UICollectionView的水平流水布局自定义layout
最近做合创共美的商城项目,遇到发货地址的不配送地区,是做一个弹出框,弹出框的布局是根据地名字数长短不齐的标签。

本来也可以用tableview来做的。只不过多建几个tableviewcell就可以了。因为除了需要动画效果,所有的collection view都可以用tableview来做。
但是觉得还是需要做一下。因为以前弄过的都很模糊了。
所以先下了个demo。苹果开发者上面的sample demo-CollectionViewTransition:


这是个带动画效果的。

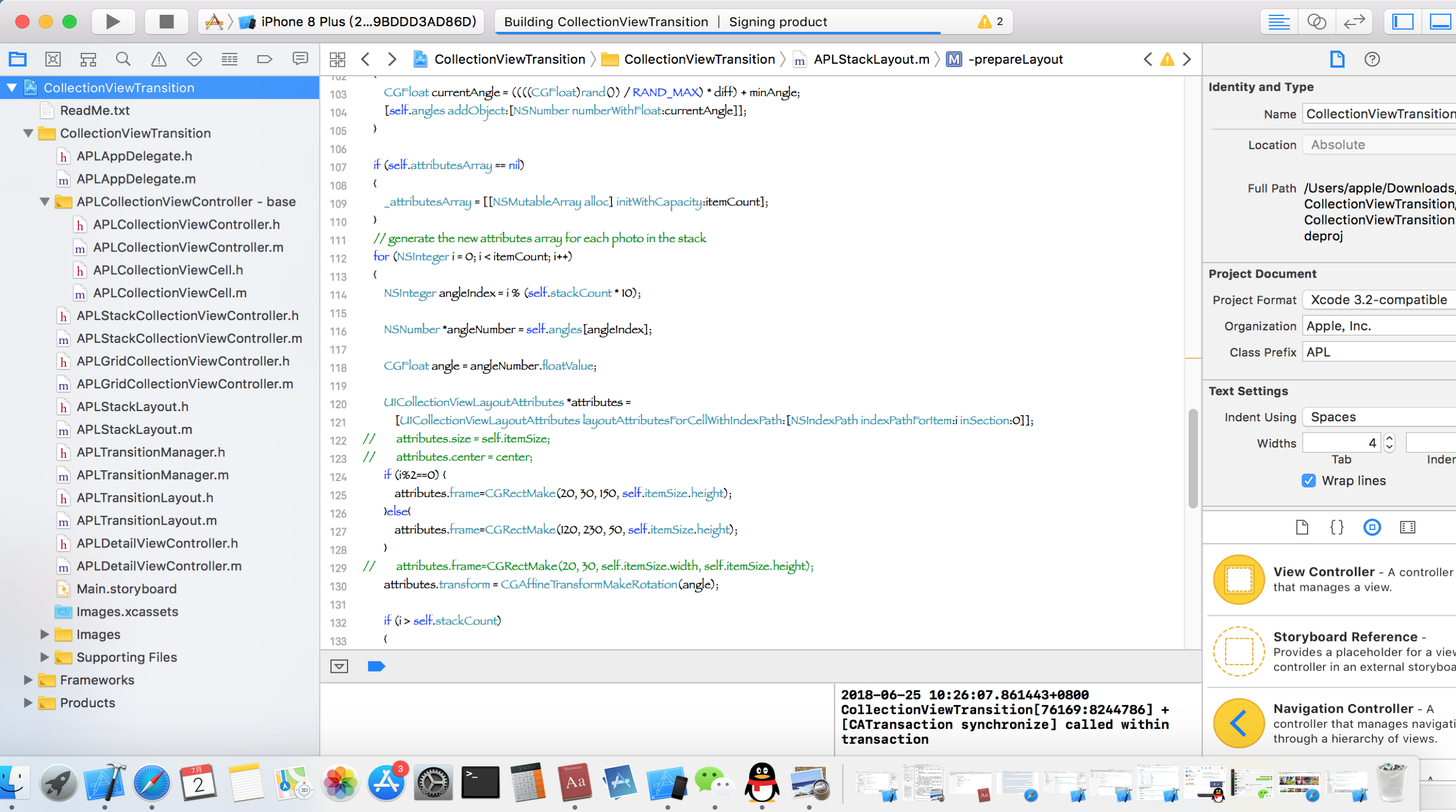
collectionview的cell先结合在一起,同样的中心点,动画的时候以不同的起始角度旋转动画,改变中心点size或frame。

