ionicframework(一)
官方网站 http://ionicframework.com
然后在Get Start里面可以了解到,安装Ionic需要安装 Node.js. 文件来源 http://www.tuicool.com/articles/VJBnIva和http://blog.nodejs.org/2014/09/16/node-v0-10-32-stable/
弄下来之后,双击安装。然后启动cmd或command,运行 npm install -g cordova ionic 命令,执行日志:
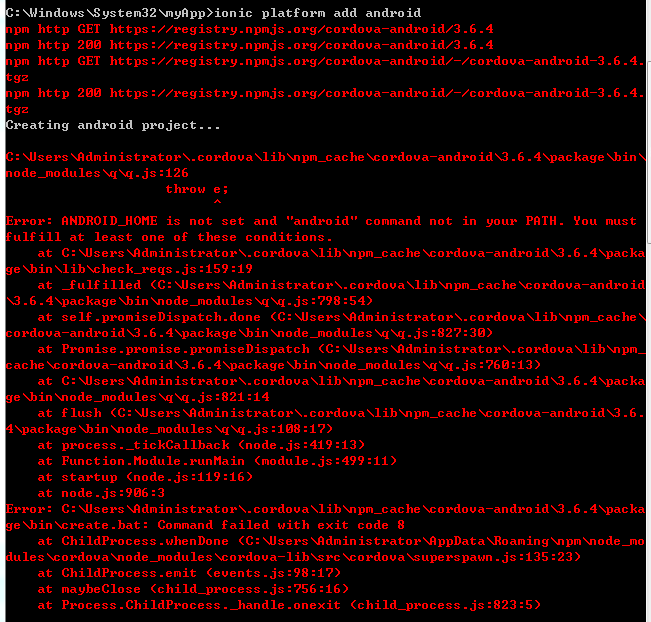
ionic platform add android
 百度问题:http://www.tuicool.com/articles/F7RJNf
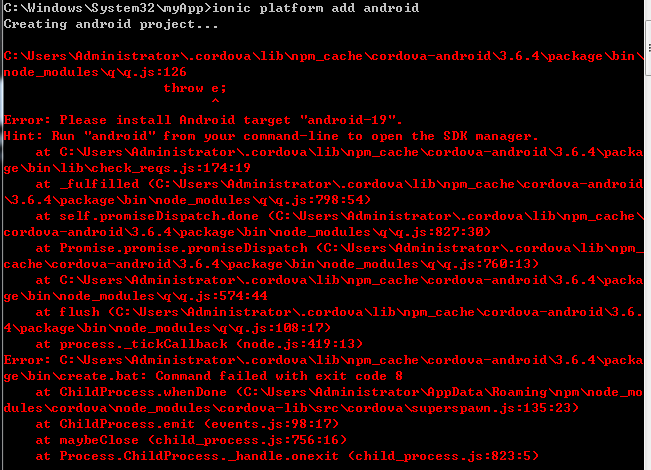
百度问题:http://www.tuicool.com/articles/F7RJNf
把android_home修改好,并且把android sdk下的文件改成可读写(点击sdk右键,然后把只读去掉),继续

在windons 7 上竟然搞不定,回来在mac上继续...
源文件for mac:http://pan.baidu.com/s/1hqxLLqs
 安装成功
安装成功
进入路径:打开command 直接输入 cd /usr/local/bin 回车就进入了上面的目录路,ls下就可以看到了。
安装ionic:打开command 直接输入 sudo npm install -g cordova ionic (可能需要输入admin权限的密码)
Password:
Sorry, try again.
Password:
/usr/local/bin/cordova -> /usr/local/lib/node_modules/cordova/bin/cordova
/usr/local/bin/ionic -> /usr/local/lib/node_modules/ionic/bin/ionic
cordova@4.0. /usr/local/lib/node_modules/cordova
├── q@0.9.
├── underscore@1.4.
├── nopt@2.2. (abbrev@1.0.)
