jQuery的on绑定click和直接绑定click区别
状况之外
在之前的公司并没有遇到这个问题,也就没有深究。直到自己换了现在的公司,刚来第二天就开始写别人写到一半的项目,很无奈,不是原生就是jquery,由于项目急,已经来不及切换框架重新布局,只能继续了。
状况之中
到处都是列表,到处都是js创建的动态页面,好吧,那我也继续吧,突然,意外发生了。我绑定的click事件无效。
状况-解决呗
当时知道的原因是动态创建的元素在初始化的时候还没有,那我绑定的事件怎么可能绑定的上嘛(当时还不知道直接绑定和通过on()绑定click的区别,也不知道on('click',param,param,callback)下面介绍的用法)
<p>解决方法
$("#list").on('click',function(e){var ev = e || window.event;var target = ev.target || ev.srcElement;if (target.nodeName.toLowerCase() == 'a' && target.className=='reset') {msgconfirm('','是否确认重置密码?',function(){ajax('/user/reset?id='+target.type,'','get','json',null,function(data){var userObj=data.tUser;tipalert('',{data:'密码重置成功',username:userObj.account,password:userObj.passWord,uKey:userObj.key.replace(/\,/img,'</br>')},'../../images/ok-ico.png',function(){window.location.reload();})})})}})
jquery+原生,我也不想的,可是我又找不到别的解决方案,解决就OK了,虽然不好看,性能也不是太好,但是我也没有深究。
。。。。。。。。。。
状况之后的好久好久以后
那就是现在啦,看到别人的代码
$("body").on("keyup","#userId,#password",function(){if(event.keyCode==13){loginFunc();}});
我真的想对自己说“what are you 弄啥嘞”。
当时真的是没想那么多啊。在网上查了一下都说on('click',callback)适用于动态元素,click适用于静态元素。但是并没有说为什么。上面废话一大堆,下面我说一下我的理解吧。
先说一下js中的预解释
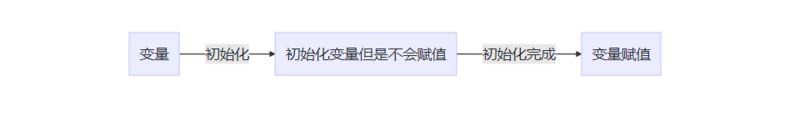
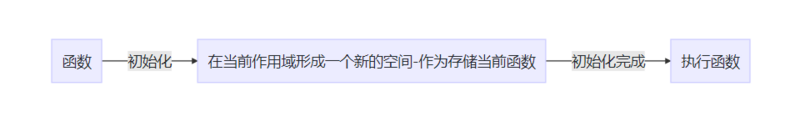
页面初始化
变量

函数

看完预解释就说一下今天的主题吧
on('click',callback)和click在初始化时的区别
- 绑定静态元素:元素存在,预解释OK,所以是没啥区别啦;
- 绑定动态元素:元素不存在,预解释,元素都找不到,咋预解释啊,所以不管是on()还是click()都没有办法;
- 绑定静态元素实现动态元素的事件绑定:
<html><div class="test"><button class="new" id="newon">NewOn</button><button class="new" id="newclick">NewClick</button><ul class="li"><li>原先的HTML元素on<button class="deleteon">Delete</button></li><li>原先的HTML元素click<button class="deleteclick">Delete</button></li></ul></div><script>$("#newclick").click(function(){$(".li").append('<li>动态添加的HTML元素click<button class="deleteclick">Delete</button></li>');});$("#newon").click(function(){$(".li").append('<li>动态添加的HTML元素on<button class="deleteon">Delete</button></li>');});$(".delete").click(function(){$(this).parent().remove();});//删除选中元素$(".li").on('click', ".deleteon", function(){$(this).parent().remove();})//看看,删除不了吧$(".deleteclick").click(function(){$(this).parent().remove();});</script></html>
- onclick的用法(jquery、jquery+原生)
关于用法,上面已经介绍了,这个也是我今天才知道的,原来在绑定事件的时候就可以加入元素,而我竟然转到了原生,一看就很菜,小白啊小白。
状况总结
动态元素绑定用on(),静态元素绑定两者都可以,为了代码的统一还是都用on()吧,切记,on('click',param1,param2,callback)可以筛选元素哦!!!