动画参数:
以上一次的中心点加一个量。

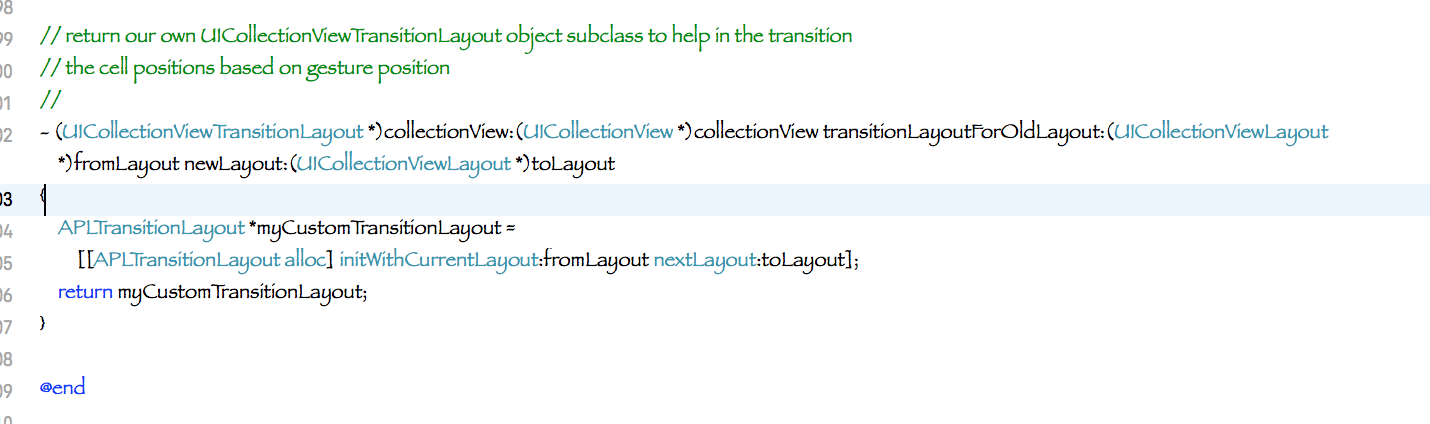
当然这两种layout转换也需要定义一个UICollectionViewTransitionLayout
并让collectionview知道。

。。。。。。。。。。。。。。。。。。。。
然而,我并不需要动画效果。所以只需定义一个UICollectionViewLayout就行。
然后一个一个的cell的frame赋值就可以了。

在它的
- (UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath
方法里获取每个cell 的属性:
UICollectionViewLayoutAttributes *attrs = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
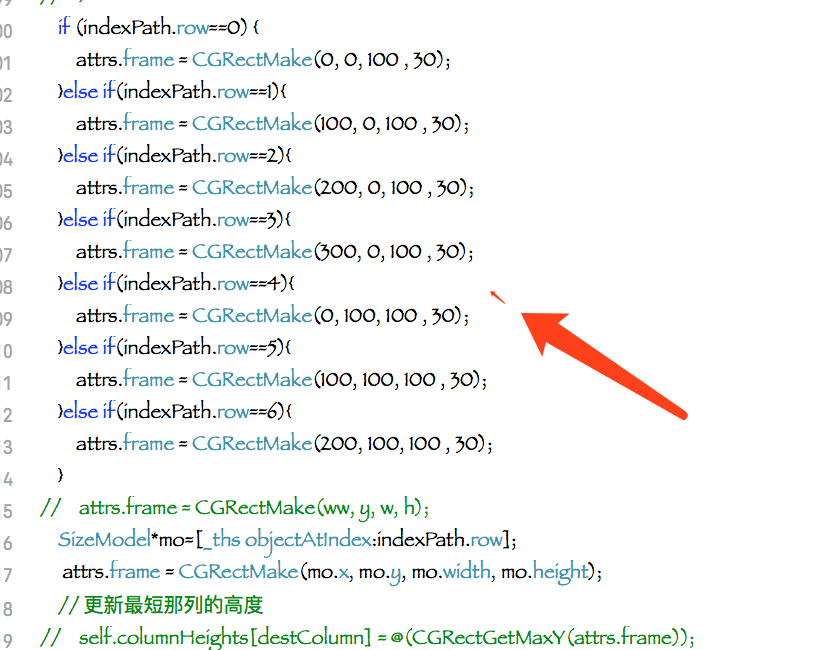
修改每个attrs的frame或中心点size,像这样:

