Qt-QML-Slider-滑块-Style-后继
首先了,先把我上篇文章的demo准备好,不过我上次写的被我删除了,这次就重新写了一个,上代码
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
ApplicationWindow {
visible: true
width: 1366
height: 768
title: qsTr("DLSlider")
Slider
{
width: 600
height: 20
x: (parent.width - width)/2
y: (parent.height - height)/2
value: 0.1
stepSize: 0.01
onValueChanged:
{
console.log(value)
} style: SliderStyle
{
handle: Rectangle {
anchors.centerIn: parent;
color:control.pressed ? "white":"lightgray";
border.color: "gray";
border.width: 2;
width: 34;
height: 34;
radius: 12;
Text{ anchors.centerIn: parent;
text: control.value;
color: "red";
} }
groove:Rectangle
{
implicitHeight:8
color:"gray"
radius:8
}
} } }
详细解释大家可以看上一篇博客
这是目前的样式,和上一篇中基本一样,但是不是我要的样式
这里将说下升级版
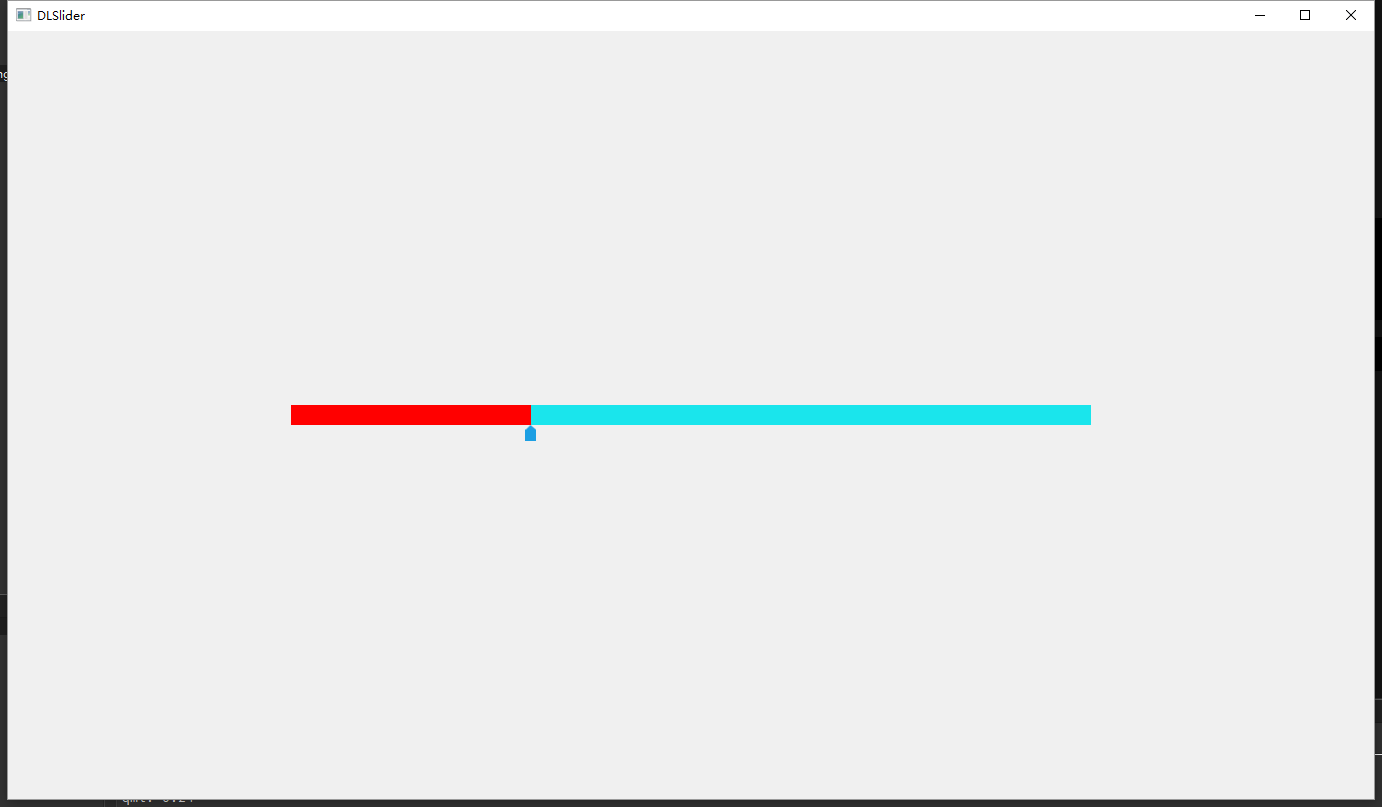
这样的效果是我想要的效果,上面是进度条,下面是可以拖动的指针,不过呢,能力有限,没有通过编写style实现成功,我用了一个投机取巧的办法来实现。
下面先上我最后的效果截图
上源代码
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
ApplicationWindow {
visible: true
width: 1366
height: 768
title: qsTr("DLSlider") Rectangle
{
id:line_parent
width: 800
height: 20
x: (parent.width - width)/2
y: (parent.height - height)/2
color: "#1ae5ec"
Rectangle
{
id:line_child
height: line_parent.height
anchors.top:parent.top
anchors.left: parent.left
width: parent.width*m_Slider.value
color: "red" }
} Slider
{
id:m_Slider
anchors.top: line_parent.top
anchors.left: line_parent.left
anchors.leftMargin: -5.5
height: line_parent.height*2
width: line_parent.width+11
value: 0.1
stepSize: 0.01
onValueChanged:
{
console.log(value)
} style: SliderStyle
{
handle: Rectangle
{
anchors.horizontalCenter:parent.horizontalCenter
anchors.bottom:parent.bottom
width:11
height:16
color:"transparent"
Image {
width: 11
height: 16
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
anchors.bottomMargin: -8
source: "qrc:/Images/ppointer.png"
} }
groove:Rectangle
{
color:"transparent"
}
} } }
剩下的需要大家自行对比了,困了,要睡觉了
Qt-QML-Slider-滑块-Style-后继的更多相关文章
- Qt QML referenceexamples attached Demo hacking
/********************************************************************************************* * Qt ...
