iOS 带箭头菜单选项弹窗LFPopupMenu
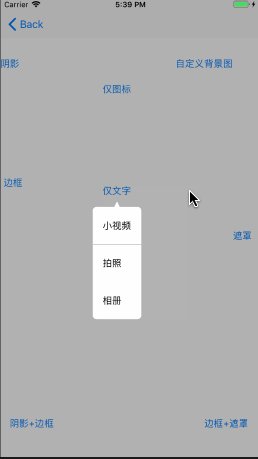
一、效果图
由于是模拟器缩得比较小,一些细线可能显示不出来,不是bug哈。
二、用法
LFPopupMenuItem *item1 = [LFPopupMenuItem createWithTitle:@"小视频" image:[UIImage imageNamed:@"icon_menu_record_normal"]];
LFPopupMenuItem *item2 = [LFPopupMenuItem createWithTitle:@"拍照" image:[UIImage imageNamed:@"icon_menu_shoot_normal"]];
LFPopupMenuItem *item3 = [LFPopupMenuItem createWithTitle:@"相册" image:[UIImage imageNamed:@"icon_menu_album_normal"]];
self.items = @[item1, item2, item3]; LFPopupMenu *menu = [[LFPopupMenu alloc] init];
[menu configWithItems:self.items
action:^(NSInteger index) {
NSLog(@"点击了第%zi个",index);
}]; [menu showArrowToView:sender];
更多方法见.h文件,有详细注释
//
// LFPopupMenu.h
// LFPopupMenu
//
// Created by 张林峰 on 2017/8/20.
// Copyright © 2017年 张林峰. All rights reserved.
// #import <UIKit/UIKit.h> typedef NS_ENUM(NSInteger, PopupMenuDirection) {
PopupMenuDirection_Auto, //箭头自动确定朝上还是下
PopupMenuDirection_Up, //箭头朝上
PopupMenuDirection_Down //箭头朝下
}; @interface LFPopupMenuItem : NSObject @property (nonatomic, strong) NSString *title;
@property (nonatomic, strong) UIImage *image; /** 生成选项对象,标题和图片至少要传一个参数*/
+ (LFPopupMenuItem *)createWithTitle:(NSString *)title image:(UIImage *)image; @end @interface LFPopupMenuConfig : NSObject <NSCopying> @property (nonatomic, assign) CGFloat rowHeight;//行高,默认60
@property (nonatomic, assign) CGFloat arrowH;//箭头形高,默认9
@property (nonatomic, assign) CGFloat arrowW;//箭头形宽,默认9
@property (nonatomic, assign) CGFloat minWidth;//弹窗最小宽度,默认0
@property (nonatomic, assign) CGFloat popupMargin;//窗口距屏幕边缘最小距离,默认5
@property (nonatomic, assign) CGFloat leftEdgeMargin;//左边距窗口的距离,默认16
@property (nonatomic, assign) CGFloat rightEdgeMargin;//右边距窗口的距离,默认16
@property (nonatomic, assign) CGFloat textMargin;//文字距图标的距离,默认8
@property (nonatomic, assign) CGFloat lineMargin;//分割线左边距,默认0
@property (nonatomic, assign) CGFloat cornerRadius;//弹窗圆角,默认6
@property (nonatomic, assign) CGFloat arrowCornerRadius;//箭头的圆角,默认0
@property (nonatomic, strong) UIColor *lineColor;//分割线颜色、边框色,默认系统灰色
@property (nonatomic, strong) UIFont *textFont;//默认15
@property (nonatomic, strong) UIColor *textColor;//默认黑色
@property (nonatomic, strong) UIColor *fillColor;//带箭头框的填充色,默认白色
@property (nonatomic, assign) BOOL needBorder;//是否要边框 @end /**
(可选)配置LFPopupMenu默认样式的单例,只需应用启动时配置一次即可
作用:如果多处使用LFPopupMenu,配置默认样式,就不用繁琐的设置那些属性
*/
@interface LFPopupMenuDefaultConfig : NSObject @property (nonatomic, strong) LFPopupMenuConfig *config; + (instancetype)sharedInstance; @end @interface LFPopupMenu : UIView @property (nonatomic, strong) LFPopupMenuConfig *config;
@property (nonatomic, strong) UIView *maskView;//半透明遮罩层,默认透明,可自行设置
@property (nonatomic, strong) UIImage *imgBG;//背景图,设置了这个就不用画带箭头的框了。
@property (nonatomic, assign) CGPoint anchorPoint;//设置背景图的情况使用,背景图的三角在背景图的位置比例,如左上角(0,0),右下角(1,1),下边中间(0.5,1)以此类推
@property (nonatomic, strong) UIView *menuSuperView;//本菜单弹窗的父视图,默认在Window上
@property (nonatomic, assign) PopupMenuDirection direction; @property (nonatomic, copy) void(^dismissComplete)(void);//消失的回调 /**
配置选项,注意:设置上面属性之后调用 @param items 含文字和标题的对象数组
@param action 点击回调,根据index判断点击的第几个
*/
- (void)configWithItems:(NSArray<LFPopupMenuItem *>*)items action:(void(^)(NSInteger index))action; /**完全自定义菜单弹窗*/
- (void)configWithCustomView:(UIView *)customView; /**
显示菜单窗,有imgBG的情况下调用
@param point 本控件“左上角”位置,相对window
*/
- (void)showInPoint:(CGPoint)point; /**
显示菜单窗,无imgBG的情况下调用
@param point 箭头顶点位置,相对window
*/
- (void)showArrowInPoint:(CGPoint)point; /**
显示菜单窗,无imgBG的情况下调用(推荐) @param view 箭头对准的view
*/
- (void)showArrowToView:(UIView*)view; - (void)dismiss; @end
这只是LFKit的一个子库,LFKit地址https://github.com/zhanglinfeng/LFKit
只需LFPopupMenu的 pod 'LFKit/Component/LFPopupMenu'
需要LFKit中所有自定义控件的pod 'LFKit/Component'
需要总库的 pod 'LFKit'
iOS 带箭头菜单选项弹窗LFPopupMenu的更多相关文章
- iOS 新浪微博-2.0 搜索框/标题带箭头/下拉菜单
不管是搜索框还是下拉菜单,我们都需要对背景的图片进行拉伸.定义一个Category分类对图片进行操作. UIImage+Effect.h #import <UIKit/UIKit.h> @ ...
