CSS基础part1
CSS 概述
CSS 指层叠样式表 (Cascading Style Sheets),样式定义了如何显示 HTML文件中的标签元素,CSS是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS语法
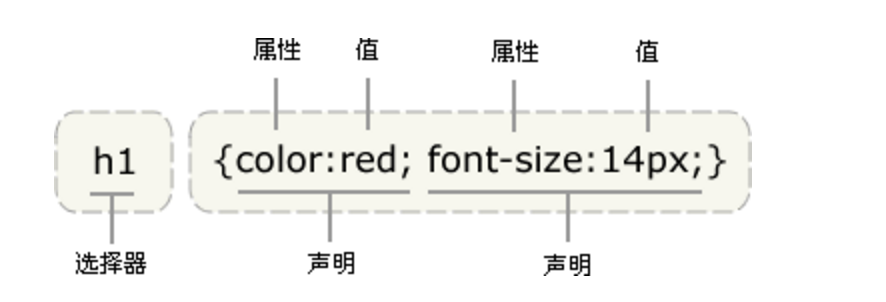
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector1{
property: value;
property: value;
property: value;
}
selector2{
property: value;
property: value;
property: value;
}
示例:
h1{
color:red;
font-size:14px;
}

CSS引入方法
行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<div style="color: red; line-height: 1.5 !important;">>DIV</div>
嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
<head>
<style>
div{
color: red;
font-size: 30px;
font-weight: 800;
}
p{
color: aqua;
background-color: bisque;
}
</style>
</head>
链接式
将一个.css文件引入到HTML文件中,如定义文件csstest.css
/*csstest.css,注释行*/
/*该文件内为纯粹的CSS样式代码,不需要style标签声明*/
div{
color: red;
font-size: 30px;
font-weight: 800;
}
p{
color: aqua;
background-color: bisque;
}
示例:
<link rel="stylesheet" href="csstest.css" type="text/css">
导入式
类似于链接式,都是导入外部的css文件
<head>
<style>
@import "csstest.css";
</style>
</head>
注意:导入式会在整个网页装载完后再装载CSS文件,因此如果网页比较大或网络不稳定则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,这是链接式的优点。
CSS选择器-基本选择器
基本选择器包括:标签选择器、id选择器、class选择器、通配选择器
标签选择器
按照标签名字进行匹配,上述的嵌入式、链接式和导入式使用的css代码所使用的选择器就是标签选择器,会匹配html文件中所有的div标签和p标签进行样式渲染。
id选择器
按照标签的id进行匹配,将匹配到的id进行渲染,每个html文件中的id在根本上就禁止冲突,所以id是唯一的,所以一条css声明只能匹配一个id
示例:
<head>
<style>
/*id选择器*/
p2{
background-color: red;
}
</style>
</head>
<body>
<p id="p2">I am P</p>
</body>
class选择器
同id选择器,只不过是将id名字改成class名字,类不唯一,所以能够匹配多条
示例:
<head>
<style>
/*类选择器*/
.p_ele{
background-color: bisque;
}
</style>
</head>
<body>
<div class="p_ele">我是第一个p_ele类</div>
<div class="p_ele">我是第二个p_ele类</div>
</body>
通配选择器
匹配所有的html文件中的标签元素
示例:
<head>
<style>
/*通用选择器*/
*{
background-color: green;
}
</style>
</head>
<body>
<p id="p2">I am P</p>
<div class="p_ele">我是第一个p_ele类</div>
<div class="p_ele">我是第二个p_ele类</div>
<p>I am P2</p>
</body>
CSS选择器-组合选择器
包括:多元素选择器、后代选择器、子代选择器、毗邻选择器、普通兄弟选择器
后代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<style>
/*后代选择器,指定了一个标签,匹配它下面的所有元素*/
.outer p{
color: red;
}
</style>
</head>
<body>
<div class="outer">
<p>p1</p>
<div class="inner">
<p>p2</p>
</div>
<p class="p3">p3</p>
<p>p4</p>
</div>
<p>p5</p>
<div>
<p>p6</p>
</div>
</body>
子代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<style>
/*子代选择器,指定一个标签,匹配该标签下面的第一级子标签进行匹配渲染*/
.outer > p{
color: red;
}
</style>
</head>
<body>
<div class="outer">
<p>p1</p>
<div class="inner">
<p>p2</p>
</div>
<p class="p3">p3</p>
<p>p4</p>
</div>
<p>p5</p>
<div>
<p>p6</p>
</div>
</body>
多元素选择器
<head>
<style>
/*多元素选择器,匹配包括.inner p(后代)或.p3的元素*/
.inner p, .p3{
color: red;
}
</style>
</head>
<body>
<div class="outer">
<p>p1</p>
<div class="inner">
<p>p2</p>
</div>
<p class="p3">p3</p>
<p>p4</p>
</div>
<p>p5</p>
<div>
<p>p6</p>
</div>
</body>
毗邻选择器
<head>
<style>
/*不常用*/
/*毗邻选择器,匹配同级的下面一个标签,只会向下找,不会向上找*/
.outer+p{
color: red;
}
</style>
</head>
<body>
<div class="outer">
<p>p1</p>
<div class="inner">
<p>p2</p>
</div>
<p class="p3">p3</p>
<p>p4</p>
