用css制作空心箭头(上下左右各个方向均有)
平常在网页中,经常会有空心箭头,除了用图片外,可以用css来实现。基本思路是,用css绘制两个三角形,通过绝对定位让两三角形不完全重叠,例如制作向右的空心箭头,位于前面的三角形border颜色是需要的颜色,后面的三角形border颜色与包裹它们的div背景色一致,然后设置前面三角形的left值比后者的left多1px,这样就可容易生成空心箭头,但是在ie8以下浏览器中,需要设置父元素和子元素的优先级,否则制作的三角形无法显示。下面是使用css模拟空心箭头的实现代码,如果有错误或不完善的地方,欢迎指正。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css制作空心的上下左右的箭头</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box{
width:100px;
height:500px;
margin:0 auto;
border:1px solid red;
background:white;
}
.arrow-box{
width:30px;
height:30px;
margin:20px auto;
position:relative;
}
/*右箭头*/
.right{
width:20px;
height:20px;
position:absolute;
left:0;
top:0;
border:1px solid blue;
}
.right-arrow1,.right-arrow2{
width:0;
height:0;
display:block;
position:absolute;
left:0;
top:0;
border-top:10px transparent dashed;
border-right:10px transparent dashed;
border-bottom:10px transparent dashed;
border-left:10px white solid;
overflow:hidden;
}
.right-arrow1{
left:1px;/*重要*/
border-left:10px blue solid;
}
.right-arrow2{
border-left:10px white solid;
}
/*左箭头*/
.left{
width:20px;
height:20px;
position:absolute;
left:0;
top:0;
z-index: 2;/*兼容ie8-*/
border:1px solid blue;
}
.left-arrow1,.left-arrow2{
width:0;
height:0;
display:block;
position:absolute;
left:0;
top:0;
z-index:5;/*兼容ie8-*/
border-top:10px transparent dashed;
border-left:10px transparent dashed;
border-bottom:10px transparent dashed;
border-right:10px white solid;
overflow:hidden;
}
.left-arrow1{
border-right:10px blue solid;
}
.left-arrow2{
left:1px;/*重要*/
border-right:10px white solid;
}
/*上箭头*/
.top{
width:20px;
height:20px;
position:absolute;
left:0;
top:0;
z-index: 2;/*兼容ie8-*/
border:1px solid blue;
}
.top-arrow1,.top-arrow2{
width:0;
height:0;
display:block;
position:absolute;
left:0;
top:0;
z-index: 5;/*兼容ie8-*/
border-top:10px transparent dashed;
border-left:10px transparent dashed;
border-right:10px transparent dashed;
border-bottom:10px white solid;
overflow:hidden;
}
.top-arrow1{
border-bottom:10px blue solid;
}
.top-arrow2{
top:1px;/*重要*/
border-bottom:10px white solid;
}
/*下箭头*/
.bottom{
width:20px;
height:20px;
position:absolute;
left:0;
top:0;
z-index: 2;/*兼容ie8-*/
border:1px solid blue;
}
.bottom-arrow1,.bottom-arrow2{
width:0;
height:0;
display:block;
position:absolute;
left:0;
top:0;
z-index: 5;/*兼容ie8-*/
border-bottom:10px transparent dashed;
border-left:10px transparent dashed;
border-right:10px transparent dashed;
border-top:10px white solid;
overflow:hidden;
}
.bottom-arrow1{
top:1px;/*重要*/
border-top:10px blue solid;
}
.bottom-arrow2{
border-top:10px white solid;
}
</style> <body>
<div class="box">
<p> 右箭头</p>
<div class="arrow-right arrow-box">
<b class="right"><i class="right-arrow1"></i><i class="right-arrow2"></i></b>
</div>
<p> 左箭头</p>
<div class="arrow-left arrow-box" >
<b class="left"><i class="left-arrow1"></i><i class="left-arrow2"></i></b>
</div>
<p> 上箭头</p>
<div class="arrow-top arrow-box" >
<b class="top"><i class="top-arrow1"></i><i class="top-arrow2"></i></b>
</div>
<p> 下箭头</p>
<div class="arrow-bottom arrow-box" >
<b class="bottom"><i class="bottom-arrow1"></i><i class="bottom-arrow2"></i></b>
</div>
</div>
</body>
</html>
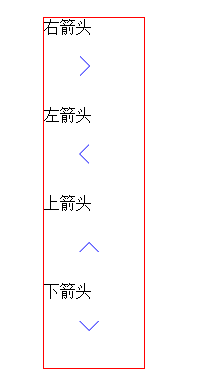
效果如下:

经测试,Chrome,FF,以及IE6+均正常。
用css制作空心箭头(上下左右各个方向均有)的更多相关文章
- 纯CSS制作空心三角形和实心三角形及其实现原理
纯CSS制作空心三角形和实心三角形及其实现原理 在一次项目中需要使用到空心三角形,我瞬间懵逼了.查阅了一些资料加上自己的分析思考,终于是达到了效果,个人感觉制作三角形是使用频率很高的,因此记录下来,供 ...
