Selenium系列之--02 不同浏览器获取Xpath的方法
一、Chrome浏览器
1.1 获取XPath
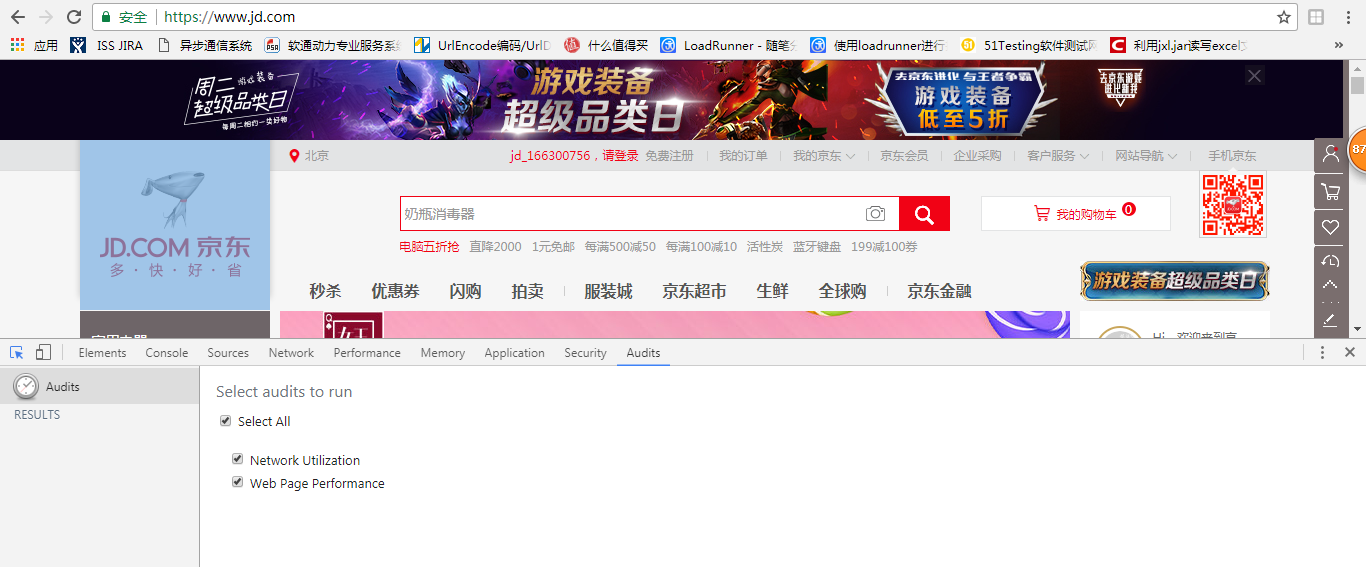
1. 使用浏览器打开需测试的网址,然后点击【F12】按钮,打开开发者调试工具;

2. 点击开发者工具中第一行的第一个对话框Elements,这时就看到了网页的源代码。
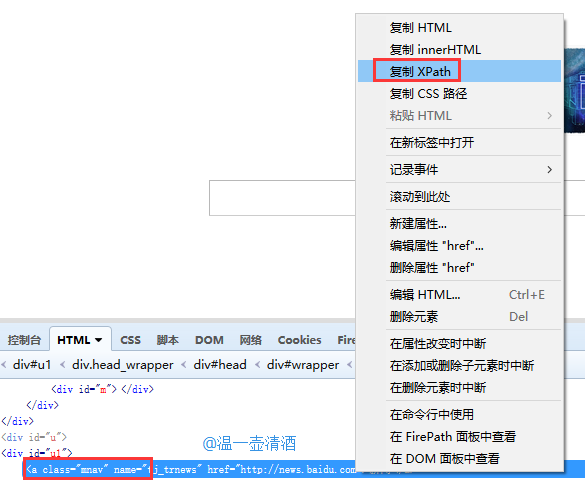
3. 接下来找到要定位的元素,在列表上点击右键,Copy--->“Copy Xpath”,就获取到对应的Xpath 了
1.2 验证XPath和CSS路径
console:使用chrome打开要测试的网站,按下F12打开开发者调试工具,console就嵌套在调试工具里
1. 【Esc键】: 可以在Elements面板中打开console
2. 【ctrl+L键】:清空console内容
3. 测试css的语法:-$(“”)
测试xpath语法:$x(“your_xpath_selector”) (注意:格式与java代码中xpath类似)
输入完毕后,点击回车键
如果语句正确,返回对应元素的html语句,当鼠标停留在console中的这个html语句上时,界面上对应的元素会高亮显示。
二、Firefox浏览器---- 获取XPath
2.1 获取XPath
安装Firefox插件Firebug,与chrome类似的功能,可以复制Xpath或者CSS路径。

三、IE浏览器---- 获取XPath
3.1 获取XPath
找到一个开发人员用C#的写的的小工具,点击这里下载IEXPth
具体可以到作者的博客中看详细信息
Selenium系列之--02 不同浏览器获取Xpath的方法的更多相关文章
- Chrome浏览器获取XPATH的方法----通过开发者工具获取
chrome有自己的开发者工具,可以用这儿来直接获取xpath,都不用担心正确性了. 具体使用步骤如下: 1.在chrome浏览器的右上角有个选择菜单,也就是这个,点一下: 2.在列表最后面有个“更多 ...