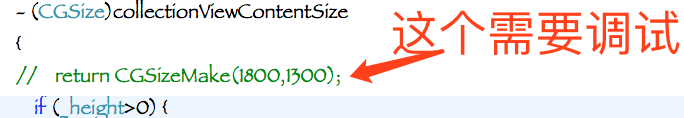
最后别忘了return一下collection view的size大小,防止拉不动。大小需要调试到合适的大小。

然后赋给viewcontroller的collection view就可以了。

在这个方法里fo.length指字符串地名的长度。大于3个字宽度就给102,小于等于就给80。总长度fje大于collectionview的宽度减去当前的cell宽度时就conn++,换到下一行。
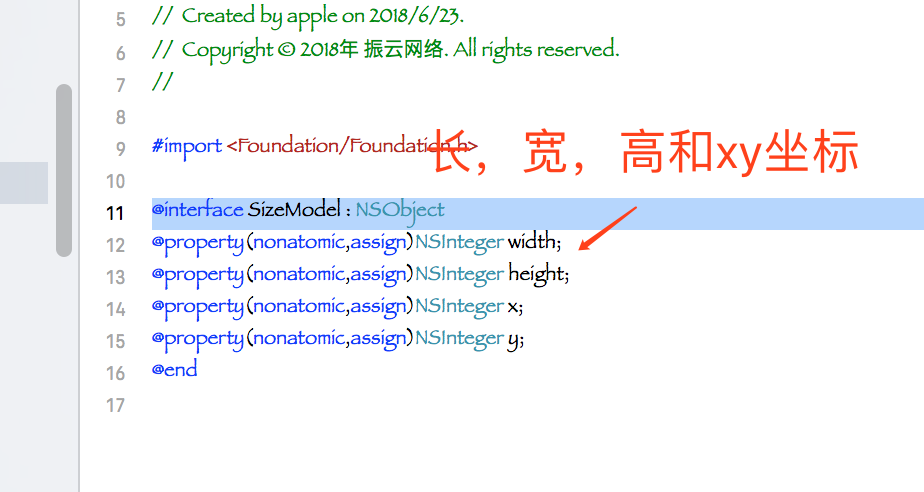
其中SizeModel是为了方便传数组过去建的。

效果就是这样:

