03JavaScript 输出
JavaScript 输出
JavaScript 没有任何打印或者输出的函数。
先来一点DOM的小知识点:
DOM 解释:
- 您会经常看到 document.getElementById("id")。
- 这个方法是 HTML DOM 中定义的。
- DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。
- 格式<script>
- 那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。
- 现在已经不必这样做了。
- JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
1.使用 window.alert()
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Yubaba</title>
</head>
<body> <h1>我的第一个页面</h1>
<p>我的第一个段落。</p>
<script>
window.alert("有新的公告,请注意查看!");
</script> </body>
</html>

2.操作 HTML 元素
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
(document.write是直接写入到页面的内容流,如果在写之前没有调用document.open, 浏览器会自动调用open。每次写完关闭之后重新调用该函数,会导致页面被重写。innerHTML则是DOM页面元素的一个属性,代表该元素的html内容。你可以精确到某一个具体的元素来进行更改。如果想修改document的内容,则需要修改document.documentElement.innerElement。 innerHTML很多情况下都优于document.write,其原因在于其允许更精确的控制要刷新页面的那一个部分。)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Yubaba丶</title>
</head>
<body> <h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落。</p>
<script>
document.getElementById("demo").innerHTML="段落已修改。";
</script> </body>
</html>
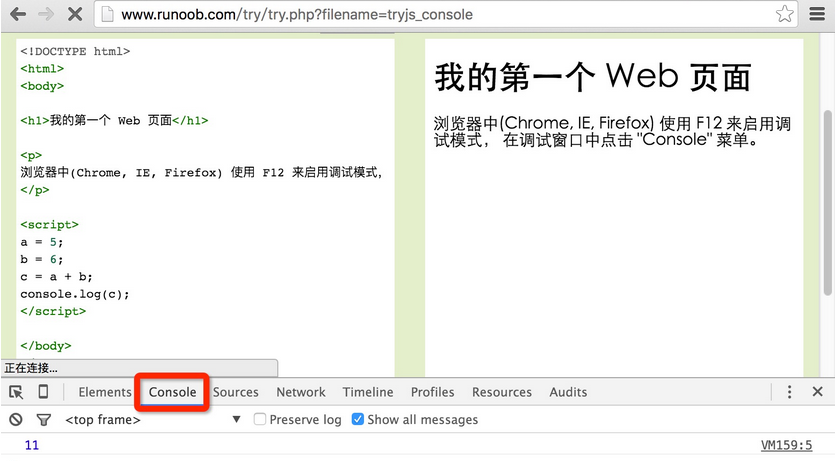
3.写到控制台
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 或Fn+F12来启用调试模式, 在调试窗口中点击 "Console" 菜单。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Yubaba丶</title>
</head>
<body> <h1>我的第一个 Web 页面</h1>
<p>
浏览器中(Chrome, IE, Firefox) 使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
</p>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script> </body>
</html>

03JavaScript 输出的更多相关文章
- mapreduce多文件输出的两方法
mapreduce多文件输出的两方法 package duogemap; import java.io.IOException; import org.apache.hadoop.conf ...
- Android Studio 多个编译环境配置 多渠道打包 APK输出配置
看完这篇你学到什么: 熟悉gradle的构建配置 熟悉代码构建环境的目录结构,你知道的不仅仅是只有src/main 开发.生成环境等等环境可以任意切换打包 多渠道打包 APK输出文件配置 需求 一般我 ...
- nodejs进阶(1)—输出hello world
下面将带领大家一步步学习nodejs,知道怎么使用nodejs搭建服务器,响应get/post请求,连接数据库等. 搭建服务器页面输出hello world var http = require ...
- .NET Core的日志[2]:将日志输出到控制台
对于一个控制台应用,比如采用控制台应用作为宿主的ASP.NET Core应用,我们可以将记录的日志直接输出到控制台上.针对控制台的Logger是一个类型为ConsoleLogger的对象,Consol ...
- WebApi接口 - 响应输出xml和json
格式化数据这东西,主要看需要的运用场景,今天和大家分享的是webapi格式化数据,这里面的例子主要是输出json和xml的格式数据,测试用例很接近实际常用情况:希望大家喜欢,也希望各位多多扫码支持和点 ...
- node中子进程同步输出
管道 通过"child_process"模块fork出来的子进程都是返回一个ChildProcess对象实例,ChildProcess类比较特殊无法手动创建该对象实例,只能使用fo ...
- Java程序:从命令行接收多个数字,求和并输出结果
一.设计思想:由于命令行接收的是字符串类型,因此应先将字符串类型转化为整型或其他字符型,然后利用for循环求和并输出结果 二.程序流程图: 三.源程序代码: //王荣荣 2016/9/23 ...
- 【夯实PHP基础】nginx php-fpm 输出php错误日志
本文地址 原文地址 分享提纲: 1.概述 2.解决办法(解决nginx下php-fpm不记录php错误日志) 1. 概述 nginx是一个web服务器,因此nginx的access日志只有对访问页面的 ...
- 【SAP业务模式】之ICS(六):发票输出类型
这篇开始主要讲述发票输出类型: 首先我们新建一个发票类型,用于公司间的发票MIV,而标准的发票类型还是F2保持不变: 一.新建发票类型: 目录:SPRO-销售与分销-出具发票-开票凭证-定义出具发票类 ...
随机推荐
- css display属性详解
css display属性在对css做layout设计时非常重要,它的值有以下几种: Value Description Play it inline Default value. Displays ...
- RESTful架构及SOA架构简单解析
1.RESTful架构 本人也是刚接触ASP.NET开发,以下为自己简单的理解,并做了一些记录,表述不当或者错误之处还请指正,在此谢过. 首先,REST(REpresentational State ...
- DFS BFS代码
#define maxnum 30 #include<bits_stdc++.h> int visited[maxnum]={0}; using namespace std; typede ...
- Vim中增加ga键的vmap功能
ga是Vim自带的显示光标字符编码的功能,但是反过来,没有从编码显示对应字符的功能. 因为编码是多位数,所以可视模式下写了此功能. 规则: 纯数字认为是10进制 其他情况都认为是16进制 纯数字的话, ...
- gogs配置及迁移
工作需要迁移gogs,粗略记下笔记 操作系统:CentOS Linux release 7.4.1708 (Core) 防火墙:关闭状态,如有需要开启默认的3000端口 一.配置 首先安装git [r ...
- 漫谈 Clustering (4): Spectral Clustering
转:http://blog.pluskid.org/?p=287 如果说 K-means 和 GMM 这些聚类的方法是古代流行的算法的话,那么这次要讲的 Spectral Clustering 就可以 ...
- [零基础学JAVA]Java SE面向对象部分.面向对象基础(02)
String类 JAVA:public class StringTest{ public static void main(String args[]){ //尽量避免使用new,这样会产生内存垃圾 ...
- hdu-2841 Visible Trees---容斥定理
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=2841 题目大意: N*M的格点上有树,从0,0点可以看到多少棵树. 解题思路: 发现如果A1/B1= ...
- 关于Hibernate懒加载问题的最终解决方案
看到一篇Hibernate懒加载的文章,所以转载,原地址如下: http://tuoxie007.iteye.com/blog/334853 Hibernate的强大之处之一是懒加载功能,可以有效的降 ...
- What Are Threads?
https://developer.apple.com/library/content/documentation/Cocoa/Conceptual/Multithreading/AboutThrea ...
