http缓存之lastModified和etag
1、cache-control
访问资源
首次访问页面时间:2018.2.1 9:56 (当前时间=GMT时间+8h)
缓存时长max-age:1 day
Expire缓存失效时间:2018.2.2 9:56 (GMT+8h)
F5刷新页面,失效时间不变,还是2018.2.2 9:56失效
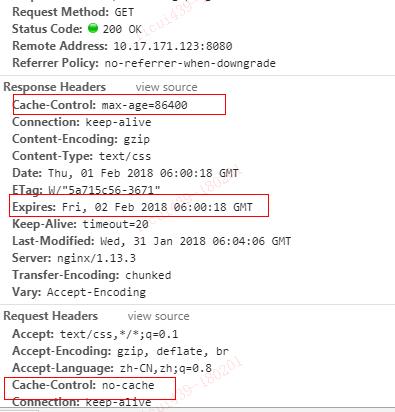
缓存时间:max-age:86400 即缓存1天
如果用户第一次去访问,服务器返回200 ok,并且缓存资源,那么浏览器会记录下这次的请求时间,以这个时间T1为基准(如果是F5刷新,这个T1是不会变化的,但是使用ctrl+F5强制刷新会改变这个值),T1+1day,就是这个资源的失效时间。在未失效之前,再F5刷新(此处不包括ctrl+f5强制刷新,后面会说这个问题),重新请求该资源,是不需要向服务器发出请求的,直接使用本地缓存资源,status是200 from disk cache。所以这个时候如果使用过抓包工具会发现是没有请求的。只有到T1+1day这个时间点,缓存失效后,浏览器才会向服务器发出请求,然后服务端根据判断决定返回200 还是 304.

接着 Ctrl+F5强制刷新,会发现Expire缓存失效时间也发生了变化,而且请求头中出现了cache-control:no-cache,http状态成了200 ok。
分析原因:
首先,Expire缓存失效时间变化,这个是因为强制刷新后,失效时间的计算基准T1发生了变化,所以expire就是这个新的T1时间+1day。其次请求头中出现了cache-control:no-cache,这就告诉浏览器无论缓存是否失效都要请求一次服务器,并且返回状态是200,(不是304,即使资源未发生变化,etag未改变,也返回的是200 ok,这个和百度百科上的解释有点不一样,按说资源未发生改变,应该是304才对,没想明白)


2、lastModified
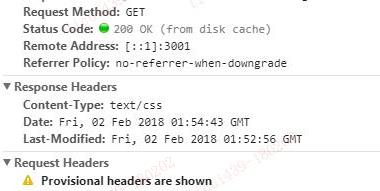
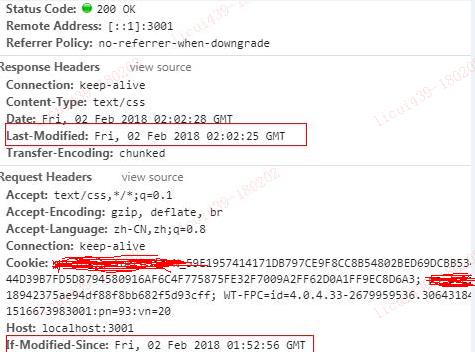
只有lastModified时,没有设置etag,浏览器首次请求会是200 ok,接着刷新页面会是200 from disk cache,继续刷新,基本都是读取缓存,停一会儿再刷新,会返回304 Not Modified,继续连续刷新又会出现200 from disk cache。只要文件不发生变化,请求会在200 from cache 和304 Not Modified之间变化。猜测只设置lastModified时,浏览器会默认有一定的缓存时间,大概10-20秒左右,所以会出现直接从硬盘读取缓存的情况。只有当服务器设置了缓存时间,才会覆盖浏览器默认的缓存时间。

如果修改了文件,文件的lastModified发生变化,如果此时客户端刚好需要同服务器同步一次信息,那么这个改动会立即生效,返回 200 OK。否则的话,需要下次和服务器同步信息时才能生效。

