input-file 部分手机不能拍照问题
曾经遇到一个需求,用户拍身份证上传验证,
然后我卡在了拍照这个点上。
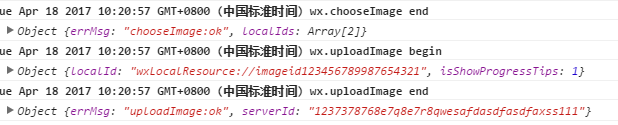
最初采用的是微信的 api,wx.chooseImage,
但随后发现,返回的是一种只有微信才能预览的 url 格式,
但验证是要放在 PC 上进行的,等于保存了这个 url 也没法看呀。
然后详细看了遍文档,看上去好像是说可以先上传到微信然后就可以下载到本地了,
于是又带着吐槽启用了另两个微信 api,wx.uploadImage 和 wx.dowmloadImage。
万万没想到,结局是,chooseImage 获得 localIds 然后 uploadImage 得到 serverId,再 downloadImage 又变成了 localId。

思索了一下,也许这不是浏览器权限的问题,因此找上后端一起讨论这个问题。
才知,downloadImage 得后台人员去下,具体原因他也没说明白...
好吧,稀里糊涂算是走通了拍照和上传验证这个流程。
然而,正在我准备高兴一下的时刻,对桌的同事跟我说,
刚才试了下,好像 input[type="file"] 好像在手机上相片选择室会多一个拍照的按钮。
然后我试了一下,天了噜,心中有句 NMP 不知当讲不当讲,上面走微信 api 这条路又坑又麻烦好伐。
然而,正在我准备高兴一下的时刻,又一个同事跟我说,
刚才试了下,好像我的手机不行耶,
然后集中试了一圈,确实有部分手机只有选取图片没有拍照这个选项,比如小米3/华为mate7等。
拔凉拔凉的,web 标准是多么重要呀...
所以该项目只得还是选用了微信 api 这种方法,
小小庆幸一下客户群还好都是基于微信平台,不然还得改成 webapp 了。
而随着时间流逝,
最近在 github 上寻找苹果机兼容 getUserMedia 打开手机摄像头(用于做个假 AR)的办法。
一直无果所以向大佬汇报了一下,谁知之后他给我找来了一个 camera api。
试了一下,其实是个打开拍照功能,但这样跳出了浏览器,没法加东西弄成 AR 呀。
但猛然想到,说不定能解决上次那个部分手机没法拍照的问题,就去看了下源码。
不禁百脸懵逼,一切的一切只因为 accept="image/*" 这个属性!
<input type="file"> <!-- 部分手机没有拍照选项 -->
<input type="file" accept="image/*"> <!-- 有了 -->
一时瞬间苍老,不禁莞尔,感觉岁月弄人,可能这就是程序员的一生吧。
然而!这个故事还没有完!!!
accept="image/*" 没法使用 fileReader,
只能用 window.URL 的 createObjectURL,
也就意味着,它返回的是个 blob 类型的 url,没法在其他页面预览了啊喂。
最后的最后,竟然还只能走微信 api 这条路了吗,好不甘心呀,有待继续寻找....
input 的案例
https://foreverz133.github.io/demos/single/input-file.html
微信的案例(当然你也只能在微信看到效果,代码在 common.js 里面第 310 行左右)
http://goldcard.kdcer.com/User/BindingProcessStep2
好了,走了很多弯路,与大家同勉进步,么么哒
input-file 部分手机不能拍照问题的更多相关文章
- input file禁用手机本地文件选择,只允许拍照上传图片
<input type="file" accept="image/*" capture="camera"> 会有个问题,上传的图 ...
- h5 input file ajax实现文件上传
<input type="file" accept="image/*" height="0" class="file_inp ...
- 亲测可用)html5 file调用手机摄像头
在切图网一个客户的webapp项目中需要用到 html5调用手机摄像头,找了很多资料,大都是 js调用api 然后怎样怎样,做了几个demo测试发现根本不行, 后来恍然大悟,用html5自带的 in ...
