【学习笔记】深入理解js原型和闭包(7)——原型的灵活性
在Java和C#中,你可以简单的理解class是一个模子,对象就是被这个模子压出来的一批一批月饼(中秋节刚过完)。压个啥样,就得是个啥样,不能随便动,动一动就坏了。
而在javascript中,就没有模子了,月饼被换成了面团,你可以捏成自己想要的样子。
首先,对象属性可以随时改动。
对象或者函数,刚开始new出来之后,可能啥属性都没有。但是你可以这会儿加一个,过一会儿在加两个,非常灵活。
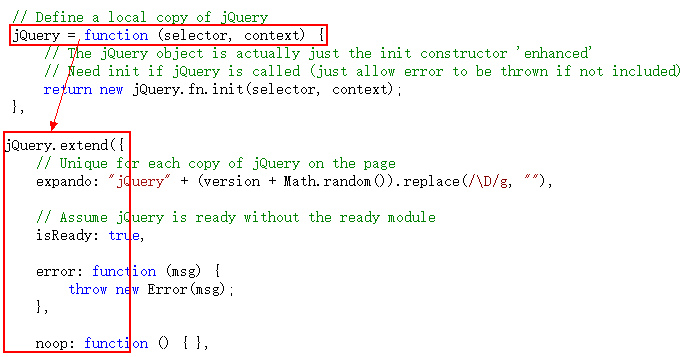
在jQuery的源码中,对象被创建时什么属性都没有,都是代码一步一步执行时,一个一个加上的。

其次,如果继承的方法不合适,可以做出修改。

如上图,Object和Array的toString()方法不一样。肯定是Array.prototype.toString()方法做了修改。
同理,我也可以自定义一个函数,并自己去修改prototype.toString()方法。

最后,如果感觉当前缺少你要用的方法,可以自己去创建。
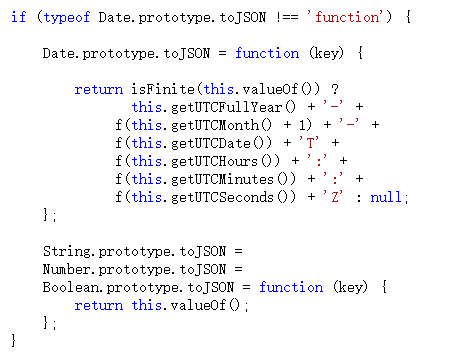
例如在json2.js源码中,为Date、String、Number、Boolean方法添加一个toJSON的属性。

如果你要添加内置方法的原型属性,最好做一步判断,如果该属性不存在,则添加。如果本来就存在,就没必要再添加了。
---------------------------------------------------------------------------
本文已更新到《深入理解js原型和闭包》的目录更多内容可参考《深入理解js原型和闭包》
【学习笔记】深入理解js原型和闭包(7)——原型的灵活性的更多相关文章
- js学习笔记之自调用函数、闭包、原型链
自调用函数 var name = 'world!'; // console.log(typeof name) (function () { console.log(this.name, name, ...
- 微信小程序开发:学习笔记[7]——理解小程序的宿主环境
微信小程序开发:学习笔记[7]——理解小程序的宿主环境 渲染层与逻辑层 小程序的运行环境分成渲染层和逻辑层. 程序构造器
- Python3+Selenium3+webdriver学习笔记13(js操作应用:弹出框无效如何处理)
#!/usr/bin/env python# -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记13(js操作应用:弹出框无效如何处理)'''from sel ...
- Python3+Selenium3+webdriver学习笔记12(js操作应用:滚动条 日历 内嵌div)
#!/usr/bin/env python# -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记12(js操作应用:滚动条 日历 内嵌div)'''from ...
- 【MarkMark学习笔记学习笔记】javascript/js 学习笔记
1.0, 概述.JavaScript是ECMAScript的实现之一 2.0,在HTML中使用JavaScript. 2.1 3.0,基本概念 3.1,ECMAScript中的一切(变量,函数名,操作 ...
- 几句话就能让你理解:this、闭包、原型链
以下是个人对这三个老大难的总结(最近一直在学习原生JS,翻了不少书,不少文档,虽然还是新手,但我会继续坚持走我自己的路) 原型链 所有对象都是基于Object.prototype,Object.pro ...
- 我的学习笔记之node----node.js+socket.io实时聊天(1) (谨此纪念博客开篇)
本想着从hello word开篇,也确实写了相关学习笔记.各种原因吧,现在又着急写出作品,便作罢. 这里将记录一个node.js+socket.io的实时聊天程序.(当然我也是跟着网上各种教程资料学习 ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- 《DOM Scripting》学习笔记-——第二章 js语法
<Dom Scripting>学习笔记 第二章 Javascript语法 本章内容: 1.语句. 2.变量和数组. 3.运算符. 4.条件语句和循环语句. 5.函数和对象. 语句(stat ...
- 我的学习笔记之node----node.js+socket.io实时聊天(1)
本想着从hello word开篇,也确实写了相关学习笔记.各种原因吧,现在又着急写出作品,便作罢. 这里将记录一个node.js+socket.io的实时聊天程序.(当然我也是跟着网上各种教程资料学习 ...
随机推荐
- SCX-4521F一体机MAC驱动
如果您想下载SCX-4521F一体机MAC驱动,请从下面的链接中下载相应驱动:MAC打印驱动:http://org.downloadcenter.samsung.com/downloadfile/Co ...
- vue2-editor富文本基础使用方法
vue2-editor的入门使用准备工作: 使用 npm install vue2-editor --save 安装到项目中去: 使用 在需要的单文件内引入 import { VueEditor } ...
- hdu 2112 HDU Today 解题报告
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2112 题目意思:又是求最短路的,不过结合埋字符串来考查. 受之前1004 Let the Balloo ...
- 格式化磁盘,提示 is apparently in use by the system
一般是被mdadm占用着. 使用 cat /proc/mdstat 查看所有 找到欲格式化盘符号. 使用 mdadm --stop /dev/md0 mdadm --remove /dev/md0 ...
- 【NOIP 2003】 加分二叉树
[题目链接] 点击打开链接 [算法] 树形DP即可 [代码] #include<bits/stdc++.h> using namespace std; #define MAXN 50 in ...
- Java throw与throws
以前虽然知道一些异常的处理,也用过一些,但是对throw和throws区别还是有不太清楚.今天用实例测试一下. 异常处理机制 异常处理是对可能出现的异常进行处理,以防止程序遇到异常时被卡死,处于一直等 ...
- mounted
注意 mounted 不会承诺所有的子组件也都一起被挂载.如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 替换掉 mounted: mounted: function () { t ...
- Javaweb中利用kaptcha生成验证码
引入kaptcha-2.3-jdk15.jar包 在web.xml中进行配置 <servlet> <servlet-name>Kaptcha</servlet-name& ...
- gulp 实现 js、css,img 合并和压缩(转)
前提条件,知道如何安装nodejs.gulp,这里不做介绍,可以自行google 实现此功能需要安装的gulp工具有如下 npm install gulp-htmlmin gulp-imagemin ...
- Table View Programming Guide for iOS---(四)---Navigating a Data Hierarchy with Table Views
Navigating a Data Hierarchy with Table Views 导航数据表视图层次 A common use of table views—and one to which ...
