jsp——js事件修改属性样式的两种方法(直接赋值、修改属性)、验证表单符合某要求、阻止表单提交、告诉浏览器不要缓存
代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head><%-- 告诉浏览器不要缓存 --%>
<meta http-equiv ="proma" content = "no-cache"/>
<meta http-equiv="cache-control" content="no cache" />
<meta http-equiv="expires" content="0" />
<meta charset="UTF-8">
<title>test</title><%--设置网页标题 --%>
<style type="text/css">/*css样式*/
body {
margin-left: 25%;/*设置整个页面离浏览器左边空25%*/
margin-right: 25%;/*设置整个页面离浏览器右边空25%*/
background-color: #F2F2F2;/*设置整个页面背景颜色*/
}
div {
background-color: #97D775;/*设置div背景颜色*/
height: 2000px;/*设置div高度*/
}
</style> <script type="text/javascript">/*js*/
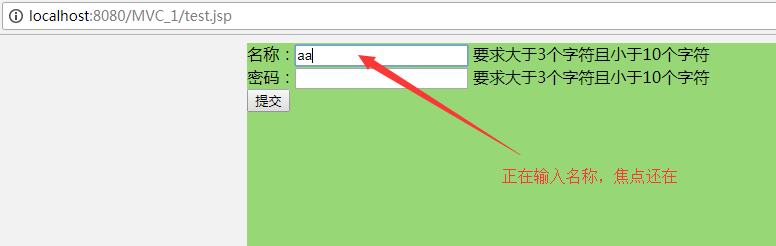
function userName_yz() {/*当焦点离开时触发此事件,验证输入名称是否符合要求*/
var name = document.getElementById("name").value;/*根据id获取相应节点,然后取value值*/
var span_1 = document.getElementById("span_1");/*根据id获取相应节点*/
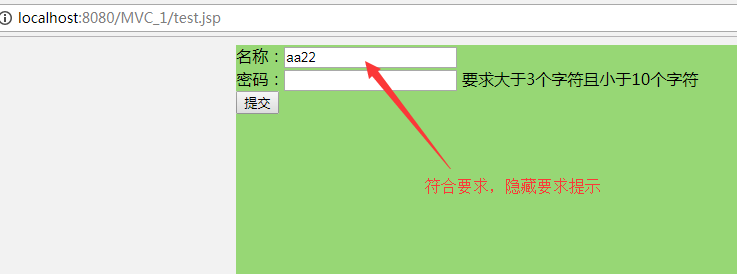
if(name.length <= 3 || name.length >= 10) {/*验证输入名称是否符合要求*/
span_1.style.display="inline";/*第一种修改属性样式*/
span_1.style.color="red";
return false;/*为了后面表单提交返回的一个boolean类型*/
} else {
span_1.style.display="none";
return true;/*为了后面表单提交返回的一个boolean类型*/
}
} function password_yz() {/*当焦点离开时触发此事件,验证输入密码是否符合要求*/
var password = document.getElementById("password").value;
var span_2 = document.getElementById("span_2");
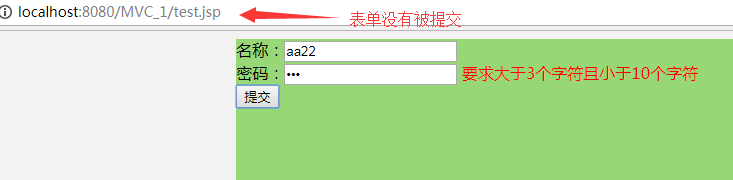
if(password.length <= 3 || password.length >= 10) {
span_2.setAttribute("style", "display: inline");/*第二种修改属性样式*/
