HIbernate学习笔记5 之 查询
一、HQL查询
* 按条件查询,条件中写的是属性名,之后在query对象为添加赋值,如:
String hql = " from User where uid=?";
Session s = HibernateUtil.getSession();
Query query = s.createQuery();
query.setString(0,"22");
List<User> list = query.list();
* 查询一部分字段,如 select id,name from User , 返回的集合中是 List<Object[]>;
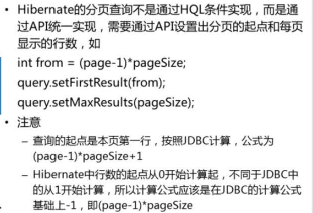
* 分页查询:查询总页数-- String hql="select count(*) from User";

* 多表联合查询:HQL进行多表联合查询,HQL中写的是关联的对象及属性名
--3种方式联合查询: 注意》》这三种查询,返回都是 List<Object[]>集合
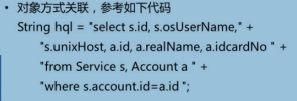
- 对象方式关联

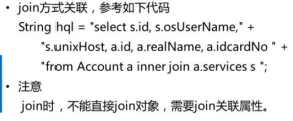
- join方式关联

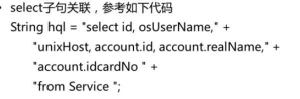
- select 子句关联

* 其它查询:写原始SQL语句查询,返回集合 List<Object[]>
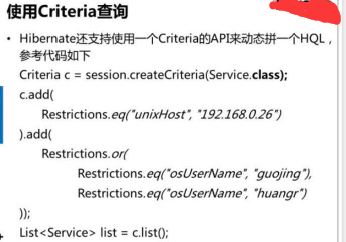
* 使用Criteria查询,如下:

HIbernate学习笔记5 之 查询的更多相关文章
- Hibernate学习笔记(十) — HQL查询
一.HQL的一对多查询 班级(1)->(多)学生 /** * 实现Classes与Student的内连接 * * SELECT c.*,s.* * from classes c INNER JO ...
- Hibernate学习笔记-Hibernate HQL查询
Session是持久层操作的基础,相当于JDBC中的Connection,通过Session会话来保存.更新.查找数据.session是Hibernate运作的中心,对象的生命周期.事务的管理.数据库 ...
- Hibernate学习笔记(二)
2016/4/22 23:19:44 Hibernate学习笔记(二) 1.1 Hibernate的持久化类状态 1.1.1 Hibernate的持久化类状态 持久化:就是一个实体类与数据库表建立了映 ...
- Hibernate学习笔记(一)
2016/4/18 19:58:58 Hibernate学习笔记(一) 1.Hibernate框架的概述: 就是一个持久层的ORM框架. ORM:对象关系映射.将Java中实体对象与关系型数据库中表建 ...
- Hibernate 学习笔记一
Hibernate 学习笔记一 今天学习了hibernate的一点入门知识,主要是配置domain对象和表的关系映射,hibernate的一些常用的配置,以及对应的一个向数据库插入数据的小例子.期间碰 ...
- MyBatis:学习笔记(3)——关联查询
MyBatis:学习笔记(3)--关联查询 关联查询 理解联结 SQL最强大的功能之一在于我们可以在数据查询的执行中可以使用联结,来将多个表中的数据作为整体进行筛选. 模拟一个简单的在线商品购物系统, ...
- mybatis学习笔记(10)-一对一查询
mybatis学习笔记(10)-一对一查询 标签: mybatis mybatis学习笔记10-一对一查询 resultType实现 resultMap实现 resultType和resultMap实 ...
- Hibernate学习笔记(五)—— Hibernate查询方式
一.对象图导航查询 对象图导航查询方式是根据已经加载的对象,导航到他的关联对象.它利用类与类之间的关系来查询对象.比如要查找一个联系人对应的客户,就可以由联系人对象自动导航找到联系人所属的客户对象.当 ...
- Hibernate学习笔记
一.Hibernate基础 1.Hibernate简介 Hibernate是一种对象关系映射(ORM)框架,是实现持久化存储的一种解决方案.Java包括Java类到数据库表的映射和数据查询及获取的方法 ...
随机推荐
- Java.util包简单总结
Java.util包简单总结 1. util包的框架 常用的集合类主要实现两个“super接口”而来:Collection和Map. 1.1 Collection有两个子接口:List和Set è¿é ...
- ZOJ1081:Points Within——题解
http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=1081 题目大意:给定一个点数为 n 的多边形,点按照顺序给出,再给出 m ...
- HDOJ.2084 数塔(DP)
数塔 点我挑战题目 题意分析 DP的思想,自上而下计算. [这几天比较忙 有空补上] 代码总览 /* Title:HDOJ.2084 Author:pengwill Date:2017-1-14 */ ...
- 51nod1199:Money out of Thin Air(线段树)
按dfs序一个一个加入线段树,可以让任何一颗子树的节点在线段树中连续,于是就可以用线段树维护整棵树了 和树剖的思想是一样的,大概一眼就看出来了,但是写了两个半天(躺 总结:记住以后写完数据结构或者数字 ...
- JavaScript定义类与对象的一些方法
最近偶然碰到有朋友问我"hoisting"的问题.即在js里所有变量的声明都是置顶的,而赋值则是在之后发生的.可以看看这个例子: 1 var a = 'global'; 2 (fu ...
- Chrome浏览器的使用技巧
查询Chrome浏览器自身的DNS缓存 在浏览器的地址栏输入:chrome://net-internals/#dns 在左侧的菜单栏,点击对应菜单可以查看对应选项的相关内容. 在Chrome浏览器中输 ...
- 在某OC字符串中,搜索指定的某字符串:-rangeOfString:
NSString *originalStr = @"搜索:王者拜仁!"; NSString *subStr = @"搜索:"; // 在originalStr这 ...
- HDU 3081 最大流+二分
Marriage Match II Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- jquery动画切换引擎插件 Velocity.js 学习02
案例实践: 第一页会以动画形式进入页面: 点击进入按钮时,第一页以动画消失,第二页以动画形式进入,同时四张图片也定义从小到大的动画形式: 第二页关闭按钮点击时,先是四张图片以缩小动画消失,然后第二页以 ...
- ES6中函数的扩展
一.设置默认参数 ES6之前,给函数设置默认参数是这样做的: function fn(a) { if(typeof y === undefined){ a = a || 'hello'; } cons ...
