WPF做验证码,小部分修改原作者内容
原文地址:http://www.cnblogs.com/tianguook/p/4142346.html
首先感谢aparche大牛的帖子,因为过两天可能要做个登录的页面,因此,需要用到验证码,从而看到了大神的这篇帖子,十分感谢。
产生验证码的类ValidCode
public class ValidCode
{
public enum CodeType { Words, Numbers, Characters, Alphas } private const double PI = 3.1415926535897932384626433832795;
private const double PI2 = 6.283185307179586476925286766559; private int _len;
private CodeType _codetype;
private readonly Single _jianju = (float)18.0;
private readonly Single _height = (float)24.0;
private string _checkCode; public string CheckCode
{
get
{
return _checkCode;
}
} private string returnCode = ""; public string ReturnCode
{
get
{
return returnCode;
} set
{
returnCode = value;
}
}
/// <summary>
/// 构造函数
/// </summary>
/// <param name="len">验证码长度</param>
/// <param name="ctype">验证码类型:字母、数字、字母+数字</param>
public ValidCode(int len, CodeType ctype)
{
this._len = len;
this._codetype = ctype;
} private string GenerateNumbers()
{
Random random = new Random();
for (int i = ; i < _len; i++)
{
string num = Convert.ToString(random.Next() % );
ReturnCode += num;
}
return ReturnCode.Trim();
} private string GenerateCharacters()
{
string num = "";
Random random = new Random();
for (int i = ; i < _len; i++)
{
if (random.Next() % == )
{
num = Convert.ToString((char)( + random.Next() % ));
}
else
{
num = Convert.ToString((char)( + random.Next() % ));
}
ReturnCode += num;
}
return ReturnCode.Trim();
} private string GenerateAlphas()
{
string num = "";
Random random = new Random();
for (int i = ; i < _len; i++)
{
if (random.Next() % == )
{
num = Convert.ToString(random.Next() % );
}
else if (random.Next() % == )
{
num = Convert.ToString((char)( + random.Next() % ));
}
else
{
num = Convert.ToString((char)( + random.Next() % ));
}
ReturnCode += num;
}
return ReturnCode.Trim();
} private Bitmap TwistImage(Bitmap srcBmp, bool bXDir, double dMultValue, double dPhase)
{
Bitmap destBmp = new Bitmap(srcBmp.Width, srcBmp.Height);
//将位图背景填充为白色
Graphics graph = Graphics.FromImage(destBmp);
graph.FillRectangle(new SolidBrush(System.Drawing.Color.White), , , destBmp.Width, destBmp.Height);
graph.Dispose(); double dBaseAxisLen = bXDir ? (double)destBmp.Height : (double)destBmp.Width;
for (int i = ; i < destBmp.Width; i++)
{
for (int j = ; j < destBmp.Height; j++)
{
double dx = ;
dx = bXDir ? (PI2 * (double)j) / dBaseAxisLen : (PI2 * (double)i) / dBaseAxisLen;
dx += dPhase;
double dy = Math.Sin(dx); //取得当前点的颜色
int nOldX = , nOldY = ;
nOldX = bXDir ? i + (int)(dy * dMultValue) : i;
nOldY = bXDir ? j : j + (int)(dy * dMultValue); System.Drawing.Color color = srcBmp.GetPixel(i, j);
if (nOldX >= && nOldX < destBmp.Width && nOldY >= && nOldY < destBmp.Height)
{
destBmp.SetPixel(nOldX, nOldY, color);
}
}
}
return destBmp;
} public Stream CreateCheckCodeImage()
{
string checkCode;
switch (_codetype)
{
case CodeType.Alphas:
checkCode = GenerateAlphas();
break;
case CodeType.Numbers:
checkCode = GenerateNumbers();
break;
case CodeType.Characters:
