[Shader 着色器]冰霜效果的思考和实现
http://game.ceeger.com/forum/read.php?tid=23209&fid=2
由于最近要做一个冰系的角色,就想能不能做一些冰霜效果。那么就试试吧,先弄一张原图:

1.常规的冰霜,最简单的要数霜冻的颜色变化,只需要减少亮度,增加蓝色分量。
片段着色器:
texcol *= fixed4(0.9, 0.9, 0.9, 1f);
texcol.b += 0.2;
效果如下: 
虽然简单,但效果也十分一般。
2.如果你玩过冰火围城,它里面的冰冻效果则是更加金属化,给人的感觉是一层灰色滤镜再增加一点蓝色,然后顶部会更亮。
首先,我们要计算法线夹角,方便处理顶部更亮这部分。
顶点着色器:
float3 normal = mul(SCALED_NORMAL, (float3x3)_World2Object);
fixed dotProduct = dot(normal, fixed3(0, 1, 0)) / 2;
if(dotProduct <= 0)
{
dotProduct = 0;
}
o.color = dotProduct.xxx;
然后灰化整个角色,并且增加顶部亮度。
片段着色器:
float grey = dot(texcol.rgb, float3(0.299, 0.587, 0.114)) + i.color.x;
texcol = fixed4(grey, grey, grey, texcol.a);
texcol.r -= 0.15;
texcol.b += 0.15;
效果如下: 
不过由于这个模型本身比较暗,所以看上去有点像雕像。但这似乎不是我们想要的效果呢,于是我打算换一个思路,让材质先变成霜。
增加了一张贴图,看看霜的效果: 
哈哈,有点像冰棍了呢。但霜应该要亮一些,我打算增加下亮度,同时增加外发光。
顶点着色器:
fixed3 viewDir = normalize(ObjSpaceViewDir(v.vertex));
fixed dotProduct = 1 - dot(v.normal, viewDir);
o.color = smoothstep(0, 1, dotProduct);
o.color *= _RimColor;
片段着色器:
texcol.rgb += i.color;
效果: 
可是这样就完全是冰棍了呢,我想要混合一下原始的像素,于是增加一个变量,控制一下混合。
片段着色器:
texcol = texcol * _Frezz + alpha * (1 - _Frezz);
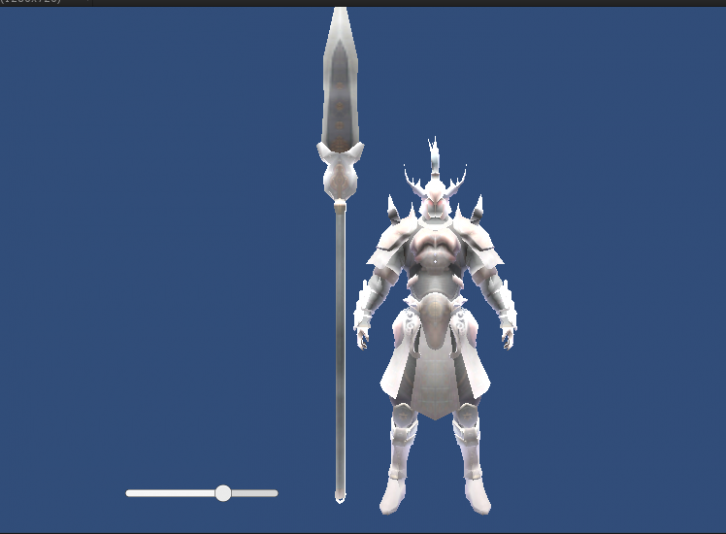
设置效果: 
通过控制滚动条可以调整混合比例,这个大概是64开的比例,看着还行吧。
但这样就结束的话还是差强人意,因为冰霜的变化太过规则了,我们很多时候希望的是随机变化,显得更自然。
再增加一张噪点贴图,通过获得贴图的值调整混合比例。
float ClipTex = tex2D (_RandomTex, i.uv).r ;
float ClipAmount = (_Frezz - ClipTex) / 2 + 0.5;
if(ClipAmount < 0)
{
ClipAmount = 0;
}
if(ClipAmount > 1)
{
ClipAmount = 1;
}
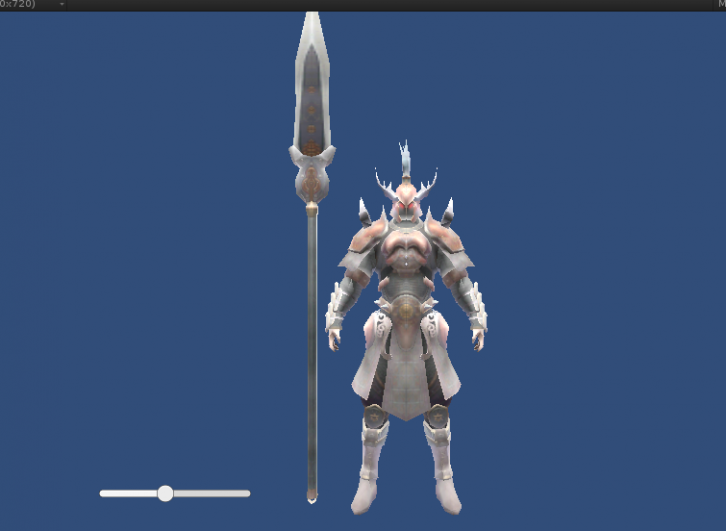
效果如下: 
这样马马虎虎吧,如果还要继续就需要法线贴图,遗憾的是这个模型没有法线贴图。
如果有法线贴图,我们可以再法线贴图层面上增加冰霜的颜色变化。
最后 的完整shader代码:
本部分设定了隐藏,您已回复过了,以下是隐藏的内容
// Upgrade NOTE: replaced 'V2F_POS_FOG' with 'float4 pos : SV_POSITION'
Shader "Custom/CharactorShaderCullOff" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_AlphaTex ("Base (RGB)", 2D) = "white" {}
_RandomTex ("Base (RGB)", 2D) = "white" {}
