globalAlpha 示例
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<script>
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillStyle='#FD0';
ctx.fillRect(0,0,75,75);
ctx.fillStyle='#6C0';
ctx.fillRect(75,0,75,75);
ctx.fillStyle='#09F';
ctx.fillRect(0,75,75,75);
ctx.fillStyle = '#F30';
ctx.fillRect(75,75,75,75);
ctx.fillStyle = '#FFF'; ctx.globalAlpha=0.2; for(var i=0;i<7;i++) {
ctx.beginPath();
ctx.arc(75,75,10+10*i,0,Math.PI*2,true);
ctx.fill();
} }
}
</script>
</head>
<body onload=" draw() ;">
<canvas id="canvas" width="400" height="400"></canvas>
</body>
</html>
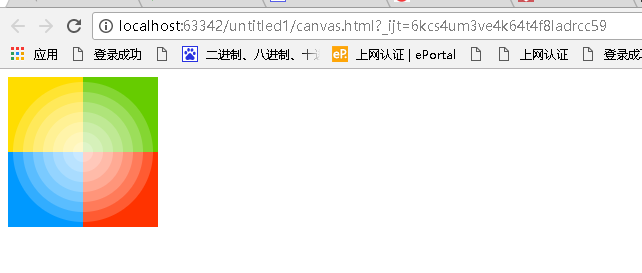
效果:

2017-09-09 12:37:29
globalAlpha 示例的更多相关文章
- HTML5资料
1 Canvas教程 <canvas>是一个新的用于通过脚本(通常是JavaScript)绘图的HTML元素.例如,他可以用于绘图.制作图片的组合或者简单的动画(当然并不那么简单).It ...
- html5 canvas 笔记二(添加样式和颜色)
色彩 Colors fillStyle = color 设置图形的填充颜色. strokeStyle = color 设置图形轮廓的颜色. 透明度 Transparency globalAlpha = ...
- Swift3.0服务端开发(一) 完整示例概述及Perfect环境搭建与配置(服务端+iOS端)
本篇博客算是一个开头,接下来会持续更新使用Swift3.0开发服务端相关的博客.当然,我们使用目前使用Swift开发服务端较为成熟的框架Perfect来实现.Perfect框架是加拿大一个创业团队开发 ...
- .NET跨平台之旅:将示例站点升级至 ASP.NET Core 1.1
微软今天在 Connect(); // 2016 上发布了 .NET Core 1.1 ,ASP.NET Core 1.1 以及 Entity Framework Core 1.1.紧跟这次发布,我们 ...
- 通过Jexus 部署 dotnetcore版本MusicStore 示例程序
ASPNET Music Store application 是一个展示最新的.NET 平台(包括.NET Core/Mono等)上使用MVC 和Entity Framework的示例程序,本文将展示 ...
- WCF学习之旅—第三个示例之四(三十)
上接WCF学习之旅—第三个示例之一(二十七) WCF学习之旅—第三个示例之二(二十八) WCF学习之旅—第三个示例之三(二十九) ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- XAMARIN ANDROID 二维码扫描示例
现在二维码的应用越来越普及,二维码扫描也成为手机应用程序的必备功能了.本文将基于 Xamarin.Android 平台使用 ZXing.Net.Mobile 做一个简单的 Android 条码扫描示 ...
- iOS之ProtocolBuffer搭建和示例demo
这次搭建iOS的ProtocolBuffer编译器和把*.proto源文件编译成*.pbobjc.h 和 *.pbobjc.m文件时,碰到不少问题! 搭建pb编译器到时没有什么问题,只是在把*.pro ...
随机推荐
- 基于MaxCompute InformationSchema进行冷门表热门表访问分析
一.需求场景分析 在实际的数据平台运营管理过程中,数据表的规模往往随着更多业务数据的接入以及数据应用的建设而逐渐增长到非常大的规模,数据管理人员往往希望能够利用元数据的分析来更好地掌握不同数据表的使用 ...
- php array()函数 语法
php array()函数 语法 作用:生成一个数组 语法:索引数组:array(value1,value2,value3,etc.);关联数组:array(key=>value,key=> ...
- Page.after
解释: Page.after可以增加Page级的切面,触发的时机是在所拦截的对应生命周期方法执行之后,也可以拦截所有页面上发生的事件(对于要拦截的事件,在swan文件上必须显示绑定了相应事件). 方法 ...
- [luogu]P1016 旅行家的预算[贪心]
[luogu]P1016 旅行家的预算 题目描述 一个旅行家想驾驶汽车以最少的费用从一个城市到另一个城市(假设出发时油箱是空的).给定两个城市之间的距离D1.汽车油箱的容量C(以升为单位).每升汽油能 ...
- [WC2012]记忆中的水杉树
https://www.luogu.org/problemnew/show/P4125 题解 首先一开始所有的线段互不相交. 那么对于第二问来说,一定存在一种方法使得所有线段都朝着一个方向动. 比如说 ...
- Hive presto和hive时间格式转换
1.北京时间格式 to unix时间格式 数据格式: 2017-11-17 08:28:13 2017-11-17 08:28:10 2017-11-17 08:27:51.343 2017- ...
- Vue动态添加响应式属性
不能给Vue实例.Vue实例的根数据对象添加属性. 文件 <template> <div id="app"> <h2>{{hello}}:{{a ...
- 同余dp
先验知识: 余数的计算公式:c = a -⌊ a/b⌋ * b 其中,⌊ ⌋为向下取整运算符,向下取整运算称为Floor,用数学符号⌊ ⌋表示 题目: Consider an arbitrary se ...
- Pollard Rho算法浅谈
Pollard Rho介绍 Pollard Rho算法是Pollard[1]在1975年[2]发明的一种将大整数因数分解的算法 其中Pollard来源于发明者Pollard的姓,Rho则来自内部伪随机 ...
- DbWrench002--建模以及数据正向工程和反向工程的具体操作
DbWrench--建模以及数据正向工程和反向工程 参考博客:https://my.oschina.net/u/3459265/blog/1611999 一.数据正向工程 在建模工作中画好的表与表之间 ...