checkCode = GenerateCharacters();
break;
default:
checkCode = GenerateAlphas();
break;
}
this._checkCode = checkCode;
MemoryStream ms = null; if (checkCode == null || checkCode.Trim() == string.Empty)
return null;
Bitmap image = new Bitmap((int)Math.Ceiling((checkCode.Length * _jianju)), (int)_height);
Graphics g = Graphics.FromImage(image); try
{
Random random = new Random();
g.Clear(Color.White);
//画图片的背景噪音线 for (int i = ; i < ; i++)
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height); g.DrawLine(new Pen(Color.FromArgb(random.Next()), ), x1, y1, x2, y2);
} Font font = new Font("Times New Roman", , FontStyle.Bold);
LinearGradientBrush brush = new LinearGradientBrush(new Rectangle(, , image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2f, true);
if (_codetype != CodeType.Words)
{
for (int i = ; i < checkCode.Length; i++)
{
g.DrawString(checkCode.Substring(i, ), font, brush, + i * _jianju, );
}
}
else
{
g.DrawString(checkCode, font, brush, , );
} //画图片的前景噪音点
for (int i = ; i < ; i++)
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
} //画图片的波形滤镜效果
if (_codetype != CodeType.Words)
{
image = TwistImage(image, true, , );
} //画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), , , image.Width - , image.Height - ); ms = new MemoryStream();
image.Save(ms, ImageFormat.Gif);
}
finally
{
g.Dispose();
image.Dispose();
}
return ms;
}
}
修改内容如下:
1、大小写混合随机出现
原文都是用大写出现的,而我们常见的验证码都有大小写同时出现的情况,因此,在代码里多写了一句“num = Convert.ToString((char)(97 + random.Next(10000) % 26));”其中97是a的ASCII值。
2、增加一个返回的属性ReturnCode
原文在每段代码里都声明了一个strOut,而最后生成的是图片,如果再去解析图片的话,就得不偿失了,因此,增加一个属性,把相应的部分,进行替换,在调用的时候方便了取数。
调用页面的CS代码,写了一个MouseLeftButtonUp事件,可以在鼠标点击的时候,进行验证码变换。
public partial class MainWindow : Window
{
ValidCode validCode;
public MainWindow()
{
InitializeComponent();
validCode = new ValidCode(, ValidCode.CodeType.Alphas);
image1.Source = BitmapFrame.Create(validCode.CreateCheckCodeImage());
} private void image1_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
validCode = new ValidCode(, ValidCode.CodeType.Alphas);
image1.Source = BitmapFrame.Create(validCode.CreateCheckCodeImage());
} private void btn1_Click(object sender, RoutedEventArgs e)
{
if (txtbox1.Text.ToUpper() == validCode.ReturnCode.ToUpper())
MessageBox.Show("输入验证码正确");
else
MessageBox.Show("输入验证码错误");
}
}
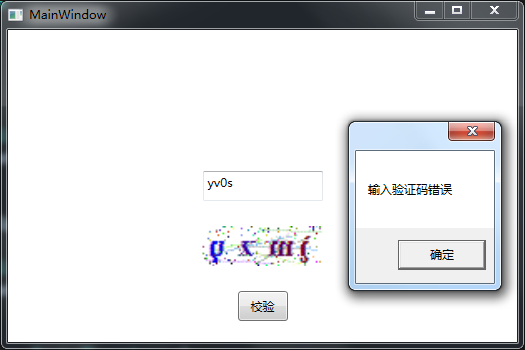
实现效果图


WPF做验证码,小部分修改原作者内容的更多相关文章
- Visual Studio 2017中使用正则修改部分内容 如何使用ILAsm与ILDasm修改.Net exe(dll)文件 C#学习-图解教程(1):格式化数字字符串 小程序开发之图片转Base64(C#、.Net) jquery遍历table为每一个单元格取值及赋值 。net加密解密相关方法 .net关于坐标之间一些简单操作
Visual Studio 2017中使用正则修改部分内容 最近在项目中想实现一个小工具,需要根据类的属性<summary>的内容加上相应的[Description]特性,需要实现的效 ...
- 用WPF做了几个小游戏
最近看书看累了,参考别人的代码(其实差不多就是把代码重新打了一遍o(╯□╰)o),用wpf做了个<2048>小游戏,顺便在<Git教程>学习下git,也顺便把在<写让别人 ...
- 今天做一个项目的时候,要在一个编辑的jsp页面的textarea标签设置value属性,结果发现他没有value属性,但是是编辑页面又必须要回显要修改的内容,所以在参考了w3cschool之后很轻松的解决了这个问题。
今天做一个项目的时候,要在一个编辑的jsp页面的textarea标签设置value属性,结果发现他没有value属性,但是是编辑页面又必须要回显要修改的内容,所以在参考了w3cschool之后很轻松的 ...
