康少带你玩转CSS-1
| 什么是CSS? |
层叠样式表(假如HTML是一个人的话,css就是一个人的装饰品,比如裙子,衣服口红)
| 用来干什么的 |
设置标签样式的
| css注释 |
单行注释/**/
多行注释
/* */
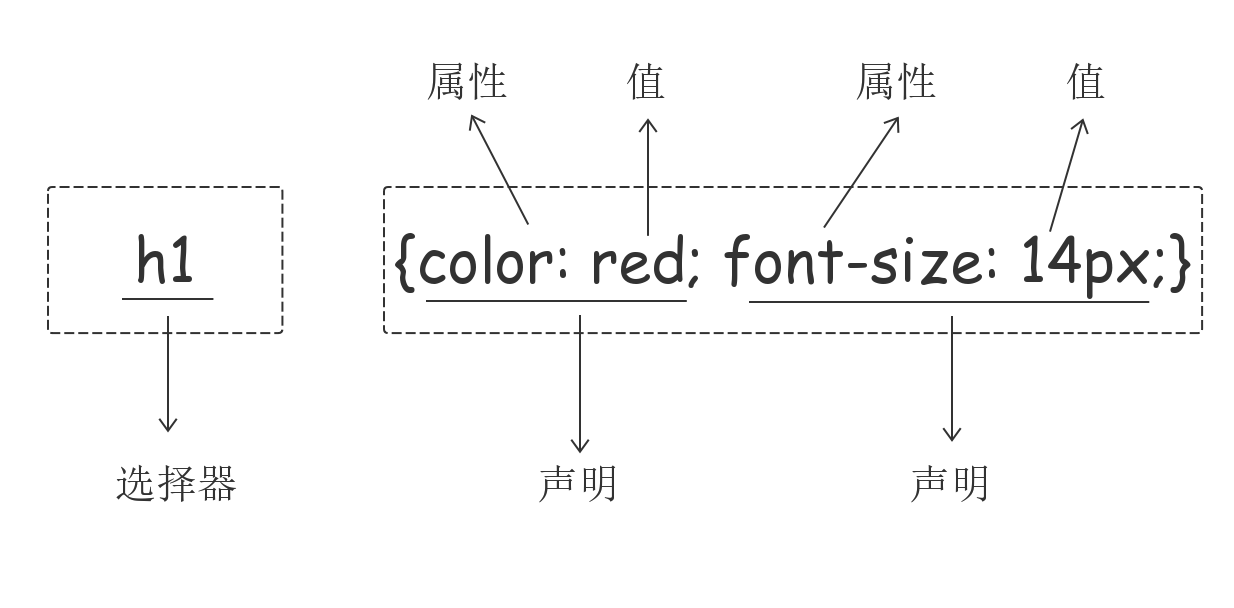
| 语法结构 |

| 三种引入css样式的方式 |
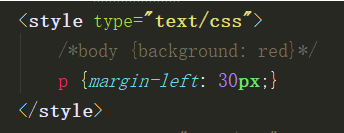
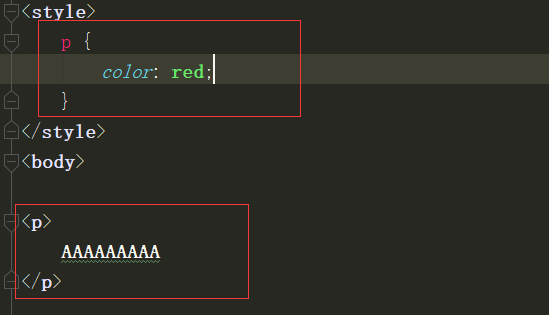
一、head内style标签内直接写CSS

