css盒子模型及属性介绍(margin,padding)
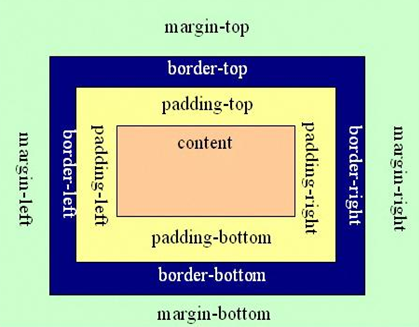
每个HTML元素都可以看作装了东西的盒子
盒子具有宽度(width)和高度(height)
盒子里面的内容到盒子的边框之间的距离即填充(margin)
盒子本身有边框(border)
而盒子边框外和其他盒子之间,还有边界(margin)

内容填充属性(padding)
Padding-top
上填充
Padding-bottom
下填充
Padding-left
左填充
Padding-right
右填充
Demo1:

代码:
<div class="oDiv1">
padding
</div>
.oDiv1{width: 200px;height: 200px;background: red;}
设置padding后的
Demo2:

代码:
.oDiv1{width: 100px;height: 100px;background: red;padding: 100px 0 0 100px;}
Demo3:

代码:
<div class="oDiv1">
<div class="oDiv2">
padding
</div>
</div>
.oDiv1{width: 200px;height: 200px;background: red;}
.oDiv2{width: 100px;height: 100px;background: yellow;}
Demo4:

代码:
.oDiv1{width: 200px;height: 200px;background: red;padding: 100px 0 0 100px;}
.oDiv2{width: 100px;height: 100px;background: yellow;}
Demo5:

代码:
.oDiv1{width: 200px;height: 200px;background: red;}
.oDiv2{width: 100px;height: 100px;background: yellow;padding: 50px 0 0 50px;}
注:由以上的例子可以看出padding的作用域是,如果对于某一个盒子设置了padding属性,它会把这个盒子撑大,如果想把这个盒子变成原来的大小,只有把盒子原来设置的宽高减去padding的对应值就行,还有一个需要注意的问题是,对于一个盒子,如果它的外部还有一个盒子,并且这两个盒子都设置了宽高,如果此时我们对内部的盒子设置padding,这是,padding影响的只是内部的盒子,对外部的盒子没有影响。
外边距属性(margin):
margin-top
上填充
margin-bottom
下填充
Margin-left
左填充
Margin-right
右填充
Demo1:

代码:
<div class="oDiv1"></div>
<div class="oDiv2"></div>
.oDiv1{width: 100px; height: 100px;background: red;}
.oDiv2{width: 100px; height: 100px; background: yellow;}
Demo2:

代码:
.oDiv1{width: 100px; height: 100px;background: red;}
.oDiv2{width: 100px; height: 100px; background: yellow;margin-top: 50px;}
Demo3:

代码:
<div class="oDiv1">
<div class="oDiv2">
</div>
</div>
.oDiv1{width: 200px; height: 200px;background: red;}
.oDiv2{width: 100px; height: 100px; background: yellow;}
Demo4:

代码:
.oDiv1{width: 200px; height: 200px;background: red;}
.oDiv2{width: 100px; height: 100px; background: yellow;margin-left: 50px;}
注:从以上例子可以看出,对于一个盒子设置了margin后,对于这个这个盒子,看似没有影响,只是增加了这个盒子的外边距,没有影响盒子的宽高,其实,这个盒子的宽高也变大了,因为我们只是以盒子的背景颜色来判断盒子的大小,其实,盒子的背景颜色只是由内容,内边距,和边框组成的区域,而外边距的颜色默认为透明的。我们平时设置盒子的宽高,只是这个盒子所包裹的内容区域的宽高,其实盒子的真实大小是由盒子的内外边距,盒子的内容宽高(也就是我们最初设置盒子的宽高)和边框的综合。我们一旦对于这个盒子设置了宽高后,盒子的内容宽高不会改变,但盒子的真实宽高却会发生改变的。
用Margin还是用Padding
何时应当使用margin:需要在border外侧添加空白时。空白处不需要背景(色)时。上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。
何时应当时用padding:需要在border内测添加空白时。空白处需要背景(色)时。上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。
个人认为:margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。
css盒子模型及属性介绍(margin,padding)的更多相关文章
- css盒子模型的宽度不包括margin
看到教程上和一些博客上盒子模型的宽度 = content + padding + margin + border,应该是不包括margin的 <!DOCTYPE html> <htm ...
- css 盒子模型理解
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用. 一.css盒子模型概念 CSS ...
- CSS盒子模型之详解
前言: 盒子模型是css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.一.css盒子模型概念 CSS盒子模型 又称框模型 (Box Model) ,包含了元 ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- CSS盒子模型的理解
标准的CSS盒子模型包括:内容(content).填充(padding).边框(border).边界(margin) 这些属性,可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- CSS 盒子模型概述
一.简介 CSS 盒子模型(元素框)由元素内容(content).内边距(padding).边框(border).外边距(margin)组成. 盒子模型,最里面的部分是实际内容:直接包围内 ...
- 标准的CSS盒子模型?与低版本IE的盒子模型有什么不同的?
CSS盒子模型:由四个属性组成的外边距(margin).内边距(padding).边界(border).内容区(width和height); 标准的CSS盒子模型和低端IE CSS盒子模型不同:宽高不 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
随机推荐
- SPOJ Time Limit Exceeded(高维前缀和)
[题目链接] http://www.spoj.com/problems/TLE/en/ [题目大意] 给出n个数字c,求非负整数序列a,满足a<2^m 并且有a[i]&a[i+1]=0, ...
- bzoj 4506: [Usaco2016 Jan]Fort Moo
4506: [Usaco2016 Jan]Fort Moo Description Bessie is building a fort with her friend Elsie. Like any ...
- 消除重复 Exercise07_15
import java.util.Scanner; /** * @author 冰樱梦 * 时间:2018年下半年 * 题目:消除重复 */ public class Exercise07_15 { ...
- js 封装的自动创建表格的相关操作
因为要做一个动态输入的表格,现在积累一下资料,在网上找了一些资料,经过总结是使用更加方便些,谁有更好的插件和封装的东西,请大家分享一下. <script type="text/java ...
- MFC获取纸张大小
BOOL CPrintView::GetPageSize(CSize &nRetVal) // CPrintView 是自己创建的类 { PRINTDLG FA ...
- android基础知识复习——RelativeLayout布局属性、背景、半透明设置(XML设置)
转自:http://blog.csdn.net/fansongy/article/details/6817968 复习布局与XML,写了一个空的登录界面.XML的注释我写在当行的后面了.程序运行图: ...
- es6数组去重复
var arr=[1,1,2,3,5,7,7,7] arr=Array.from(new Set(arr))
- 利用Nodejs & Cheerio & Request抓取Lofter美女图片
还是参考了这篇文章: http://cnodejs.org/topic/54bdaac4514ea9146862abee 另外有上面文章 nodejs抓取网易公开课的一些经验. 代码如下,注意其中用到 ...
- AndroidStudio刚開始学习的人
看到谷歌宣布Android Studio将代替Eclipse. 自从7月25日開始我就開始学习使用AS,由于看到谷歌公司公布的说为了简化Android的开发力度,Google决定将重点建设Androi ...
- 《大规模web服务开发技术》笔记
前段时间趁空把<大规模web服务开发技术>这本书看完了,今天用一下午时间重新翻了一遍,把其中的要点记了下来,权当复习和备忘.由于自己对数据压缩.全文检索等还算比较熟,所以笔记内容主要涉及前 ...
