daragrid 简单认识
@{
ViewBag.Title = "EasyUI";
Layout = null;
}
<script src="~/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<script src="~/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>
<script src="~/jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js"></script>
<link href="~/jquery-easyui-1.5.5.2/themes/default/easyui.css" rel="stylesheet" />
<link href="~/jquery-easyui-1.5.5.2/themes/icon.css" rel="stylesheet" />
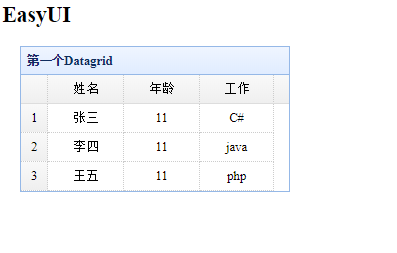
<h2>EasyUI</h2>
<div>
<!--DataGrid-->
<div style="margin:20px">
<table class="easyui-datagrid" fitColumns="true" rownumbers="true" singleSelect="true" title="第一个Datagrid" style="width:300px;height:auto">
<thead>
<tr>
<th align="center" width="100px" data-options="field:'Name'">姓名</th>
<th align="center" width="100px" data-options="field:'Age'">年龄</th>
<th align="center" width="100px" data-options="field:'Work'">工作</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>11</td>
<td>C#</td>
</tr>
<tr>
<td>李四</td>
<td>11</td>
<td>java</td>
</tr>
<tr>
<td>王五</td>
<td>11</td>
<td>php</td>
</tr>
</tbody>
</table>
</div>
</div>
第二种写法(js):
$('#dg').datagrid({
url:'datagrid_data.json',
columns:[[
{field:'code',title:'Code',width:100},
{field:'name',title:'Name',width:100},
{field:'price',title:'Price',width:100,align:'right'}
]]
});

daragrid 简单认识的更多相关文章
- 【造轮子】打造一个简单的万能Excel读写工具
大家工作或者平时是不是经常遇到要读写一些简单格式的Excel? shit!~很蛋疼,因为之前吹牛,就搞了个这东西,还算是挺实用,和大家分享下. 厌烦了每次搞简单类型的Excel读写?不怕~来,喜欢流式 ...
- Fabio 安装和简单使用
Fabio(Go 语言):https://github.com/eBay/fabio Fabio 是一个快速.现代.zero-conf 负载均衡 HTTP(S) 路由器,用于部署 Consul 管理的 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 哪种缓存效果高?开源一个简单的缓存组件j2cache
背景 现在的web系统已经越来越多的应用缓存技术,而且缓存技术确实是能实足的增强系统性能的.我在项目中也开始接触一些缓存的需求. 开始简单的就用jvm(java托管内存)来做缓存,这样对于单个应用服务 ...
- 在Openfire上弄一个简单的推送系统
推送系统 说是推送系统有点大,其实就是一个消息广播功能吧.作用其实也就是由服务端接收到消息然后推送到订阅的客户端. 思路 对于推送最关键的是服务端向客户端发送数据,客户端向服务端订阅自己想要的消息.这 ...
- 我的MYSQL学习心得(一) 简单语法
我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- 使用 Nodejs 搭建简单的Web服务器
使用Nodejs搭建Web服务器是学习Node.js比较全面的入门教程,因为要完成一个简单的Web服务器,你需要学习Nodejs中几个比较重要的模块,比如:http协议模块.文件系统.url解析模块. ...
- ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
前言: 朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控. 若人生注定了风雨飘摇,那就雨中前行了. 最机开始看聊新的工作机会,欢迎推荐,创业公司也可! 同时,趁着自由时间,抓紧把这系列教程给 ...
- 简单入门canvas - 通过刮奖效果来学习
一 .前言 一直在做PC端的前端开发,从互联网到行业软件.最近发现移动端已经成为前端必备技能了,真是不能停止学习.HTML5新增的一些东西,canvas是用的比较多也比较复杂的一个,简单的入门了一下, ...
随机推荐
- 数据结构---Java---Hastable
1.概述 1.1 Hashtable是线程安全的: 1.2 源码 public class Hashtable<K,V> extends Dictionary<K,V> imp ...
- 二分图最大权匹配——KM算法
前言 这东西虽然我早就学过了,但是最近才发现我以前学的是假的,心中感慨万千(雾),故作此篇. 简介 带权二分图:每条边都有权值的二分图 最大权匹配:使所选边权和最大的匹配 KM算法,全称Kuhn-Mu ...
- uORBMain.cpp学习
uorb_main int uorb_main(int argc, char *argv[]) { if (argc < 2) { usage(); ...
- SysTick功能总结
一.初始化SysTick 按1ms来设置systick,也可以除以1000000.按1us来设置 SysTick_Config(SystemCoreClock / 1000); //SysTick开启 ...
- 深入研究CSS
通常我们在学习CSS的时候,感觉很容易掌握,却常常在实际应用中碰到各式各样难以填补的“坑”,为避免大家受到同样的困惑与不解,本文详细讲解了CSS中优先级和Stacking Context等诸多高级特性 ...
- [MySQL] 怎样使用Mysqlcheck来检查和修复, 优化表
mysqlcheck 是 MySQL 自带的一个工具,作用就是保养 表,其实就是检查,分析,修复和优化了.下面来介绍 mysqlcheck 工具的简单使用,官方文档在这里 原文网址:http://bl ...
- cooike和session到底是个啥
1.为什么需要cookie ? cookie不属于http协议范围,由于http协议无法保持状态,即无状态属性.但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生. co ...
- idea 查看字节码 bytecode插件 (jclasslib Bytecode Viewer、ASM Bytecode Viewer )
文章目录 jclasslib Bytecode Viewer ASM Bytecode Viewer jclasslib Bytecode Viewer 然后重启idea===>重新编译(构建项 ...
- js 中常用的设计模式
常用的设计模式: 工厂方法模式.单例模式.适配器模式.组合模式.迭代子模式 (23种设计模式) 总体来说设计模式分为三大类: ①创建型模式 共五种:工厂方法模式.抽象工厂模式.单例模式.建造者模式.原 ...
- Java并发编程教程
Java是一种多线程编程语言,我们可以使用Java来开发多线程程序. 多线程程序包含两个或多个可同时运行的部分,每个部分可以同时处理不同的任务,从而能更好地利用可用资源,特别是当您的计算机有多个CPU ...