- chrome获取xpath元素-f12工具
Chrome浏览器获取XPATH的方法----通过开发者工具获取 引用源:https://blog.csdn.net/li6727975/article/details/46126079 版权声明 ...
- 《手把手教你》系列技巧篇(十四)-java+ selenium自动化测试-元素定位大法之By xpath上卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- Selenium系列(二) - 控制浏览器操作的详细解读
如果你还不想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识 ...
- 《手把手教你》系列技巧篇(十五)-java+ selenium自动化测试-元素定位大法之By xpath中卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十六)-java+ selenium自动化测试-元素定位大法之By xpath下卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 使用selenium和phantomJS浏览器获取网页内容的小演示
# 使用selenium和phantomJS浏览器获取网页内容的小演示 # 导入包 from selenium import webdriver # 使用selenium库里的webdriver方法调 ...
- Selenium系列之--04 常见元素操作总结
一.Selenium总共有八种定位方法 By.id() 通过id定位 By.name() 通过name 定位 By.xpath() 通过xpath定位 By.className() 通过clas ...
- Selenium系列(一) - 8种元素定位方式的详细解读
安装Selenium和下载Driver 安装selenium pip3 install selenium -i http://pypi.douban.com/simple --trusted-hos ...
随机推荐
- kubeadm1.14.1 安装Metrics Server
Metrics API 介绍Metrics-Server之前,必须要提一下Metrics API的概念 Metrics API相比于之前的监控采集方式(hepaster)是一种新的思路,官方希望核心指 ...
- @ApiParam @RequestParam @PathVariable 用法
文章来源:https://www.cnblogs.com/hello-tl/p/9204279.html 1.@ApiParam ,是注解api的参数 ,也就是用于swagger提供开发者文档 ,文档 ...
- python 学习总结1
计算机与程序设计 一.计算机的概念 1.计算机是根据指令操作数据的设备. 2.计算机主要包括两个功能性一个是功能性另一个是计算性 功能性是对数据的操作,表现为数据计算,输入输出处理和结果存储 可编程性 ...
- ZOJ3860-Find the Spy
Find the Spy Time Limit: 2 Seconds Memory Limit: 65536 KB Whoooa! There is a spy in Marjar Univ ...
- iRule Event Order - HTTPv12
- codeforces 303 div2 E
赤裸裸的最短路,需要注意下枚举过程就好了.直接贴上别人的代码,发现他的代码挺符合我的风格,以后就这样写了. #include <bits/stdc++.h> ]; ]; ]; ]; vec ...
- 【贪心】HDU 最少拦截系统
https://vjudge.net/contest/68966#problem/I [题解] http://www.cnblogs.com/kuangbin/archive/2012/08/03/2 ...
- [转]Android SDK下载和更新失败的解决方法
今天更新sdk,遇到了更新下载失败问题: Fetching https://dl-ssl.google.com/android/repository/addons_list-2.xmlFetched ...
- 2016 Multi-University Training Contest 2 solutions BY zimpha
Acperience 展开式子, \(\left\| W-\alpha B \right\|^2=\displaystyle\alpha^2\sum_{i=1}^{n}b_i^2-2\alpha\su ...
- msp430项目编程22
msp430中项目---充电控制系统 1.定时器工作原理 2.电路原理说明 3.代码(显示部分) 4.代码(功能实现) 5.项目总结 msp430项目编程 msp430入门学习