二、head内link标签引入外部css样式

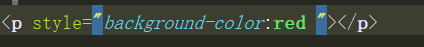
三、标签内直接写style属性来设置样式

ps:注意页面css样式通常都应该写在单独的css文件中
| css选择器 |
一、基本标签选择器
1.元素选择器

2.id选择器

3.类选择器

注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
4.通用选择器

二、组合选择器
2.1后代选择器
<style>
div span {
color: red;
}
</style> <div>
<span>qqqqq</span>
<div>
<span>
wwww
</span>
</div>
<span>
eeeee
</span>
</div>
2.2儿子选择器
<style>
/*儿子选择器用大于号表示*/
/*下面的案例里面div里面的并且没有嵌套的标签都是div的儿子*/
/*只会找第一次关系 */
div>span {
color: red;
}
</style> <div>
<span>qqqqq</span>
<p><span>aaaaaa</span></p>
<span>
eeeee
</span>
2.3毗邻选择器
<style>
/*毗邻选择器只会找div外层的第一个标签*/
/*毗邻选择器用+来表示*/
div+span {
color: red;
}
</style> <div>
<span>qqqqq</span>
<p><span>aaaaaa</span></p>
<span>
eeeee
</span>
</div>
<span>rrrrrrrr</span><br/> /*结果只能找到这个标签并改为红色*/
<span>sbsbsbsbsbsbs</span>
2.4弟弟选择器
<style>
/*弟弟选择器是把div外部的所有的一级标签改为红色*/
/*注意注意注意 一定是一级标签 就是标签没有嵌套*/
div~span {
color: red;
}
</style> <div>
<span>qqqqq</span>
<p><span>aaaaaa</span></p>
<span>
eeeee
</span>
</div>
<p><span>rrrrrrrr</span><br/></p>
<span>sbsbsbsbsbsbs</span> /*结果只能是这个标签改为红色*/
三、属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
四、分组与嵌套
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
分组
<style>
div,p{
color: pink;
} </style> <div>div</div>
<p>p</p>
嵌套(多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为粉色。)
嵌套就是 类选择器和id选择器可以混合使用 我这里只是举例子还可以和其他的混合使用
<style>
.p2,#p1{
color: pink;
} </style> <p id="p1">我是P1</p>
<p class="p2">我是P2</p>
伪类选择器
<style>
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
} </style>
<a href="https:/www.baidu.com">点我</a>
<label for="q1">请输入:<input type="text" name="" id="q1"></label>
伪元素选择器
常用的给首字母设置特殊样式(first):
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动。
| 选择器优先级 |
上面有很多种选择器,然后我们并不知道选择器的优先级关系。
不同的选择器有不同的等级关系,行内是最高级的,然后是id,类选择器,元素选择器,由于html代码时从上往下执行的。
| css相关属性 |
五、设置宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
简单实例:
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
字体大小
字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
背景颜色
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/
支持简写:
background:#336699 url('1.png') no-repeat left top;
边框
- border-width
- border-style
- border-color
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
边框样式
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
dis-paly属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
康少带你玩转CSS-1的更多相关文章
- 康少带你玩转JavaScript
目录 1.JavaScript简述 2.JavaScript引入方式 3.JavaScript语法基础 4.JavaScript数据类型 5.运算符 6.流程控制 7.函数 8.内置对象和方法 1.J ...
- 康少带你python项目从部署到上线云服务器
首先,服务器要安装nginx和mysql,网站文件建议放在/usr/local/www,环境python3.6+mysql5.7,阿里云的服务器可以用公共镜像有一个配置好的,不然就自己装一下环境吧. ...
- 康少带你手撸orm
orm 什么是orm? 对象关系映射: 一个类映射成一张数据库的表 类的对象映射成数据库中的一条条数据 对象点数据映射成数据库某条记录的某个值 优点:不会写sql语句的程序员也可以很6的操作sql语句 ...
- 转: 带你玩转Visual Studio——带你理解多字节编码与Unicode码
上一篇文章带你玩转Visual Studio——带你跳出坑爹的Runtime Library坑帮我们理解了Windows中的各种类型C/C++运行时库及它的来龙去脉,这是C++开发中特别容易误入歧途的 ...
- iOS开发——高级UI&带你玩转UITableView
带你玩装UITableView 在实际iOS开发中UITableView是使用最多,也是最重要的一个控件,如果你不会用它,那别说什么大神了,菜鸟都不如. 其实关于UItableView事非常简单的,实 ...
- 分分钟带你玩转 Web Services【2】CXF
在实践中一直在使用 JAX-WS 构建 WebService 服务,服务还是非常稳定.高效的. 但还是比较好奇其他的 WebService 开源框架,比如:CXF/Axis2/Spring WS等. ...
- 带你玩转Visual Studio——带你理解多字节编码与Unicode码
目录(?)[-] 多字节字符与宽字节字符 char与wchar_t string与wstring string 与 wstring的相关转换 字符集Charcater Set与字符编码Encoding ...
- 带新手玩转MVC——不讲道理就是干(上)
带新手玩转MVC——不讲道理就是干(上) 前言:这几天更新了几篇博客,都是关于Servlet.JSP的理解,后来又写了两种Web开发模式,发现阅读量还可以,说明JSP还是受关注的,之前有朋友评论说JS ...
- 带新手玩转MVC——不讲道理就是干(下)
带新手玩转MVC——不讲道理就是干(下) 前言:废话不多说,直接开干 完整案例演示 案例代码 LoginServlet package servlet; import domain.User; imp ...
随机推荐
- 微信小程序火爆,谁能在微信小程序赚取第一桶金?
2016年末,最火的话题:微信小程序.身边好多朋友蠢蠢欲动的想要借微信小程序创业,春节期间整理思绪,我们就简单说说微信的小程序可能会让哪些人赚钱: 1,微信小程序培训,能够快速赚钱 做培训的肯定首先赚 ...
- 将登录代码模块化,然后用add address接口来调用它,success!
登录模块,单独写成mylogin()方法,保存为modeltry119.py,然后接口的文件只写接口, 在post请求时,引用mylogin()返回的cookies就好了. requests.post ...
- Python学习之前
编程语言的分类: 1.机器语言:直接以0和1编写指令代码,计算机能直接识别处理: 特点:运行速度最快,太复杂,开发效率低,可执行操作最多. 2.汇编语言:本质上依然是机器语言,用英文代替0和1,更容易 ...
- STM32F103移值FreeRtos笔记
RTOS版本:FreeRTOS_V8.2.2 一.下载FreeRTOS源文件 这个可以在百度上下载,或者在官网上面下载http://www.freertos.org/a00104.html ...
- java8新特性 日期
1. LocalDateTime 2. Instant package com.atguigu.java8; import java.time.DayOfWeek; import java.time. ...
- 基础算法(java版本)
Practice Author: Dorae Date: 2018年10月11日13:57:44 转载请注明出处 具体代码请移步git 基础算法 图 Prim Kruskal Dijkstra Flo ...
- poj——1330 Nearest Common Ancestors
Nearest Common Ancestors Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 30082 Accept ...
- 洛谷——P1255 数楼梯
题目描述 楼梯有N阶,上楼可以一步上一阶,也可以一步上二阶. 编一个程序,计算共有多少种不同的走法. 输入输出格式 输入格式: 一个数字,楼梯数. 输出格式: 走的方式几种. 输入输出样例 输入样例# ...
- css3的高级而有用且很少人知道的属性和样式
1.-webkit-mask 概属性可以给一个元素添加蒙层,蒙层可以是一个渐变或者半透明的png图片,这张png图片的 alpha 为 0 的位置会不显示元素这部分,alpha 为 1 的位置会显示元 ...
- Leetcode题解(5):L58/Length of Last Word
L58: Length of Last Word Given a string s consists of upper/lower-case alphabets and empty space cha ...
