js 数组元素排序?
Part.1 sort 方法
js 有自带排序方法 sort(), 默认 升序 排列
如:
data() {
return {
arr: [1,3,2,5,6,8,7,4,9]
}
},
控制台如下:

貌似没毛病,老铁~~~ 0.0
Part.2 问题
我们改变数组:
data() {
return {
arr: [1,3,2,5,11,10,20,50,6,8,7,4,9]
}
}
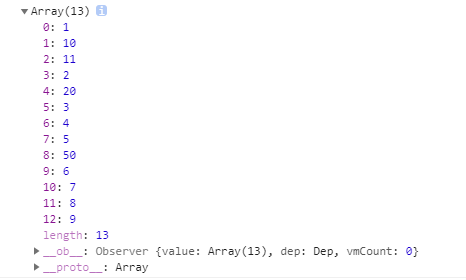
控制台如下:

what are you 弄啥咧? 什么鬼!!!
查了一波资料,因为 sort() 方法排序是根据 Unicode码 比较,所以无法完成这种数组的排序!怎么办咧?
看了几篇博客发现一个有效且到目前为止感觉最简单的一种方法:自定义比较
如下:
cmp: function(a, b) {
return a - b
}
原理:
参数 a ,b
如果 a > b 则 a - b > 0 返回一个正数
如果 a < b 则 a - b < 0 返回一个负数
如果 a = b 则 a - b = 0 返回 0
Part.3 实践
data() {
return {
arr: [1,3,2,5,11,10,20,50,6,8,7,4,9]
}
},
mounted() {
this.arr.sort(this.cmp)//注意此处不能使用 this.cmp()。原因 1:代码会报错 2.我们需要的是传入一个函数 this.cmp,this.cmp()这样只会得到 a-b 值
},
methods: {
cmp: function(a, b) {
return a - b
}
},
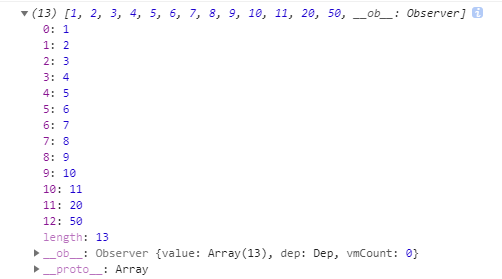
控制台如下:

完成排序!
如果小伙伴需要 降序 排列,只需将 自定义比较函数

return a - b 改为 b - a 即可!~
参考博客:https://blog.csdn.net/baidu_25343343/article/details/54982747
js 数组元素排序?的更多相关文章
- js 数组元素排序
字母排序 <html> <body> <script type="text/javascript"> ) arr[] = "Georg ...
- js数组对象排序详解
一.js对象遍历输出的时候真的是按照顺序输出吗? 下边就来实践一下: var obj={'3':'ccc',name:'abc',age:23,school:'sdfds',class:'dfd',h ...
- JS数组随机排序
var arr=[1,2,3,4,5]; arr.sort(function(a,b){ var v=Math.random()>0.5?1:-1; console.log(a,b,v); re ...
- js数组元素的添加和删除
简单测试例子: var arr = new Array(); arr[0] = "aaa"; arr[1] = "bbb"; arr[2] = "cc ...
- JAvaScript:JS数组元素去重的方法
在做javascript开发的时候,经常会遇到数组元素重复的问题,而javascript Array又没有直接提供方法解决此问题,还需要自己去实现. 方案一: 思路: 1.构建一个新的数组存放结果: ...
- js 数组随机排序
仅用于个人学习记录 javascript 数组随机排序1.最简洁的方法:function randomsort(a, b) { return Math.random()>.5 ? -1 : ...
- Js 数组对象排序
1.定义函数 /** * 数组对象排序函数 * @param {any} name 排序字段 * @param {any} order 升.降(这里事true.false记得处理下) */ var b ...
- js数组sort排序方法的算法
说明一下,ECMAScript没有定义使用哪种排序算法,各个浏览器的实现方式会有不同.火狐中使用的是归并排序,下面是Chrome的sort排序算法的实现. sort方法源码 DEFINE_METHOD ...
- JavaScript 数组元素排序
var sortArray = new Array(3,6,8888,66); // 元素必须是数字 sortArray.sort(function(a,b){return a-b}); // a-b ...
随机推荐
- Bootstrap-CSS:代码
ylbtech-Bootstrap-CSS:代码 1.返回顶部 1. Bootstrap 代码 Bootstrap 允许您以两种方式显示代码: 第一种是 <code> 标签.如果您想要内联 ...
- 如何用JavaScript实现获取验证码的效果
转自:http://www.php.cn/js-tutorial-411734.html HTML部分: 1 2 3 4 5 6 7 <body onload='createCode()'> ...
- k8s-部署dashboard1.10.1-十七
一.获取镜像和填坑 我的k8s是1.13.1,这里dashboard用的1.10.1: 由于国内不能访问Google,而且大部分人可能也没有其他途径访问:只能在阿里云或者其他镜像网站上获取了: 镜像获 ...
- 网络爬虫之requests模块的使用+Github自动登入认证
本篇博客将带领大家梳理爬虫中的requests模块,并结合Github的自动登入验证具体讲解requests模块的参数. 一.引入: 我们先来看如下的例子,初步体验下requests模块的使用: ...
- SpringBoot整合Ribbon注入RestTemplate实例找不到原因
通过把@LoadBalanced注解放在创建RestTemplate对象的方法上,可以正常运行:如果放在属性上,会导致找不到RestTemplate Bean
- E20170505-ms
respectively adv. 分别,各自,顺序 为,依次为 encryption n.加密 corresponding adj. 符合的,相应的,相关的 correspond v. 通信,符合, ...
- Integer Cache(带你脱坑)
Integer Cache 废话不多说----->直接上代码: public class IntegerDemo { public static void main(String[] args) ...
- Educational Codeforces Round 19 B
Description You are given sequence a1, a2, ..., an of integer numbers of length n. Your task is to f ...
- 学习ASP.NET MVC5的一个轻量级的NinJect框架学习的第二天
新建一个Abstract文件夹 放置一些抽象的类,如接口 我们通过该接口就可以得到对应类的相关信息, 不需要去管该数据如何存储,以及存储的位置,这就是存储库模式的本质 public i ...
- idea DeBug调试学习
在Intellij IDEA中使用Debug 目录 一.Debug开篇 二.基本用法&快捷键 三.变量查看 四.计算表达式 五.智能步入 六.断点条件设置 七.多线程调试 八.回退断点 九.中 ...