原文地址:https://segmentfault.com/a/1190000016713781
jQuery的on绑定click和直接绑定click区别的更多相关文章
- 自定义Angular指令与jQuery实现的Bootstrap风格数据双向绑定的单选&多选下拉框
先说点闲话,熟悉Angular的猿们会喜欢这个插件的. 00.本末倒置 不得不承认我是一个喜欢本末倒置的人,学生时代就喜欢先把晚交的作业先做,留着马上就要交的作业不做,然后慢悠悠做完不重要的作业,卧槽 ...
- jQuery使用(七):事件绑定与取消,及自定事件的实现原理
实例方法: on() one() off() trigger() hover() 一.绑定事件与jQuery事件委托 $(selector).eventType(fn); $(selector).on ...
- jQuery动态创建的dom对象不能绑定事件的解决方法
参照网上前辈: 方法一:绑定live事件 live(type,[data],fn) $(selector).live("click",function(){ alert(" ...
- jQuery实现当按下回车键时绑定点击事件
jQuery实现当按下回车键时绑定点击事件 <script> $(function(){ $(document).keydown(function(event){ if(event.key ...
- 7-20 jquery遍历节点,bootstrap模态框绑定事件和解绑,mock.js,model.urlroot,id,打基础
7-19 1:$(event.target).parents().filter("tr").find("host-name") 为什么选择不到别的host-na ...
- js 动态绑定事件 on click 完美解决绑定不成功
动态绑定坑了多少人..... //绑定 $("ol").on("click","li a",function(){ ... }) / ...
- Jquery中绑定事件与普通事件的区别
(“#panel”).bind(“click”,function(){ 与$(“#panel”).click(function(){ 有什么区别 ? 绑定可以同时加多个事件 如:$(“#panel”) ...
- jQuery的区别:$().click()和$(document).on('click','要选择的元素',function(){})的不同
jQuery的出现,大大简化了对dom的操作,但是如果不是仔细阅读api和进行操作,就不知道其中最大的优点和使用方式.就拿$().click()和$(document).on('click','要选择 ...
- 背水一战 Windows 10 (22) - 绑定: 通过 Binding 绑定对象, 通过 x:Bind 绑定对象, 通过 Binding 绑定集合, 通过 x:Bind 绑定集合
[源码下载] 背水一战 Windows 10 (22) - 绑定: 通过 Binding 绑定对象, 通过 x:Bind 绑定对象, 通过 Binding 绑定集合, 通过 x:Bind 绑定集合 作 ...
随机推荐
- IT兄弟连 JavaWeb教程 请求重定向案例
Check2Servlet类与Output2Servlet类之间为请求转发关系.在web.xml文件中,为Check2Servlet映射的URL为"/check2",为Output ...
- alternatives 命令学习
最经在捣鼓Cloudera的cdh ,发现里面使用了alternatives命令,由于不懂这个命令,让我走了好多弯路. 现在mark一下 ubuntu 12.04 系统的命令为:update-alte ...
- 黑客攻防技术宝典web实战篇:利用信息泄露习题
猫宁!!! 参考链接:http://www.ituring.com.cn/book/885 随书答案. 1. 当探查 SQL 注入漏洞时,如果请求以下 URL:https://wahh-app.com ...
- Ubuntu添加新用户,并且赋sudo权限
https://blog.csdn.net/u012897374/article/details/78827359 sudo adduser username 接下来进入root用户,如果之前就没有普 ...
- hdu1233 还是畅通工程 基础最小生成树
//克鲁斯卡尔 #include<iostream> #include<algorithm> using namespace std; ; struct node { int ...
- [SDOI2016]模式字符串
Description 给出n个结点的树结构T,其中每一个结点上有一个字符,这里我们所说的字符只考虑大写字母A到Z,再给出长度为m的模式串s,其中每一位仍然是A到z的大写字母.Alice希望知道,有多 ...
- _bzoj1029 [JSOI2007]建筑抢修【贪心 堆】
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=1029 经典的贪心问题,不解释. #include <cstdio> #inclu ...
- 1-10super和this关键字
什么是super? super代表的是当前子类对象中的父类型特征. 什么时候使用super? 子类和父类中都有某个数据,例如,子类和父类中都有name这个属性.如果要再子类中访问父类中的name属性, ...
- C#基础学习2
变量与数据类型!
- 通俗易懂的Nhibernate教程(1) ----- 基本操作,映射,CURD
网站架构: 1.图片 2.说明 Data ----------------------- 类库项目,数据访问层,由Nhibernate提供数据相关操作 Mapping ------------- ...