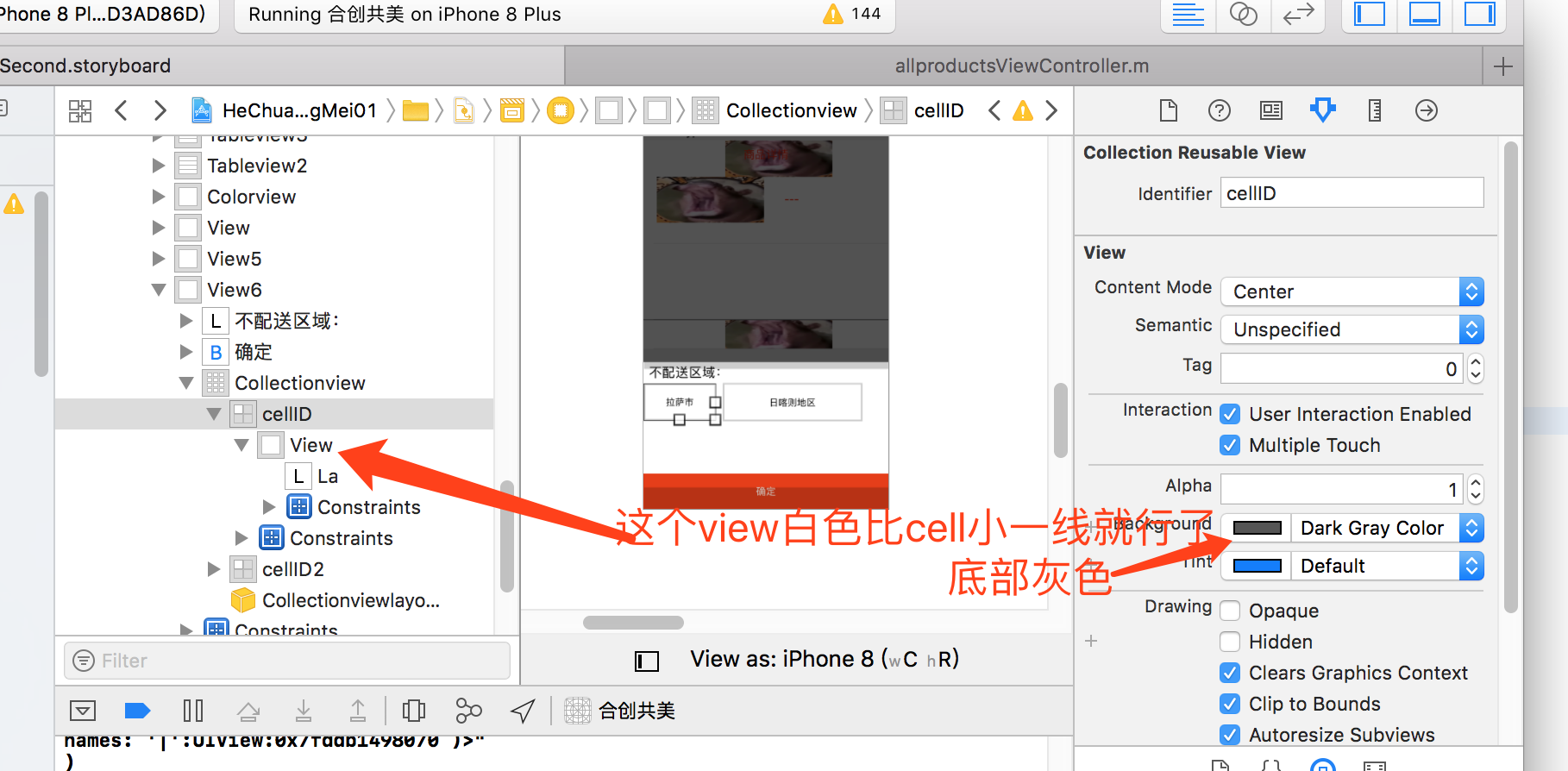
至于每个地名标签的黑色边框,给每个cell加一下约束就好了。因为本身的底色时深灰色的,露出一点就时边框了。哈哈哈哈哈