span_2.setAttribute("style", "color: red");
return false;/*为了后面表单提交返回的一个boolean类型*/
} else {
span_2.setAttribute("style", "display: none");
return true;/*为了后面表单提交返回的一个boolean类型*/
}
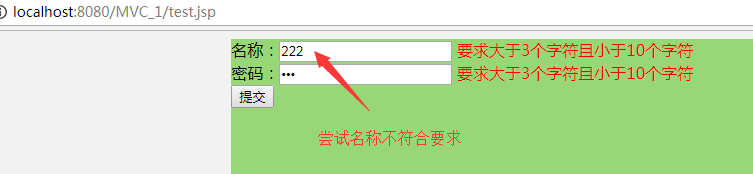
} function onsubmit_yz() {/*当表单提交时触发此事件,验证所有的要求是否符合*/
if(!userName_yz()) {/*根据验证名称的返回boolean来判断*/
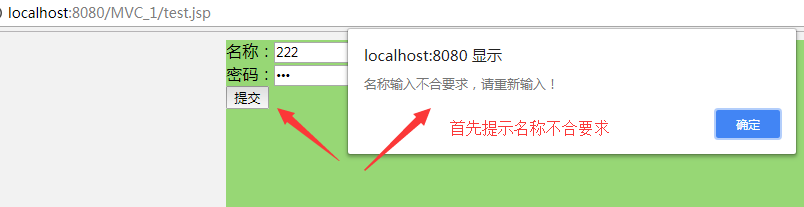
alert("名称输入不合要求,请重新输入!");/*提示用户,名称输入不符合要求*/
return false;/*阻止表单提交的boolean值*/
} else if(!password_yz()) {
alert("密码输入不合要求,请重新输入!");/*提示用户,密码输入不符合要求*/
return false;/*阻止表单提交的boolean值*/
} else {
return true;/*全部验证通过,给用户提交*/
}
}
</script>
</head>
<body>
<div>
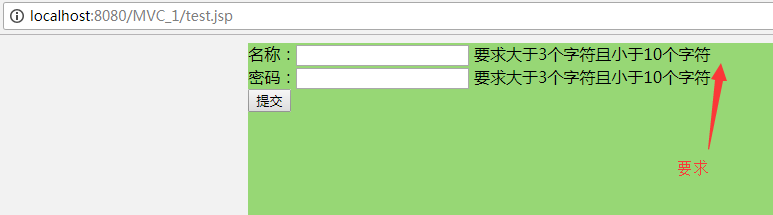
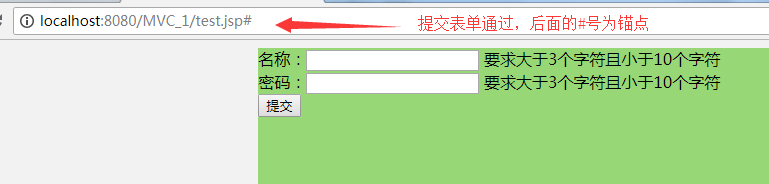
<form action="#" method="post" onsubmit="return onsubmit_yz()"><%--form表单,onsubmit是当表单提交时触发的事件 --%>
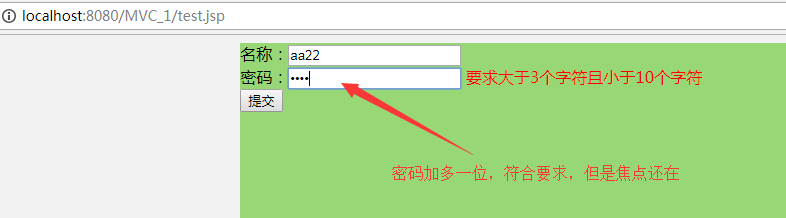
名称:<input id="name" type="text" name="userName" onblur="userName_yz()"/><%--onblur时当焦点离开时触发的事件 --%>
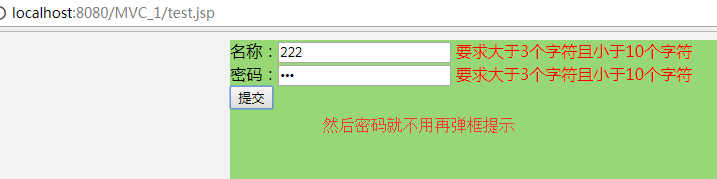
<span id="span_1">要求大于3个字符且小于10个字符</span><%--要求提示 --%>
<br/>
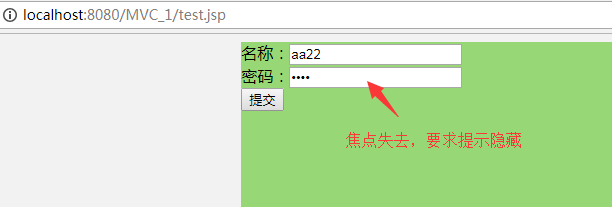
密码:<input id="password" type="password" name="password" onblur="password_yz()"/>
<span id="span_2">要求大于3个字符且小于10个字符</span>
<br/>
<input type="submit" value="提交"/><%--提交表单 --%>
</form>
</div>
</body>
</html>














jsp——js事件修改属性样式的两种方法(直接赋值、修改属性)、验证表单符合某要求、阻止表单提交、告诉浏览器不要缓存的更多相关文章
- js如何动态创建表格(两种方法)
js如何动态创建表格(两种方法) 一.总结 一句话总结: 1.方法一:写好创建表格的html代码,将之赋值给div的innerHTML. 2.方法二.直接用创建好的table元素的方法insertRo ...
