Vue.Draggable实现拖拽效果(采坑小记)
之前有写过Vue.Draggable实现拖拽效果(快速使用)(http://www.cnblogs.com/songdongdong/p/6928945.html)最近项目中要用到这个拖拽的效果,当产品那个今日头条app编辑导航,拖拽的效果时,心里暗爽,(之前玩过呀,很简单的,事实证明,任何看似简单的东西,实现起来都不会那么一帆风顺,当然:当你真正实现了该效果时,会发现其实还是挺简单的:ps:自说自话,自己打自己脸\(^o^)/~),闲话少说,直接切入正题:
仔细观察发现,今日头条导航部分编辑效果,有以下几个效果
1:点击编辑开启可以编辑的效果(也就是是否开启拖拽)
2:拖拽前选中效果
3:拖动过程中元素移动到目标位置的运动效果
这是Vue.Draggable作者的git地址:https://github.com/SortableJS/Vue.Draggable,至于怎么引入到你的vue项目,请参考之前的这篇博客(http://www.cnblogs.com/songdongdong/p/6928945.html)引入之后我们发现Vue.Draggable默认就是开启拖拽状态的,那我们要控制这个状态怎么办呢?在作者项目的首页,发现并没有详细介绍,是不是有这个状态提供,当然也许是因为自己英语太渣,没有发现这句话(See here for reference),后来发现,点进去,发现了很多好玩的东西,具体有哪些,请移步看这里(https://github.com/RubaXa/Sortable#event-object-demo)这里我们只挑我们需要的,然后我就发现这个东东:

这不就是我们想要的么,如果你认为是这个属性直绑定到组件上,那么你就错了,在往下看,似乎有怎么使用的实例代码,那我们不妨看看是怎么样的:

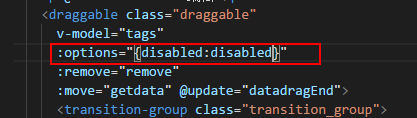
其实看到这个你大概知道怎么用了,如果还不会那么不着急,我贴一下我的代码你就知道怎用了

嗯就是这么简单,然后你再去控制这个disable就可以,至于怎么控制,接触过vue的人应该都会,就不说了,到这里我们第一个问题就解决,那我后面两个问题呢?
别急,其实和第一个一模一样

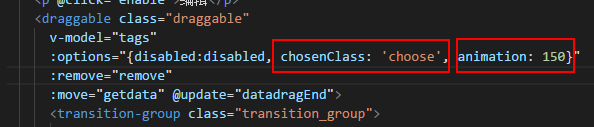
还有一些其他配置项的解释:
哈哈就是这么简单,惊不惊喜,意不意外!!!之前之所以,称之为问题是因为,以为那些配置项都是直接配置在组件上的,好了上面三个问题基本算是解决了,其实我们发现,这个过程中烦在哪里,就是知道配置项options是挂在在draggable组件上,那些控制draggable的行为都是在options里面配置的,经验告诉我们,一定要仔细阅读文档,答案都在文档里面,好了,如果能帮助到正在看文章的你,就好,大神请忽略!
Vue.Draggable实现拖拽效果(采坑小记)的更多相关文章
- Vue.Draggable实现拖拽效果(快速使用)
1.下载包:npm install vuedraggable 配置:package.json "dependencies": { "element-ui": & ...
- vue draggable 火狐拖拽搜索问题
最近在使用vuedraggable做导航时候,谷歌拖拽是没问题的,但是在火狐测试时候,拖拽时候是可以成功,但是火狐还是打开了一个新的tab,并且搜索了,一开始想着是阻止默认行为,但是在@end时间中阻 ...
- 基于Vue实现拖拽效果
参考地址:基于Vue实现拖拽效果 参考链接中讲的比较详细,我只使用了其中自定义指令的方法.整体代码如下: <template> <!-- 卡片 --> <div clas ...
- vue模块拖拽效果
正巧在之前面试中遇到问实现拖拽效果 当时面试的时候简单回答了实现的方式与逻辑. 现在闲来无事,把这个东西实现了一下. 原理很简单,写的很方便. 数据驱动,建立一个数组,数组初始长度为1 拖动触发时,添 ...
- element-UI ,Table组件实现拖拽效果
拖拽效果,先放效果图,步骤放在后面~~ 一.引入三方插件 1.引入sortable.js的包: npm install sortable.js --save 2.或者npm i -S vuedragg ...
- 原生js实现拖拽效果
面向对象 + 原生js拖拽 拖拽div等盒子模型,都是日常操作没有什么问题,如果是拖拽图片的话,会有一点小坑要踩...... 那么我们看代码: var Move_fn = {}; (function( ...
- jQuery的DOM操作实例(2)——拖拽效果&&拓展插件
一.原生JavaScript编写拖拽效果 二.jQuery编写的拖拽效果 三.在jQuery中拓展一个拖拽插件
- React.js实现原生js拖拽效果及思考
一.起因&思路 不知不觉,已经好几天没写博客了...近来除了研究React,还做了公司官网... 一直想写一个原生js拖拽效果,又加上近来学react学得比较嗨.所以就用react来实现这个拖 ...
- js拖拽效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Tool:Adobe Photoshop
ylbtech-Tool-Adobe:Adobe Photoshop 1.返回顶部 1. Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件. Pho ...
- JeePlus:目录
ylbtech-JeePlus:目录 1.返回顶部 0. http://www.jeeplus.org/ 0.2.文档 http://wiki.jeeplus.org/docs/show/75 0.3 ...
- 2019 第三届强网杯线上赛部分web复现
0x00前言 周末打了强网杯,队伍只做得出来6道签到题,web有三道我仔细研究了但是没有最终做出来,赛后有在群里看到其他师傅提供了writeup和环境复现的docker环境,于是跟着学习一波并记录下来 ...
- CentOS 7 配置 Nginx 正向代理 http、https 最详解
手头项目中有使用到 nginx,因为使用的三方云服务器,想上外网需要购买外网IP的,可是有些需要用到外网却不常用的主机也挂个外网IP有点浪费了,便想使用nginx的反向代理来实现多台内网服务器使用一台 ...
- 添加tomcat开机启动服务时报错:Neither the JAVA_HOME nor the JRE_HOME enviromment variable is defined
首先,参考的 https://blog.csdn.net/wabil/article/details/78818249 的方式添加 tomcat 开机启动,这种方式不需要添加 setenv.sh 文件 ...
- JavaScript编程艺术-第10章-10.1-动画
10.1—最简单的动画 ***代码亲测可用*** 动画:让元素位置随着时间而不断地发生变化 HTML: <!DOCTYPE HTML> <html> <head> ...
- Python中re操作正则表达式
在python中使用正则表达式 1.转义符 正则表达式中的转义: '\('表示匹配小括号 [()+*/?&.] 在字符组中一些特殊的字符会现出原形 所有的\s\d\w\S\D\W\n\t都表示 ...
- [APIO2007]动物园
题目描述 新建的圆形动物园是亚太地区的骄傲.圆形动物园坐落于太平洋的一个小岛上,包含一大圈围栏,每个围栏里有一种动物. 你是动物园的公共主管.你要做的是,让每个来动物园的人都尽可能高兴.今天有一群小朋 ...
- 清除WebSphere部署应用所对应的JSP缓存
Web应用部署在WebSphere Application Server v8.5后程序一般放置在<AppServer>/profiles/<profile_name>/ins ...
- 04—AOP 实现项目中的切面编程