UICollectionView的水平流水布局自定义layout的更多相关文章
- UICollectionView左对齐流水布局、右对齐流水布局
在平时使用的app中会经常碰到一些规格选择,筛选,标签等页面,这些页面的布局展示通常是左对齐流水布局.实现类似这样的左对齐流水布局有多种方式,如果选项少的话可以直接用UIButton实现.现在我们有一 ...
- UICollectionView Layout自定义 Layout布局
from: http://www.tuicool.com/articles/vuyIriN 当我们使用系统自带的UICollectionViewFlowLayout无法实现我们的布局时,我们就可以 ...
- swift - uicollectionView自定义流水布局
TYWaterFallLayout 不规则流水布局 - swift3.0 配图 使用方法 //创建layout let layout = TYWaterFallLayout() layout.sect ...
- iOS开发自定义流水布局
//集成UICollectionViewFlowLayout 自己写的布局 // SJBFlowLayout.m // 自定义流水布局 // // Created by zyyt on 16/7 ...
- UICollectionLayout布局 —— UIKit之学习UICollectionView记录二《流水布局》
重点知识 一. 加载collectionView注意事项 1.创建collectionView,有两种方式 :一种是xib和一种是纯代码:设置代理和数据源,注册cell,配置流水布局的属性,如上.下. ...
- 自定义 Layout布局 UICollectionViewLayout
from: http://www.tuicool.com/articles/vuyIriN 当我们使用系统自带的UICollectionViewFlowLayout无法实现我们的布局时,我们就可以 ...
- UICollectionView之自定义Layout
#import <UIKit/UIKit.h> @interface WQViewController : UIViewController - (id)initWithFrame:(CG ...
- iOS开发——高级篇——流水布局UICollectionViewFlowLayout的基本使用
之前看到过的一篇文章 对collectionView的使用总结的非常好:“iOS6新特征:UICollectionView介绍” 流水布局在现在的应用中很常见了,简单的研究了下,实现下面的功能 那我这 ...
- 无废话ExtJs 入门教程十六[页面布局:Layout]
无废话ExtJs 入门教程十六[页面布局:Layout] extjs技术交流,欢迎加群(201926085) 首先解释什么是布局: 来自百度词典的官方解释:◎ 布局 bùjú: [distributi ...
随机推荐
- css flexbox 弹性布局
flexbox 即css flexible box layout. ie9及以下不支持flexbox. flex详细规范(https://www.w3.org/TR/css-flexbox/) 为什么 ...
- SVN认证失败的错误分析
作者:朱金灿 来源:http://blog.csdn.net/clever101 时常碰见SVN认证失败的问题,经过一番思考,可以总结出错误根源是:在SVN的数据库目录下有一个svnserve.con ...
- vue中全局引入bootstrap.css
1.首先在官网上下载bootstrap的压缩包(必须是官网上下载的) 将压缩包解压后引入在项目文件夹下面.如下图所示: 2.在main.js中引入 import './assets/bootstrap ...
- 天诛进阶之D算法 #3700
http://mp.weixin.qq.com/s/ngn98BxAOLxXPlLU8sWH_g 天诛进阶之D算法 #3700 2015-11-24 yevon_ou 水库论坛 天诛进阶之D算法 #3 ...
- Windows ->> FIX: “The security database on the server does not have a computer account for this workstation trust relationship”
前几天在做AlwaysOn实验时遇到搭建活动目录域时某台已经加入AD的机器无法以域管理员账户登录的情况. 报错信息是:The security database on the server does ...
- 【NLP_Stanford课堂】拼写校正
在多种应用比如word中都有拼写检查和校正功能,具体步骤分为: 拼写错误检测 拼写错误校正: 自动校正:hte -> the 建议一个校正 建议多个校正 拼写错误类型: Non-word Err ...
- Scrapy框架Windows下安装
在windows下安装好Python3 后,安装Scrapy也有许多种方法,我这里采用pip 安装.前提您已经安装了pip 直接在cmd命令行中 pip install Scrapy building ...
- 【Leetcode】【Easy】Merge Two Sorted Lists .
Merge two sorted linked lists and return it as a new list. The new list should be made by splicing t ...
- 【Leetcode】【Medium】Swap Nodes in Pairs
Given a linked list, swap every two adjacent nodes and return its head. For example,Given 1->2-&g ...
- SIMATIC 1500 PLC 同步轴,状态字StatusWord信号描述
轴名. StatusWord.X21 (Synchronizing) 正在建立同步 轴名. StatusWord.X22 (Synchronous) 已经建立同步