- 不得不吐槽的Android PopupWindow的几个痛点(实现带箭头的上下文菜单遇到的坑)
说到PopupWindow,我个人感觉是又爱又恨,没有深入使用之前总觉得这个东西应该很简单,很好用,但是真正使用PopupWindow实现一些效果的时候总会遇到一些问题,但是即便是人家的api有问题, ...
- iOS重写drawRect方法实现带箭头的View
创建一个UIView的子类,重写drawRect方法可以实现不规则形状的View,这里提供一个带箭头View的实现代码: ArrowView.h #import <UIKit/UIKit.h&g ...
- 如何在webapp中做出原生的ios下拉菜单效果
github:https://github.com/zhoushengmufc/iosselect webapp模仿ios下拉菜单 html下拉菜单select在安卓和IOS下表现不一样,iossel ...
- popover带箭头弹框
我们先来看一下效果吧: 分析:这个带箭头的弹框其实是一个控制器,通过Modal方式展现,但跟传统模态方式效果不一样,我们一眼就能看出. Xib方式实现popover: 1.segue的时候选择Pres ...
- 使用纯CSS实现带箭头的提示框
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6187323.html 1.全部代码 <!DOCTYPE html> < ...
- EXT.NET 使用总结(2) ---TreePanel(带右键菜单,节点自定义属性)
TreePanel(带右键菜单,节点自定义属性) 其实这个树控件也挺好用的.http://www.ztree.me/v3/main.php#_zTreeInfo html <ext:Panel ...
- 用jQuery做一个三级菜单,鼠标移动到二级菜单的选项上,然后再迅速离开后,当鼠标再移动到该一级菜单或其他二级菜单选项,三级菜单也会显示。
用jQuery做一个三级菜单,鼠标移动到二级菜单的选项上,然后再迅速离开后,当鼠标再移动到该一级菜单或其他二级菜单选项,三级菜单也会显示. 原因:在为一个元素绑定hover事件之后,用户把光标移入元素 ...
- css实现带箭头选项卡
这阵子在做一个web端项目中遇到一个问题,需要实现带箭头的选项卡点击可切换.起初没想太多,直接切一个向上的小箭头图片,外层div设置相同颜色的边框,再用相对定位和绝对定位.这种方法是可行的,但是因为手 ...
随机推荐
- YUV颜色编码解析(转)
原文转自 https://www.jianshu.com/p/a91502c00fb0
- python基础===Excel处理库openpyxl
openpyxl是一个第三方库,可以处理xlsx格式的Excel文件. 安装: pip install openpyxl 对如下excel进行读取操作,如图: from openpyxl import ...
- linux信号Linux下Signal信号太详细了,终于找到了
linux信号Linux下Signal信号太详细了,终于找到了 http://www.cppblog.com/sleepwom/archive/2010/12/27/137564.html
- linux命令(32):free命令
1.显示内存使用情况:free free –g free –m 2.以总和的形式显示内存的使用信息: free -t 3.周期性的查询内存使用信息:free -s 10
- HDU 3480 Division(斜率DP裸题)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3480 题目大意:将n个数字分成m段,每段价值为(该段最大值-该段最小值)^2,求最小的总价值. 解题思 ...
- P2737 [USACO4.1]麦香牛块Beef McNuggets(完全背包+数论确定上界)
题目链接:https://www.luogu.org/problem/show?pid=2737 题目大意:农夫布朗的奶牛们正在进行斗争,因为它们听说麦当劳正在考虑引进一种新产品:麦香牛块.奶牛们正在 ...
- Freemarker的页面和JS遍历后台传入的Map
后端传到前端的Map Freemarker页面遍历Map: JS遍历Map:
- C# 导入Excel
#region 导入 /// <summary> /// 导入 /// </summary> /// <param name="sender"> ...
- 我XXXX!!!够了!!!从github拉到dockerhub,再用daocloud加速下载
史上比较曲折的救国方式了... 先在git hub上申请帐号,导入dockerfile. 然后在docker hub上关联git hub帐号作自动构建. 再用daocloud作加速,将docker i ...
- 五十一 常用第三方模块virtualenv
在开发Python应用程序的时候,系统安装的Python3只有一个版本:3.4.所有第三方的包都会被pip安装到Python3的site-packages目录下. 如果我们要同时开发多个应用程序,那这 ...