- WebView中input file的解决方法
public class MyWb extends Activity { /** Called when the activity is first created. */ WebView web; ...
- HTML中上传与读取图片或文件(input file)----在路上(25)
input file相关知识简例 在此介绍的input file相关知识为: 上传照片及文件,其中包括单次上传.批量上传.删除照片.增加照片.读取图片.对上传的图片或文件的判断,比如限制图片的张数.限 ...
- Apache服务器网站访问伪静态内页出现No input file specified.的完美解决方案
原文地址:Apache服务器网站访问伪静态内页出现No input file specified.的完美解决方案 启用REWRITE的伪静态功能的时候,首页可以访问,而访问内页的时候,就提示:&quo ...
- 编译安装mmseg提示cannot find input file: src/Makefile.in错误
今天安装中文词检索功能模块 coreseek,其中一个分词模块 mmseg ,编译安装到最后,出现annot find input file: src/Makefile.in aclocal // ...
- HTML5的 input:file上传类型控制
一.input:file属性 属性值有以下几个比较常用: accept:表示可以选择的文件MIME类型,多个MIME类型用英文逗号分开,常用的MIME类型见下表. multiple:是否可以选择多个文 ...
- input file控件限制上传文件类型
网页上添加一个input file HTML控件: <input id="File1" type="file" /> 默认是这样的,所有文件类型都会 ...
随机推荐
- bootstrap基础学习十一篇
bootstrap下拉菜单(Dropdowns) 下拉菜单是可切换的,是以列表格式显示链接的上下文菜单.如需使用下列菜单,只需要在 class .dropdown 内加上下拉菜单即可. a.代码示例如 ...
- gcc/g++实战之动态链接库与静态链接库编写
函数库一般分为静态库和动态库两种. 静态库: 是指编译链接时,把库文件的代码全部加入到可执行文件中,因此生成的文件比较大,但在运行时也就不再需要库文件了.其后缀名一般为”.a”. 动态库: 与之相反, ...
- hdu 4568(SPFA预处理+TSP)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4568 思路:先用spfa预处理出宝藏与宝藏之间的最短距离,宝藏到边界的最短距离,然后就是经典的求TSP ...
- OSX终端 命令行的一些基本操作
本文转载至 http://blog.csdn.net/xdrt81y/article/details/24058959 osx终端命令 OSX终端 命令行的一些基本操作终端 命令行的一些基本操作很多朋 ...
- github删除已经push到服务器上的commit的方法
使用两条指令: git reset --hard <commit_id> git push origin HEAD --force 其中commit_id是你想回到的commit的id(即 ...
- hdu3535(AreYouBusy)
题目链接:传送门 题目大意:有 n 组任务,m 个体力,每组任务有 k 个,分类为 f,每个任务花费 x 体力,得到 y 开心值,求最大开心值,若不能完成输出-1 分类为 0:这一组中的 k 个任务至 ...
- 【BZOJ4027】[HEOI2015]兔子与樱花 贪心
[BZOJ4027][HEOI2015]兔子与樱花 Description 很久很久之前,森林里住着一群兔子.有一天,兔子们突然决定要去看樱花.兔子们所在森林里的樱花树很特殊.樱花树由n个树枝分叉点组 ...
- npm and node 的一些问题
1. node 安装 n 模块 用来管理 node的版本 2. 初始化项目出现这个问题 Error: Attempt to unlock XXX, which hasn't been locked ...
- 微软MVP Round Table
2017年7月7日,微软VS圈子的老大兼女神Julia(潘正磊)以及Peter Hu等人,和若干MVP一起在进行了一次Round Table讨论. 讨论过程中主要针对VS和TFS/VSTS相关的功能. ...
- 你不知道的Javascript(上卷)读书笔记之四 ---- 提升、this
1. 提升 使用var声明的变量声明和函数的声明(函数表达式不会)会被提升至所在函数作用域顶部 a. 从编译器角度出发 回忆一下, 中关于编译器的内容,引擎会在解释 JavaScript 代码之前首先 ...