└── cordova-lib@4.0. (osenv@0.0., properties-parser@0.2., bplist-parser@0.0., mime@1.2., semver@2.0., unorm@1.3., shelljs@0.3., dep-graph@1.1., npm@1.3., elementtree@0.1., xcode@0.6., rc@0.3., npmconf@0.1., glob@3.2., tar@0.1., request@2.22., plist@1.0., d8@0.4., cordova-js@3.7.) ionic@1.2. /usr/local/lib/node_modules/ionic
├── connect-livereload@0.4.
├── progress@1.1.
├── colors@0.6.
├── open@0.0.
├── ncp@0.4.
├── q@1.0.
├── shelljs@0.2.
├── cross-spawn@0.2. (lru-cache@2.5.)
├── connect@3.1. (utils-merge@1.0., parseurl@1.3., finalhandler@0.1., debug@1.0.)
├── finalhandler@0.2. (escape-html@1.0., debug@2.0.)
├── optimist@0.6. (wordwrap@0.0., minimist@0.0.)
├── npm@2.1.
├── event-stream@3.0. (stream-combiner@0.0., duplexer@0.1., from@0.1., pause-stream@0.0., map-stream@0.0., split@0.2., through@2.3.)
├── form-data@0.1. (mime@1.2., async@0.9., combined-stream@0.0.)
├── xml2js@0.4. (sax@0.6., xmlbuilder@2.4.)
├── request@2.27. (json-stringify-safe@5.0., aws-sign@0.3., forever-agent@0.5., qs@0.6., tunnel-agent@0.3., oauth-sign@0.3., cookie-jar@0.3., node-uuid@1.4., mime@1.2., hawk@1.0., http-signature@0.10.)
├── unzip@0.1. (setimmediate@1.0., match-stream@0.0., readable-stream@1.0.-, pullstream@0.4., fstream@0.1., binary@0.3.)
├── serve-static@1.6. (utils-merge@1.0., escape-html@1.0., parseurl@1.3., send@0.9.)
├── tiny-lr-fork@0.0. (debug@0.7., faye-websocket@0.4., qs@0.5., noptify@0.0.)
├── prompt@0.2. (revalidator@0.1., pkginfo@0.3., read@1.0., winston@0.6., utile@0.2.)
├── archiver@0.5. (lodash@2.4., readable-stream@1.1., lazystream@0.1., file-utils@0.1., zip-stream@0.1.)
└── vinyl-fs@0.3. (graceful-fs@3.0., lodash@2.4., mkdirp@0.5., strip-bom@1.0., vinyl@0.4., through2@0.6., glob-watcher@0.0., glob-stream@3.1.)
ionic start myApp sidemenu
RubertdeMacBook-Pro:~ Rubert$ ionic start myApp sidemenu
Creating Ionic app in folder /Users/Rubert/myApp based on sidemenu project Downloading: https://github.com/driftyco/ionic-app-base/archive/master.zip
[=============================] % .0s Downloading: https://github.com/driftyco/ionic-starter-sidemenu/archive/master.zip
[=============================] % .0s Update config.xml
Initializing cordova project
Fetching plugin "org.apache.cordova.device" via plugin registry
npm http GET http://registry.cordova.io/org.apache.cordova.device
npm http http://registry.cordova.io/org.apache.cordova.device
npm http GET http://cordova.iriscouch.com/registry/_design/app/_rewrite/org.apache.cordova.device/-/org.apache.cordova.device-0.2.12.tgz
npm http http://cordova.iriscouch.com/registry/_design/app/_rewrite/org.apache.cordova.device/-/org.apache.cordova.device-0.2.12.tgz
Fetching plugin "org.apache.cordova.console" via plugin registry
npm http GET http://registry.cordova.io/org.apache.cordova.console
npm http http://registry.cordova.io/org.apache.cordova.console
npm http GET http://cordova.iriscouch.com/registry/_design/app/_rewrite/org.apache.cordova.console/-/org.apache.cordova.console-0.2.11.tgz
npm http http://cordova.iriscouch.com/registry/_design/app/_rewrite/org.apache.cordova.console/-/org.apache.cordova.console-0.2.11.tgz
Fetching plugin "com.ionic.keyboard" via plugin registry
npm http GET http://registry.cordova.io/com.ionic.keyboard
npm http http://registry.cordova.io/com.ionic.keyboard
npm http GET http://cordova.iriscouch.com/registry/_design/app/_rewrite/com.ionic.keyboard/-/com.ionic.keyboard-1.0.3.tgz