如果服务器应答中包括一个ETag,又包括一个Last-Mofidied值,则客户端在发送请求时使用两种证实机制,并且只有当两种证实机制都满足时才会返回304 Not Modified。
参考:http://www.phppan.com/2012/12/http-cache-algorithm/
http缓存之lastModified和etag的更多相关文章
- 缓存验证Last-Modified和Etag的使用
缓存工作示意图: 在http协议里面,数据的验证方式,主要有两个验证头:Last-Modified 和 Etag. Last-Modified 配合Last-Modified-Since或者If-Un ...
- Last-Modified、ETag、Expires和Cache-Control
前言 在客户端通过浏览器发出第一次请求某一个URL时,根据 HTTP 协议的规定,浏览器会向服务器传送报头(Http Request Header),服务器端响应同时记录相关属性标记(Http Rep ...
- Django添加Last-Modified和ETag
用Django REST Framework做的REST API,其中有个API有这样的需求: APP端请求这个API,服务器端从数据库读数据,返回json.返回的数据量稍微有些大,但是可能一年才修改 ...
- http响应Last-Modified和ETag(转)
基础知识 1) 什么是”Last-Modified”? 在浏览器第一次请求某一个URL时,服务器端的返回状态会是200,内容是你请求的资源,同时有一个Last-Modified的属性标记此文件在服务期 ...
- Last-Modified和ETag以及Apache和Nginx中的配置
1) 什么是”Last-Modified”? 在浏览器第一次请求某一个URL时,服务器端的返回状态会是200,内容是你请求的资源,同时有一个Last-Modified的属性标记此文件在服务期端最后被修 ...
- 16:django 有条件的视图处理(Last-Modified和ETag)&&加密签名
有条件的视图处理 上一节我们介绍了缓存来减轻服务器的负担,这里的有条件的视图处理也从一定程度上减轻了服务器的负担,在正式介绍之前,先来看两个概念:Last-Modified和ETag Last-Mod ...
- 缓存验证Last-Modifie和Etag的使用
看这张图,是浏览器发出请求到请求缓存到过程,这么一个原理 那么http里面如何进行验证呢?主要有两个验证到http头 Last-Modified(上次修改时间) 主要配合If-Modified-Sin ...
- http响应Last-Modified和ETag
http响应Last-Modified和ETag [日期:2008-06-16] 来源: 作者: [字体:大 中 小] 基础知识 1) 什么是”Last-Modified”? 在浏览器第一次请求某一 ...
- Expires、Last-Modified、Etag缓存控制
当请求一个页面时,如果浏览器使用本地缓存,因此我们经常会看到一个HTTP请求为304状态.或者显示200状态,在chrome下标注是from cache,在火狐下会标注BFCache: 我们希望在服务 ...
随机推荐
- DRBD+Heratbeat+NFS高可用文件共享存储
一.概述 .通过ha-log日志可以看出主释放资源,备接管资源. 来自为知笔记(Wiz)
- android JNI 资料大全
AndroidJNI 通过C++调用JAVA 1. JNIEnv对象 对于本地函数 JNIEXPORT void JNICALL Java_video1_TestNative_sayHel ...
- 聚合类新闻client产品功能点详情分析
产品功能点 功能 今日头条 百度新闻 鲜果 ZAKER 媒体订阅 × √ ★ ★ 个性化内容推荐 ★ √ × × 个性化订阅(RSS) × × ★ × 视频新闻 × × × × 评论盖楼 √ √ √ ...
- WHU-1551-Pairs(莫队算法+分块实现)
Description Give you a sequence consisted of n numbers. You are required to answer how many pairs of ...
- 李洪强iOS开发之性能优化技巧
李洪强iOS开发之性能优化技巧 通过静态 Analyze 工具,以及运行时 Profile 工具分析性能瓶颈,并进行性能优化.结合本人在开发中遇到的问题,可以从以下几个方面进行性能优化. 一.view ...
- ImageLoader实现图片异步载入
ImageLoader是一个广泛使用的图片库,在向网络请求图片时.使用imageView和smartView常会产生outofmemory错误,这时ImageLoader能够起到非常大的作用.主要有例 ...
- Java面试通关要点汇总整理【终极版】(转载)
简历篇 请自我介绍 请介绍项目 基础篇 基本功 面向对象的特征 final, finally, finalize 的区别 int 和 Integer 有什么区别 重载和重写的区别 抽象类和接口有什么区 ...
- 对ASP.NET MVC 的路由一点理解
这个东西,真搞不懂.看了网上的教程和文章,也不懂(也不清楚写那些文章的人自己是否真的懂).只好靠自己一顿乱摸索. 好比说,下面这个路由: //路由1 config.Routes.MapHttpRout ...
- C++明确规定,不能获取构造函数和析构函数的地址
C++标准明确规定,不能获取构造函数和析构函数的地址,因此也无法形成指向他们的成员函数指针. 指向成员函数的指针可以,指向构造函数析构函数的不行.因为构造函数和析构函数都是没有返回值的,无法声明一个没 ...
- linux进程编程入门
1.进程的创建与操作 任务描述: 在父进程中创建一个全局变量,一个局部变量,并赋予初始值,用fork函数创建子进程.在子进程中对父进程的变量进行自加操作,并且输出变量值,然后父进程睡眠一段时间 各进程 ...
