移动web——touch事件介绍
基本概念
1、在移动web端点击事件或者滑动屏幕、捏合等动作都是由touchstar、touchmove、touchend这三个事件组合在一起使用的
2、click事件在移动端会有0.2秒的延迟,下面是测试click在移动web端的延迟,最好在手机浏览器中测试
<script>
window.onload = function () {
var currentTime = 0;
document.body.addEventListener('click', function (ev) {
console.log(Date.now() - currentTime);
})
document.body.addEventListener('touchstart', function (ev) {
currentTime = Date.now();
});
}
</script>
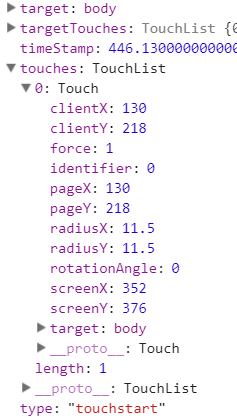
3、touchstar、touchmove、touchend这三个事件我们关注的是里面的touches属性,这是一个数组,里面有鼠标clientX与clinetY属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
<style>
html, body {
height: 100%;
background-color: pink;
}
</style>
</head>
<body>
<script>
window.onload = function () {
document.body.addEventListener('touchstart', function (ev) {
console.log(ev);
});
document.body.addEventListener('touchmove', function (ev) {
console.log(ev);
});
document.body.addEventListener('touchend', function (ev) {
console.log(ev);
})
}
</script>
</body>
</html>
touchstart:touches中有长度为1的数组,touches[0]中clientX,clientY是有值的
touchmove:touches中有长度为1的数组,touches[0]中clientX,clientY是有值的,而且不断在变化
touchend:touches中有长度为0的数组,因为我们只是一个鼠标在点击,鼠标弹起的时候touches是不会存储值的

点击事件
既然click有延迟,那么我们就用touch的三个事件来代替click事件,只要满足下面几种情况,我们就能够说明这次动作是点击事件,而不是长按屏幕或者滑动屏幕
1、touchstart与touchend触发的事件大于250就证明这不是点击事件
2、touchmove事件在这次动作中被触发就证明这不是点击事件
3、下面是封装的一个toush事件模仿点击事件,需要注意的是回调函数的参数,它的实参是在函数中被传入的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
<style>
html, body {
height: 100%;
background-color: pink;
}
</style>
</head>
<body>
<script>
var ele = document.querySelector('body');
fox_tap(ele, function (e) {
console.log('点击');
console.log(e);
}); /*
element:绑定的dom元素
callback:回调函数
*/
function fox_tap(element, callback) {
var statTime = 0;
var isMove = false;
var maxTime = 250;
var event = null;
element.addEventListener('touchstart', function (e) {
statTime = Date.now();
/*
每次执行注册事件都要初始化此值,因为touchmove事件触发的时候会更改isMove的值,不更改,
下次再进入touchtend事件会沿用上次touchmove修改过的isMove的值,这样就一直终端函数
*/
isMove = false;
event = e;
});
element.addEventListener('touchmove', function (e) {
isMove = true;
});
element.addEventListener('touchend', function (e) {
if (isMove == true) {
return;
}
if ((Date.now() - statTime) > maxTime) {
return;
}
callback(event);
});
}
</script>
</body>
</html>
移动web——touch事件介绍的更多相关文章
- javascript——touch事件介绍与实例演示
分类: javascript2014-02-12 16:42 1742人阅读 评论(0) 收藏 举报 touch事件touchmovetouchstarttouchend 前言 诸如智能手机和平板 ...
- 移动web touch事件
参考:http://www.cnblogs.com/dojo-lzz/p/5452575.html wap中的原生touch 事件,touchstart.touchmove.touchend.touc ...
- 移动web——touch事件应用
基本概况 1.touch事件在移动端被用来代替click事件,因为click事件的触发会延迟影响了用户体验 2.touch事件还可以与translate构成吸附效果 3.现行有一种排版方式是左边宽度是 ...
- 从零开始学 Web 之 移动Web(五)touch事件的缺陷,移动端常用插件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- HTML5触摸屏touch事件使用介绍1
市面上手机种类繁多,在触屏手机上运行的网页跟传统PC网页相比还是有很大差别的.由于设备的不同浏览器的事件的设计也不同.传统PC站的 click 和 onmouseover 等事件在一般触屏的手机上也可 ...
- 移动web开发之touch事件
前面的话 iOS版Safari为了向开发人员传达一些特殊信息,新增了一些专有事件.因为iOS设备既没有鼠标也没有键盘,所以在为移动Safari开发交互性网页时,常规的鼠标和键盘事件根本不够用.随着An ...
- Touch事件在移动端web开发中的详解
一.pc端事件回顾 HTML事件.DOM0事件.DOM2事件 事件对象. 如果上述概念不清楚,请先去了解. 二.移动端事件简介 2.1 pc端事件在移动端的问题 移动设备主要特点是不配备鼠标,键盘 ...
- 移动端Web界面滚动touch事件
解决办法一: elem.addEventListener( 'touchstart', fn, { passive: false } ); 解决办法二: * { touch-action: pan-y ...
- javascript移动设备Web开发中对touch事件的封装实例
在触屏设备上,一些比较基础的手势都需要通过对 touch 事件进行二次封装才能实现.zepto 是移动端上使用率比较高的一个类库,但是其 touch 模块模拟出来的一些事件存在一些兼容性问题,如 ta ...
随机推荐
- android安卓程序源码---高仿微信源码
先截几张图: 部份源代码如下所示: package cn.buaa.myweixin; import java.util.ArrayList; import android.os.Bundle; im ...
- RabbitMQ消息队列阻塞导致服务器宕机
最近工作中存储服务器由于压力太大无法及时消费消息.这个过程中,导致RabbitMQ意外挂掉,无法访问.下面是部分问题分析过程. 麒麟系统服务器分析 1.服务器异常信息: [root@localhost ...
- zoj——2588 Burning Bridges
Burning Bridges Time Limit: 5 Seconds Memory Limit: 32768 KB Ferry Kingdom is a nice little cou ...
- [bzoj 2190][SDOI2008]仪仗队(线性筛欧拉函数)
题目:http://www.lydsy.com/JudgeOnline/problem.php?id=2190 分析:就是要线性筛出欧拉函数... 直接贴代码了: memset(ans,,sizeof ...
- Java使用JNA调用DLL库
Java调用DLL方法有三种,JNI.JNA.JNative, 本文为JNA JNA为使用jna.jar包,下载地址:http://www.java2s.com/Code/Jar/j/Download ...
- Microsoft SQL Server Query Processor Internals and Architecture
https://msdn.microsoft.com/en-us/library/aa226174(v=sql.70).aspx
- 察看linux 发行版
好像没有太通用的方法. 看一下/etc/redhat-release. redhat 系列(包括centos) 会有如下内容 [root@localhost ~]# cat /etc/redhat- ...
- 1.3-动态路由协议EIGRP②
LAB3:Wildcard Mask in EIGRP (通过反掩码,控制运行EIGRP的接口的范围 作用:控制有哪些接口在运行EIGRP) ~~~~~~~~~~~~~~~~~ ...
- ChromeDriver only supports characters in the BMP
ChromeDriver only supports characters in the BMP
- Luogu3403跳楼机
https://zybuluo.com/ysner/note/1099616 题面 给你三个数\(x\),\(y\),\(z\),问你能够凑出多少个[1,\(h\)]之间的数. 解析 处理出\(y\) ...
