...
- php abs函数怎么用?
php abs函数怎么用? abs()函数的作用是返回一个数的绝对值.语法是abs(number),如果参数 number 是 float,则返回的类型也是 float,否则返回 integer(因为 ...
- 网页导出excel
package site.action.ecom.backend.wechat.exportExcel; import java.lang.annotation.Documented;import j ...
- jvm 这我就能会了 擦
最近老有人问jvm,恕我直言,完蛋了,不会,慢慢学吧,开始第一个学习,后续补充,走起... 我看的他的https://www.cnblogs.com/dingyingsi/p/3760447.html ...
- python学习第六天--匿名函数、过滤、映射
匿名函数 lambda表达式 过滤器 filter(判断函数,可迭代对象) 会根据提供的函数对指定序列做过滤 映射 map(判断函数,可迭代对象) 会根据提供的函数对指定序列做映射
- 2019 Multi-University Training Contest 1 - 1009 - String - 贪心
不知道错在哪里. 是要把atop改成stop!两个弄混了.感谢自造样例. #include<bits/stdc++.h> using namespace std; typedef long ...
- xml&dom_sax&dom4j的常见操作
<? xml version =”1.0” encoding=”GB2312”?> <!-- 学生信息—><?xml-stylesheet type=”text/css” ...