</div>
<p>p5</p>
<div>
<p>p6</p>
</div>
</body>
普通兄弟选择器
<head>
<style>
/*不常用*/
/*普通兄弟选择器,匹配同级的所有元素,只能向下,不能向上匹配*/
.outer~p{
color: red;
}
</style>
</head>
<body>
<div class="outer">
<p>p1</p>
<div class="inner">
<p>p2</p>
</div>
<p class="p3">p3</p>
<p>p4</p>
</div>
<p>p5</p>
<div>
<p>p6</p>
</div>
</body>
补充
<head>
<style>
/*补充,精确匹配,匹配ul标签包含.item类的*/
ul.item{
color: red;
}
</style>
</head>
<body>
<ul class="item">
<li>111</li>
<li>111</li>
<li>111</li>
<li>111</li>
</ul> <ol class="item">
<li>222</li>
<li>222</li>
<li>222</li>
<li>222</li>
</ol> <ul>
<li>333</li>
<li>333</li>
<li>333</li>
<li>333</li>
</ul>
</body>
注意,关于标签嵌套:
一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
CSS选择器-属性选择器
标签中的属性可以自己定义,定义的属性可以没有任何功能,只是为了进行匹配查询
匹配所有带有指定属性的元素
<head>
<style>
div[sha]{
background-color:red;
}
</style>
</head>
<body>
<div class="item1 item2">DIV1</div>
<div class="C2" id="D2">DIV2</div>
<div>sha</div>
<div sha="alex">sha jiejie</div>
<div sha="yuan alvin">sha jiejie</div>
<div sha="123">sha gg</div>
</body>
匹配所有指定的key:value的元素
<head>
<style>
div[sha='alex']{
background-color: green;
}
</style>
</head>
<body>
<div class="item1 item2">DIV1</div>
<div class="C2" id="D2">DIV2</div>
<div>sha</div>
<div sha="alex">sha jiejie</div>
<div sha="yuan alvin">sha jiejie</div>
<div sha="123">sha gg</div>
</body>
匹配一个属性有多个值,只包含其中一个值的属性
<head>
<style>
div[class~='item1']{
background-color: blue;
}
</style>
</head>
<body>
<div class="item1 item2">DIV1</div>
<div class="C2" id="D2">DIV2</div>
<div>sha</div>
<div sha="alex">sha jiejie</div>
<div sha="yuan alvin">sha jiejie</div>
<div sha="123">sha gg</div>
</body>
匹配属性值以某个字符串开头的元素
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div[sha^='1']{
background-color: blue;
}
</style>
</head>
<body>
<div class="item1 item2">DIV1</div>
<div class="C2" id="D2">DIV2</div>
<div>sha</div>
<div sha="alex">sha jiejie</div>
<div sha="yuan alvin">sha jiejie</div>
<div sha="123">sha gg</div>
</body>
匹配属性值以某个字符串结尾的元素
<head>
<style>
div[sha$='3']{
background-color: blue;
}
</style>
</head>
<body>
<div class="item1 item2">DIV1</div>
<div class="C2" id="D2">DIV2</div>
<div>sha</div>
<div sha="alex">sha jiejie</div>
<div sha="yuan alvin">sha jiejie</div>
<div sha="123">sha gg</div>
</body>
匹配属性值中包含某个字符串的元素
<head>
<style>
div[sha*='2']{
background-color: blue;
}
</style>
</head>
<body>
<div class="item1 item2">DIV1</div>
<div class="C2" id="D2">DIV2</div>
<div>sha</div>
<div sha="alex">sha jiejie</div>
<div sha="yuan alvin">sha jiejie</div>
<div sha="123">sha gg</div>
</body>
CSS选择器-伪类选择器
伪类:伪类指的是标签的不通的状态
anchor伪类
专用于控制链接的显示效果
<head>
<style>
a:link{ /*默认的链接颜色,没有点击过的状态*/
color: green;
}
a:hover{ /*鼠标放到超链接上变色,放到超链接上的状态*/
color: goldenrod;
}
a:active{ /*点击后,即访问的时候变色,点击的状态*/
color: blue;
}
a:visited{ /*超链接访问成功过一次后变色,访问后的状态*/
color: red;
}
</style>
</head>
<body>
<a href="#">URL</a> /*井号为不跳转页面,只为当前测试使用*/
</body>
注:hover并不是链接专有的属性
<head>
<style>
.a{
height: 100px;
width: 400px;
background-color: blue;
}
.b{
height: 200px;
width: 200px;