_RimColor ("Rim Color", Color) = (1, 0, 0, 1)
_Color("_Color", Color) = (0.5,0.5,0.5,1)
_Rampage("_Rampage", Float) = 0
_Frezz("_Frezz", Range(0, 1)) = 0
}
SubShader {
//Tags {"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
Pass {
cull off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
// Upgrade NOTE: excluded shader from DX11 and Xbox360; has structs without semantics (struct v2f members pos1)
#pragma exclude_renderers d3d11 xbox360
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
float2 texcoord : TEXCOORD0;
};
struct v2f {
half4 pos : SV_POSITION;
half2 uv : TEXCOORD0;
fixed3 color : COLOR;
};
uniform fixed4 _RimColor;
uniform fixed _Rampage;
uniform fixed _Frezz;
v2f vert (appdata_base v) {
v2f o;
o.pos = mul (UNITY_MATRIX_MVP, v.vertex);
if(_Rampage == 1)
{
fixed3 viewDir = normalize(ObjSpaceViewDir(v.vertex));
fixed dotProduct = 1 - dot(v.normal, viewDir);
o.color = smoothstep(0, 1, dotProduct);
o.color *= _RimColor;
}
float3 normal = mul(SCALED_NORMAL, (float3x3)_World2Object);
fixed dotProduct = dot(normal, fixed3(0, 1, 0)) / 2;
if(dotProduct <= 0)
{
dotProduct = 0;
}
o.color += dotProduct.xxx;
o.uv = v.texcoord.xy;
return o;
}
uniform sampler2D _MainTex;
uniform sampler2D _AlphaTex;
uniform sampler2D _RandomTex;
uniform fixed4 _Color;
fixed4 frag(v2f i) : COLOR {
fixed4 texcol = tex2D(_MainTex, i.uv);
fixed4 alpha = tex2D(_AlphaTex, i.uv);
float ClipTex = tex2D (_RandomTex, i.uv).r ;
float ClipAmount = (_Frezz - ClipTex) / 2 + 0.5;
if(ClipAmount < 0)
{
ClipAmount = 0;
}
if(ClipAmount > 1)
{
ClipAmount = 1;
}
if(_Rampage == 1)
{
texcol.rgb += i.color;
}
texcol = texcol * ClipAmount + alpha * (1 - ClipAmount);
texcol.a = alpha.a;
clip(texcol.a - 0.5);
texcol *= _Color;
return texcol;
}
ENDCG
}
}
}
[Shader 着色器]冰霜效果的思考和实现的更多相关文章
- Unity Shader着色器优化
https://mp.weixin.qq.com/s?__biz=MzU5MjQ1NTEwOA==&mid=2247493518&idx=1&sn=c51b92e9300bcf ...