- 原生JS—实现图片循环切换的两种方法
今天我们主要讲讲如何使用原生JS实现图片的循环切换的方法.多余的话我们就不多说了,我们一个一个开始讲吧. 1 原生JS实现图片循环切换 -- 方法一 在上栗子之前我们先简单介绍一下所用的一些知识点. ...
- js 修改页面样式的两种方式
1. element.style 行内样式操作 代码示例 : <!DOCTYPE html> <html lang="en"> <hea ...
- 【JS新手教程】JS修改css样式的几种方法
本文试验了几种JS修改css样式的方法,方法1:元素.style.样式=样式值.方法2:元素.style.cssText=样式:样式值方法3:元素.style[样式]=样式值 .cssText这种,可 ...
- js获取json属性值的两种方法
1.json.XXX 2.json["XXX"] 第二种方法使用场景,当属性值是变量时.如图所示:
- unity 改变鼠标样式的两种方法
1.第一个直接改变鼠标样式 public var cursorTexture:Texture2D; private var changeFlag = false; function Update(){ ...
- Oracle 修改字段顺序的两种方法
分类: Oracle 如果要修改字段顺序,一般情况可以使用以下步骤: --(1)备份目标表数据 create table 临时表 as select * from 目标表; --(2)drop 目标表 ...
- node.js接收异步任务结果的两种方法----callback和事件广播
事件广播 发送方调用emit方法,接收方调用on方法,无论发送方或是接收方,都会工作在一个频道 声明了一个模块,用于读取mime.json中的记录 var fs = require('fs'); va ...
- js中获取css样式的两种方式
1. 对象.style.样式名 弊端就是只能获取行内样式 2.window.getComputedStyle(对象,null); 最好用第二种方式 <!DOCTYPE html> < ...
随机推荐
- noip2006 金明的预算
题目链接:传送门 题目大意:略.. 题目思路:其实单就这道题来说,一个主件最多两个附件,且附件不再包含附件,所以很简单,但是如果主件的附件无限制,附件也可包含无限制的附件,应该怎么做? 首先推荐一篇论 ...
- 【BZOJ3931】[CQOI2015]网络吞吐量 最大流
[BZOJ3931][CQOI2015]网络吞吐量 Description 路由是指通过计算机网络把信息从源地址传输到目的地址的活动,也是计算机网络设计中的重点和难点.网络中实现路由转发的硬件设备称为 ...
- java代理与动态代理的学习
静态代理比较简单,就是代理对象与被代理对象继承相同的接口,代理类负责调用被代理类(委托类)的对象的相关方法去提供具体的服务,一个代理类只能为一个接口服务,要是有很多服务的话需要开很多代理类.而动态代理 ...
- .NET面试
作者:最佳菜鸟链接:https://zhuanlan.zhihu.com/p/22224795来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 1 .术语 面试出现频率: ...
- 3.php数据类型中NULL,"",0的比较
<?php //赋值 $some1 = NULL; $some2 = 0; $some3 = ""; //0与NULL比较 echo $some1==$some2; echo ...
- 接口测试工具 — jmeter(header与cookie的添加)
1.header的添加 添加HTTP信息头管理器 填写header 2.添加cookie 添加HTTP Cookie管理器 添加cookie值
- Flask(4)- flask请求上下文源码解读、http聊天室单聊/群聊(基于gevent-websocket)
一.flask请求上下文源码解读 通过上篇源码分析,我们知道了有请求发来的时候就执行了app(Flask的实例化对象)的__call__方法,而__call__方法返回了app的wsgi_app(en ...
- 算法分析之——heap-sort堆排序
堆排序是一种原地排序算法,不使用额外的数组空间,运行时间为O(nlgn).本篇文章我们来介绍一下堆排序的实现过程. 要了解堆排序.我们首先来了解一个概念,全然二叉树. 堆是一种全然二叉树或者近似全然二 ...
- Python高级教程-返回函数
函数作为返回值 高阶函数除了可以接收函数作为参数外,还可以把函数作为结果值返回. 要实现一个可变参数的求和.通常情况下,求和的函数是这样定义的: def calc_sum(*args): ax = 0 ...
- jquery关于select框的取值和赋值
jQuery("#select_id").change(function(){}); // 1.为Select添加事件,当选择其中一项时触发 var checkValue ...