- WPF Paragraph获取或修改文本内容
一.说明 Paragraph继承自Block,Block继承自TextElement,在TextElement中 // // 摘要: // 获取表示元素中内容末尾的 System.Windows.Do ...
- 用RecyclerView做一个小清新的Gallery效果
一.简介 RecyclerView现在已经是越来越强大,且不说已经被大家用到滚瓜烂熟的代替ListView的基础功能,现在RecyclerView还可以取代ViewPager实现Banner效果,当然 ...
- WPF C#之读取并修改App.config文件
原文:WPF C#之读取并修改App.config文件 简单介绍App.config App.config文件一般是存放数据库连接字符串的. 下面来简单介绍一下App.config文件的修改和更新. ...
- 微信小程序开发入门教程(四)---自己动手做个小程序
前面已将基础知识准备的差不多了,下面实际做一个小程序. 一.目标 用于上传照片和文字. 2个主要页面:我me,设置set 二.开始制作 1.打开微信开发者工具(我用的1.02.1907160 Wind ...
- 用RecyclerView做一个小清新的Gallery效果 - Ryan Lee的博客
一.简介 RecyclerView现在已经是越来越强大,且不说已经被大家用到滚瓜烂熟的代替ListView的基础功能,现在RecyclerView还可以取代ViewPager实现Banner效果,当然 ...
- 使用AirtestProject+pytest做支付宝小程序UI自动化测试
一,前言 1,背景 因公司业务需要做支付宝小程序的UI自动化测试,于是在网上查找小程序的自动化资料,发现微信小程序是有自己的测试框架的,但几乎找不到支付宝小程序UI自动化测试相关的资料.白piao失败 ...
随机推荐
- [Leetcode] Number of Digit Ones
Given an integer n, count the total number of digit 1 appearing in all non-negative integers less th ...
- [翻译svg教程]svg 中的g元素
svg 中的<g>元素用来组织svg元素.如果一组svg元素被g元素包裹了,你可以通过对g元素进行变换(transform),被g元素包裹的元素也将被变换,就好这些被svg包裹的元素是一个 ...
- css 浅析display属性
继续开始我的css之旅吧.今天我们来说什么啊.构思了两天还是没有什么思路,但是学习的步伐我们不能停止下来.还是按照之前的计划来讲讲display,在讲这个之前我们还是按照老规矩来扯扯蛋,步子不能够迈大 ...
- BOM DOM Event事件笔记....
js//获取文件标题 document.body //body document.title //网页标题 document.doctype//文档对象 document.url//路径 //服务器相 ...
- MVC辅助方法
我相信很多人虽然经常用mvc去做一些东西,但是可能很少使用mvcHtml辅助方法 首先我们要创建一个mvc项目 二创建一个HtmlHelper文件夹 三编写文件 四调用辅助方法 调用辅助方法 和使用其 ...
- C#3.0扩展方法学习篇
什么是类的扩展方法 扩展方法使您能够向现有类型“添加”方法,而无需创建新的派生类型.重新编译或以其他方式修改原始类型. MSDN Extension methods enable you to &q ...
- 关于Java8函数式编程你需要了解的几点
函数式编程与面向对象的设计方法在思路和手段上都各有千秋,在这里,我将简要介绍一下函数式编程与面向对象相比的一些特点和差异. 函数作为一等公民 在理解函数作为一等公民这句话时,让我们先来看一下一种非常常 ...
- SQL Server最近怎样了
SQL Server最近怎样了 又到年终了,大家都作最后冲刺 最近园子里真的多了很多口水帖,无论大家争论得多么激烈,时间依然滴答滴答地过,争论完之后我们依然要继续埋头苦干 为年终奖.为明年做准备 这里 ...
- [Voice communications] 声道的转换
本系列文章主要是介绍 Web Audio API 的相关知识,以及 web语音通信 中会遇到的一些问题,阐述可能存在错误,还请多多斧正! 很多粤语剧都提供了两个声道,一个左声道为粤语,一个右声道有国语 ...
- 给Mac OS X的“逻辑宗卷组”改名
近日更新了Mac OS X的10.10版本——Yosemite,感觉良好,但当我在打开磁盘工具的时候发现了一个美中不足的地方,磁盘宗卷组的名字居然还是我之前的“Mavericks”,如图: 如何对它进 ...