- 表单(下)-EasyUI Spinner 微调器、EasyUI Numberspinner 数值微调器、EasyUI Timespinner 时间微调器、EasyUI Slider 滑块
EasyUI Spinner 微调器 扩展自 $.fn.validatebox.defaults.通过 $.fn.spinner.defaults 重写默认的 defaults. 微调器(spinne ...
- Qt qml 单例模式
Qt qml 单例模式,没什么好说的,看代码吧.单例模式很适合做全局的配置文件. [示例下载] http://download.csdn.net/detail/surfsky/8539313 [以下是 ...
- Qt qml listview 列表视图控件(下拉刷新、上拉分页、滚动轴)
Qt qml listview下拉刷新和上拉分页主要根据contentY来判断.但要加上顶部下拉指示器.滚动条,并封装成可简单调用的组件,着实花了我不少精力:) [先看效果] [功能] 下拉刷新 ...
- qt qml qchart 图表组件
qt qml qchart 图表组件 * Author: Julien Wintz * Created: Thu Feb 13 23:41:59 2014 (+0100) 这玩意是从chart.js迁 ...
- qt qml中PropertyAnimation的几种使用方法
qml文章 qt qml中PropertyAnimation的几种使用方法 动画应用场景有以下几种: 首先如果一个Rectangle.动画是要改变它的x和y值 1,Rectangle一旦被创建,就要移 ...
- easyUI slider滑块,在加载出来后,easyUI slider滑块禁用方法
easyUI slider滑块禁用 如下图easyUI slider滑块,在加载出来后,需要禁止拉动 easyUI slider滑块禁用方法 //禁用$(s1).slider({ disabled:t ...
- 指定Qt程序运行的style,比如fusion(以前没见过QStyleFactory)
转载请注明文章:指定Qt程序运行的style,比如fusion 出处:多客博图 代码很简单,如下: #include <QtWidgets/QApplication> #include ...
- Qt qml的软件架构设计
google: qt qml application architecture 有很多资源. 1 https://www.ics.com/blog/multilayered-architecture- ...
- Qt Quick 常用元素:TabView(选项卡) 与 Slider(滑块)
一.TabView TabView 可以实现类似 Windows 任务管理器的界面,有人叫 TabView 为标签控件,有人又称之为选项卡控件,我们知道它就是这么个东西就行了.现在来介绍 TabVie ...
随机推荐
- supervisord常见问题
第一种: 你在没有修改配置文件之前就已经启动:~supervisord -c supervisord.conf 然后又去修改配置文件,想重新读取一下但是却出现了以下报错: Another progra ...
- 【绝迹篇】C#RSA算法实现
当下最流行的RSA加密算法,只有公钥和私钥同时拥有才能破解加密信息,RSA加密算法的出现有利于数据安全性传输 1.C#中自带RSACryptoServiceProvider类可以让你很好的生成XML格 ...
- windows下如何安装pip以及如何查看pip是否已经安装成功?
最近刚学习python,发现很多关于安装以及查看pip是否安装成的例子都比较老,不太适合于现在(python 3.6 )因此,下一个入门级别的教程. 0:首先如何安装python我就不做介绍了. 1: ...
- Vue教程:组件Component详解(六)
一.什么是组件? 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功 ...
- JS异步编程 (2) - Promise、Generator、async/await
JS异步编程 (2) - Promise.Generator.async/await 上篇文章我们讲了下JS异步编程的相关知识,比如什么是异步,为什么要使用异步编程以及在浏览器中JS如何实现异步的.最 ...
- Oracle 触发器(一)
1)触发器是一种特殊的存储过程,触发器一般由事件触发并且不能接受参数,存储器由语句块去调用:触发器是当某个事件发生时自动地隐式运行. 2)触发器分类: 1.DML触发器: 创建在表上,由DML事件引发 ...
- C++笔记006:关于类的补充
原创笔记,转载请注明出处! 点击[关注],关注也是一种美德~ 关于类的补充: 类是一个数据类型(固定大小内存块的别名),定义一个类,是一个抽象的概念,不会给你分配内存,用数据类型定义变量的时候,才会分 ...
- 跨浏览器实现placeholder效果的jQuery插件
曾经遇到这样一个问题,处理IE8密码框placeholder属性兼容性.几经周折,这个方案是可以解决问题的. 1.jsp页面引入js插件 <script type="text/java ...
- MySQL 参数slave_pending_jobs_size_max设置
今天生产环境上从库出现SQL进程停止的异常,错误信息如下: Slave_IO_Running: Yes Slave_SQL_Running: No Replicate_Do_DB: Replicate ...
- linux 操作系统之磁盘管理
磁盘管理 存储设备:硬盘 , U盘 , 移动硬盘 , 光盘 , 软件. 组装一台电脑 无法被修改 df -h #查看磁盘分区的情况 , 可用的. 查看磁盘或者目录的内容 df “df” 常用的 “-i ...