- Unity3D学习笔记(三十四):Shader着色器(1)
一.GPU:图形处理器,Graphics Processing Unit 显卡的处理器就是图形处理器.与CPU类似. GPU和CPU的区别? 1.CPU主要是为了串行指令设计,GPU则是为了大规模 ...
- [Unity] Shader(着色器)输入输出和语义
在Unity5.x后, 已经支持了基于物理的光照模型,也就是常说的次时代引擎所必须具备的功能. 如果在Properties使用2D,CG里要用sampler2D,代表使用的是2维纹理 如果在Prope ...
- [Unity] Shader(着色器)之纹理贴图
在Shader中,我们除了可以设定各种光线处理外,还可以增加纹理贴图. 使用 settexture 命令可以为着色器指定纹理. 示例代码: Shader "Sbin/ff2" { ...
- OpenGL之shader着色器的应用,三色渐变的三角形
学习自: https://learnopengl-cn.github.io/01%20Getting%20started/05%20Shaders/#_7 首先放一张效果图: 本次教程,将着色器单独定 ...
- Unity3D学习笔记(三十五):Shader着色器(2)- 顶点片元着色器
Alpha测试 AlphaTest Great:大于 AlphaTest Less:小于 AlphaTest Equal:等于 AlphaTest GEqual:大于等于 AlphaTest LEqu ...
- osg Shader 着色器
#ifdef _WIN32 #include <Windows.h> #endif // _WIN32 #include <osg/Group> #include <os ...
- [Unity] Shader(着色器)之固定管线
在Unity中,固定管线Shader的性能是最好的. 什么是固定管线呢? 固定渲染管线 —— 这是标准的几何&光照(T&L)管线,功能是固定的,它控制着世界.视.投影变换及固定光照控制 ...
- Unity3D学习笔记(三十六):Shader着色器(3)- 光照
光照模型:用数学的方法模拟现实世界中的光照效果. 场景中模型身上的光反射到相机中的光线: 1.漫反射:产生明暗效果 2.高光反射:产生镜面反射,物体中有最亮且比较耀眼的一部分 3.自发光: 4.环 ...
随机推荐
- [ACM] ZOJ 3725 Painting Storages (DP计数+组合)
Painting Storages Time Limit: 2 Seconds Memory Limit: 65536 KB There is a straight highway with ...
- C++中的链式操作
代码编译环境:Windows7 32bits+VS2012. 1.什么是链式操作 链式操作是利用运算符进行的连续运算(操作).它的特点是在一条语句中出现两个或者两个以上相同的操作符,如连续的赋值操作. ...
- long long , __int64 范围
VC的64位整数 分别叫做__int64与unsigned __int64,其范 围分别是[-2^63, 2^63)与[0,2^64),即-9223372036854775808~9223372036 ...
- HDU 4085 Peach Blossom Spring 斯坦纳树 状态压缩DP+SPFA
状态压缩dp+spfa解斯坦纳树 枚举子树的形态 dp[i][j] = min(dp[i][j], dp[i][k]+dp[i][l]) 当中k和l是对j的一个划分 依照边进行松弛 dp[i][j] ...
- MapReduce算法形式五:TOP—N
案例五:TOP—N 这个问题比较常见,一般都用于求前几个或者后几个的问题,shuffle有一个默认的排序是正序的,但如果需要逆序的并且暂时还不知道如何重写shuffle的排序规则的时候就用以下方法就行 ...
- yum报错File "/usr/bin/yum", line 30 except KeyboardInterrupt, e:
原因:学python的时候,把centos7自带的python2.7改成了python3.6.2.而yum使用的是python2,所以会出现yum报错. 解决方法: 在文件/usr/bin/yum./ ...
- ios对于枚举的使用
引言: 枚举值 它是一个整形(int) 并且,它不参与内存的占用和释放,枚举定义变量即可直接使用,不用初始化. 在代码中使用枚举的目的只有一个,那就是增加代码的可读性. 使用: 枚举的定义如下: t ...
- java反射机制与动态加载类
什么是java反射机制? 1.当程序运行时,允许改变程序结构或变量类型,这种语言称为动态语言.我们认为java并不是动态语言,但是它却有一个非常突出的动态相关机制,俗称:反射. IT行业里这么说,没有 ...
- 计算机学院大学生程序设计竞赛(2015’12)Study Words
Study Words Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tota ...
- WebStorm配置SVN
下载SVN客户端管理工具TortoiseSVN-1.8.5.25224-x64-svn-1.8.8,选择合适的Windows版本 配置项目目录,对应的VCS为Subversion 设置Subversi ...