- div+css制作带箭头提示框效果图(原创文章)
一直都在看站友们的作品,今天也来给大家分享一个小的效果,第一次发还有点小紧张呢,语言表达能力不是很好,还请见谅…^ 先来个简单点的吧,上效果图 刚开始在网上看到效果图的时候感觉好神奇,当我试着写出来的 ...
- 用css制作一个三角形箭头
剑走偏锋——用css制作一个三角形箭头 通常,我们做上图那个三角形,一般都是做张图,而且需要两张,因为一般都是下拉菜单的效果,需要有个hover的样式,箭头是反的.那是不是有更好的办法呢,毕竟要用 ...
- CSS画一个三角形,CSS绘制空心三角形,CSS实现箭头
壹 ❀ 引 这两天因为项目工作较少,闲下来去看了GitHub上关于面试题日更收录的文章,毕竟明年有新的打算.在CSS收录中有一题是 用css创建一个三角形,并简述原理 .当然对于我来说画一个三角形是 ...
- CSS制作小旗子与小箭头
CSS制作小旗子与小箭头 效果图如下: 小旗子效果图 小箭头效果图 小旗子效果 以下是具体实现代码: <div class="container"> <div c ...
- 使用css实现任意大小,任意方向, 任意角度的箭头
使用css实现任意大小,任意方向, 任意角度的箭头 网页开发中,经常会使用到 下拉箭头,右侧箭头 这样的箭头. 一般用css来实现: { display: inline-block; margin: ...
- 使用css制作三角
1. 字符实现三角效果关于字符实现三角我早在09年的时候就介绍了:使用字符实现兼容性的圆角尖角效果.一转眼两年过去了,这个技术开始被越来越多的人所熟知.使用的字符是正棱形“◆”字符,编码表示为◆ . ...
- 每日CSS_纯CSS制作进度条
每日CSS_纯CSS制作进度条 2020_12_26 源码 1. 代码解析 1.1 html 代码解析 设置整个容器 <div class="container"> . ...
- CSS制作三角形和按钮
CSS制作三角形和按钮 用上一篇博文中关于边框样式的知识点,能制作出三角形和按钮. 我先说如何制作三角形吧,相信大家在平时逛网站的时候都会看到一些导航栏中的三角形吧,比如说: 网易首页的头部菜单栏中, ...
随机推荐
- 「日常训练」Bad Luck Island(Codeforces Round 301 Div.2 D)
题意与分析(CodeForces 540D) 是一道概率dp题. 不过我没把它当dp做... 我就是凭着概率的直觉写的,还好这题不算难. 这题的重点在于考虑概率:他们喜相逢的概率是多少?考虑超几何分布 ...
- 180609-Spring之事件驱动机制的简单使用
文章链接:https://liuyueyi.github.io/hexblog/hexblog/2018/06/09/180609-Spring之事件驱动机制的简单使用/ Spring之事件驱动机制的 ...
- 小程序button 去边框
/*使用 button::after{ border: none; } 来去除边框*/.free-btn-bordernone{ background: none !important; color: ...
- JAVA基础学习之路(四)定义简单java类
简单java类开发一般原则: 类名称必须有意义,再怎么说,要让人家看的明白吧 类之中所有属性必须使用private封装,并提供setter,getter方法 类之中可以有多个构造方法,但是必须保留有一 ...
- CSS 之 选择器
CSS的常见选择器 一.简单选择器 Simple Selectors 选择器 含义 * 通用元素选择器,匹配任何元素 E 标签选择器,匹配所有使用E标签的元素 .info class选择器,匹配所有c ...
- [HNOI2017]大佬
参考题解 \(\text{Solution}\) 我们发现5个行为中2操作与其它操作无关,所以我们采用贪心,尽量让多的时间去攻击大佬. 设 \(f[i][j]\) 表示前 \(i\) 天剩 \(j\) ...
- python常用命令—windows终端查看安装包信息
1, pip list 会将 Python 的所有安装包全部显示出来, 左边是包名, 右边是包的版本号. 2, pip show 包的名字 会将这个包的名字,版本号,包的功能说明,按装这个包的路径显示 ...
- New Year and Old Property :dfs
题目描述: Limak is a little polar bear. He has recently learnt about the binary system. He noticed that ...
- mac os x下应用endnote异常解决办法
最近在用Office+Endnote写论文,使用拼音输入法换字时会出现重字和拼音的情况,比如我想打“桥连”,最终出现的是"qiao'lian桥lian桥连”.后来发现这个问题时由endnot ...
- [C++] Class (part 1)
The fundamental ideas behind classes are data abstraction and encapsulation. Data abstraction is a p ...