npm http http://cordova.iriscouch.com/registry/_design/app/_rewrite/com.ionic.keyboard/-/com.ionic.keyboard-1.0.3.tgz Your Ionic project is ready to go! Some quick tips: * cd into your project: $ cd myApp * Setup this project to use Sass: ionic setup sass * Develop in the browser with live reload: ionic serve * Add a platform (ios or Android): ionic platform add ios [android]
Note: iOS development requires OS X currently
See the Android Platform Guide for full Android installation instructions:
https://cordova.apache.org/docs/en/edge/guide_platforms_android_index.md.html * Build your app: ionic build <PLATFORM> * Simulate your app: ionic emulate <PLATFORM> * Run your app on a device: ionic run <PLATFORM> * Package an app using Ionic package service: ionic package <MODE> <PLATFORM> For more help use ionic --help or visit the Ionic docs: http://ionicframework.com/docs
ionic platform add android
RubertdeMacBook-Pro:~ Rubert$ ionic platform add android
Current working directory is not a Cordova-based project.
RubertdeMacBook-Pro:~ Rubert$ cd myApp/
RubertdeMacBook-Pro:myApp Rubert$ ionic platform add android
Creating android project...
Creating Cordova project for the Android platform:
Path: platforms/android
Package: com.ionicframework.myapp971999
Name: myApp
Android target: android-
Copying template files...
Project successfully created.
Running command: /Users/Rubert/myApp/hooks/after_prepare/010_add_platform_class.js /Users/Rubert/myApp
add to body class: platform-android
Installing "com.ionic.keyboard" for android
Installing "org.apache.cordova.console" for android
Installing "org.apache.cordova.device" for android
ERROR for ant
RubertdeMacBook-Pro:myApp Rubert$ ionic build android
Running command: /Users/Rubert/myApp/hooks/after_prepare/010_add_platform_class.js /Users/Rubert/myApp
add to body class: platform-android
Running command: /Users/Rubert/myApp/platforms/android/cordova/build /Users/Rubert/myApp/platforms/android/cordova/node_modules/q/q.js:
throw e;
^
Error: Failed to run "ant -version", make sure you have ant installed and added to your PATH.
at /Users/Rubert/myApp/platforms/android/cordova/lib/check_reqs.js::
at ChildProcess.exithandler (child_process.js::)
at ChildProcess.emit (events.js::)
at maybeClose (child_process.js::)
at Process.ChildProcess._handle.onexit (child_process.js::)
Error: /Users/Rubert/myApp/platforms/android/cordova/build: Command failed with exit code
at ChildProcess.whenDone (/usr/local/lib/node_modules/cordova/node_modules/cordova-lib/src/cordova/superspawn.js::)
at ChildProcess.emit (events.js::)
at maybeClose (child_process.js::)
at Process.ChildProcess._handle.onexit (child_process.js::)
解决问题参考:http://blog.sina.com.cn/s/blog_877e9c3c0101qs87.html
不过在Mac也需要android sdk的,这个是前提,sdk(资源部一定有效):http://blog.csdn.net/teresa502/article/details/7392818
我是直接和配置Android环境变量一样配置的,配置:http://www.cnblogs.com/leehongee/archive/2013/09/16/3323844.html
然后直接 ionic build android 日志为:http://www.cnblogs.com/royi123/p/4044682.html
ionic emulate android
生成日志:http://www.cnblogs.com/royi123/p/4044692.html

如果是想装PhoneGap环境的 运行 npm install -g phonegap
ionicframework(一)的更多相关文章
- ionicframework I ------------- 初体验
ionicframework I ------------- 初体验 Create hybrid mobile apps with the web technologies you love. Fr ...
- ionicframework(二)
Start building with Ionic! Follow these quick steps and start building high quality mobile apps in m ...