background-color: gold;
}
.all{
width: 1000px;
border: 1px solid red;
}
/*当鼠标放到.all类的div范围内,.a的div变色,注意操作的标签一定是被包含在内的子元素*/
.all:hover .a{
background-color: bisque;
}
/*.b:hover .a{*/
/*background-color: plum;*/
/*}*/
</style>
</head>
<body>
<div class="all">
<div class="a">AAAAAAAAA</div>
<div class="b">BBBBBBBBB</div>
</div>
</body>
hover示例
before/after伪类
:before 在元素之前插入内容
:after 在元素之后插入内容
<head>
<style>
div:before{
content:"hello"; /*插入的值*/
color:red;
display: block; /*设置为块级*/
}
p:after{ /*默认为内联*/
content:"byby"; /*插入的值*/
color:blue;
}
</style>
</head>
<body>
<div>divdiv</div>
<p>hi</p>
</body>
一般用于布局使用
选择器优先级
优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
示例:可以再加一个行内式测试
<head>
<style>
p{
color: red;
}
#d1{
color: gold;
}
.c1{
color: green;
}
</style>
</head>
<body>
<p class="c1" id="d1">PPP</p>
</body>
文内的样式优先级为1,0,0,0,所以始终高于外部定义。
有!important声明的规则高于一切。
如果!important声明冲突,则比较优先权。
如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
注意
.c1{
color: red!important; /*无敌的声明*/
}
继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。
<head>
<style>
.c2{
color: red;
}
</style>
</head>
<body>
<div class="c2">
<div>
<p>P4</p>
</div>
</div>
</body>
CSS基础part1的更多相关文章
- 3、CSS基础 part-1
1.给body设置颜色 <html> <body text="red"> <p> hello world</p> <p> ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础总结
CSS基础总结链接地址:http://segmentfault.com/a/1190000002773955
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- css 基础---选择器
1.css基础 selector {property: value} eg: h1 {color:red; font-size:14px;} p { text-align: center; color ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- css基础不扎实
写了两周的网页,发现自己的css基础还是很差的,当时培训学习的时候就发现了,我做的页面都特别的别扭和丑吧,在班级上应该是垫底的: 原先只知道用float,不会使用定位,网页连固定定位也不会,现在发现, ...
随机推荐
- python+appium学习之swipe
#coding:utf-8 from appium import webdriver from time import sleep import random desired_caps={ " ...
- 如何使用Excel选择整列排序
在excel中,排序的时候弹窗提示“若要执行此操作,所有合并单元格需大小相同”,该怎么操作才能实现排序呢?接下来,小编就和大家分享具体操作. 工具/原料 excel 方法/步骤 打开出 ...
- swift的clourse:字面量化的函数、将函数字面量化-与函数的类型签名相同
1.clourse的签名与函数的签名相同: 所以两者可以相互赋值: 2.可以将函数(表达式)字面量化: 因为可以字面量化,所以和其它的值(变量)没有任何区别,可以存在变量存在的任何地方: 3.clou ...
- UIView 动画 依赖与 CALayer的证据
- (nullable id<CAAction>)actionForLayer:(CALayer *)layer forKey:(NSString *)event Layer: -(voi ...
- html5与html的区别
最近看群里聊天聊得最火热的莫过于手机网站和html5这两个词.可能有人会问,这两者有什么关系呢?随着这移动互联网快速发展的时代,尤其是4G时代已经来临的时刻,加上微软对“XP系统”不提供更新补丁.维护 ...
- IE11,Chrome65,Firefox58 的webdriver驱动下载,调用浏览器打开网址
一.环境及需求 1.1环境 Windows10 + Python 3.6.4 + selenium 3.141 1.2需求 工作需要实现一个网页自动登录的操作,决定使用selenium+python实 ...
- Linux学习总结(四)-两种模式修复系统,单用户,救援模式
一单用户模式 我们举例,比如忘记root 用户密码我们就可以进入单用户模式重置,该单用户模式,类似windos 安全模式开机界面快速按e 进入grub光标定位到 linux16 下一行ro crash ...
- Java中线程同步的理解
我们可以在计算机上运行各种计算机软件程序.每一个运行的程序可能包括多个独立运行的线程(Thread). 线程(Thread)是一份独立运行的程序,有自己专用的运行栈.线程有可能和其他线程共享一些资源, ...
- python中的sum函数.sum(axis=1)
看起来挺简单的样子,但是在给sum函数中加入参数.sum(a,axis=0)或者是.sum(axis=1) 就有点不解了 在我实验以后发现 我们平时用的sum应该是默认的axis=0 就是普通的相加 ...
- Number & Math
Java Number & Math 类 一般地,当需要使用数字的时候,我们通常使用内置数据类型,如:byte.int.long.double 等. 实例 int a = 5000; floa ...