- ionic2+angular2中踩的那些坑
好久没写什么东西了,最近在做一个ionic2的小东西,遇到了不少问题,也记录一下,避免后来的同学走弯路. 之前写过一篇使用VS2015开发ionic1的文章,但自己还没摸清门道,本来也是感兴趣就学习了 ...
- Win10 UWP开发系列:使用VS2015 Update2+ionic开发第一个Cordova App
安装VS2015 Update2的过程是非常曲折的.还好经过不懈的努力,终于折腾成功了. 如果开发Cordova项目的话,推荐大家用一下ionic这个框架,效果还不错.对于Cordova.PhoneG ...
- HTML5学习总结-番外03 Angular Ionic
一 Angular Angular使用了MVVC设计模式,MVVC在概念上是真正将页面与数据逻辑分离的模式,它把数据绑定工作放到一个JS里去实现,而这个JS文件的主要功能是完成数据的绑定,即把mode ...
- Mac下安装ionic和cordova,并生成iOS项目
为了开发HTML5,除了最新使用React Native等之外,目前首选的为稳定的ionic+Angularjs来开发iOS和android. Ionic(ionicframework一款接近原生的H ...
- 搭建 AngularJS+Ionic+Cordova 开发环境并运行一个demo
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
- 【转载】用Ionic开发hybrid APP
使用phonegap开发APP的优劣在此不必细说,快速,简单,跨平台,以及随着iOS,Android本身对webview优化所带来的不错的性能,便是其独有的优势.而且私以为在目前激烈而又变化快速的移动 ...
- VS2015+cordova+ionic安装配置
VS2015已经出了正式版,想用来试一下cordova方面的开发.最近在看ionic这个框架,于是想能在VS2015里编辑js就好了. 下面说一下蛋疼的安装配置过程. 一.安装VS2015及Andro ...
随机推荐
- Knockout.js(一):简介
Knockout是一款很优秀的JavaScript库,通过应用MVVM模式使JavaScript前端UI简单化.任何时候你的局部UI内容需要自动更新,KO都可以很简单的帮你实现,并且非常易于维护. K ...
- Find K Pairs with Smallest Sums -- LeetCode
You are given two integer arrays nums1 and nums2 sorted in ascending order and an integer k. Define ...
- 【置换群】【枚举约数】hdu6038 Function
把b数组的所有置换群求出来,用数组记录一下每个大小所出现的次数. 然后求a的置换群,对每个置换群求能被其整除的b的置换群的大小总和(只有这些才能满足构造出一个f,且不自相矛盾),然后把它们全都乘起来就 ...
- python学习第九十天:vue补习2
Vue 八.重要指令 v-bind <!-- 值a --> <div v-bind:class='"a"'></div> <!-- 变量a ...
- Problem D: 判断上否上三角矩阵
#include<stdio.h> int main() { ][],i,j; while(scanf("%d",&n)!=EOF) { ; //flag用来做 ...
- Distinctive Image Features from Scale-Invariant Keypoints(个人翻译+笔记)-介绍
Distinctive Image Features from Scale-Invariant Keypoints,这篇论文是图像识别领域SIFT算法最为经典的一篇论文,导师给布置的第一篇任务就是它. ...
- CentOS 6.9修改网卡名eth1为eth0
vi /etc/udev/rules.d/70-persistent-net.rules 把NAME="eth1"修改为NAME="eth0",并将多余的记录删 ...
- 在MEF中实现延迟加载部件
在MEF的宿主中,当我们通过Import声明导入的对象时,组装(Compose)的时候会创建该对象.例如: interface ILogger { void Log(string ...
- EasyUI datagrid 双击行事件
1.EasyUI 实现点击行的任何位置,触发事件 onLoadSuccess:function(data){ } , pagination : false, //双击事件 onDblClickRow: ...
- [Android Pro] java.lang.IllegalStateException: Fragment(XXFragment) not attached to Activity异常
转载:http://blog.csdn.net/winson_jason/article/details/20357435 下边两个问题,是在开发中碰到的一些关于Fragment的偶发性的问题,今天时 ...