讲解JavaScript两个圆括号、自调用和闭包函数
一、JavaSript圆括号的使用
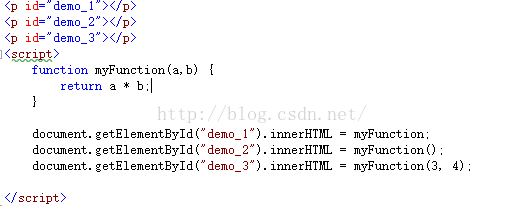
先来看一组通过函数声明来定义的函数:
先附代码:

运行结果如下:

这里我们可以看出:
Ø 若没有加圆括号,则返回的是这个函数的内容
Ø 若加上圆括号,则返回的是函数执行后的内容
因此圆括号的作用是作为函数的调用运算符,如果函数使用return语句给出一个返回值,那么这个返回值就是整个调用表达式的值。否则,调用表达式的值就是undefined。
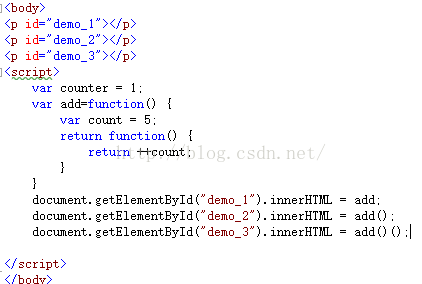
二、接下来看一组通过函数表达式定义的函数
先附代码:

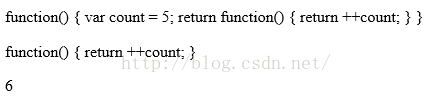
运行结果如下图:

对于普通函数的调用,函数的返回值成为调用表达式的值。如果该函数返回时因为解释器到达结尾,返回值就是undefined。如果函数返回时因为解释器执行到一条return语句,返回值就是return之后的函数表达式,如果return语句没有值,则返回undefined.
注意:当方法的返回值是一个对象,这个对象还可以再调用他的方法。这种方法调用系列中(通常称为“链”或者“级联”)每次的调用结果都是另外一个表达式的组成部分。
注意:JS中function是对象。
三、函数的自调用
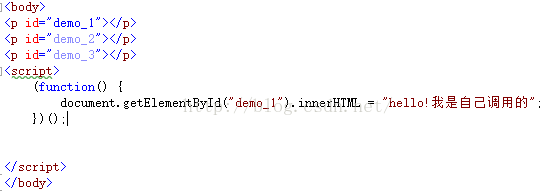
首先看一个匿名函数的自调用
先附代码:

输出结果:

也就是说自调用会执行函数里面的代码。
四、再看两例代码对比,来理解闭包这个概念
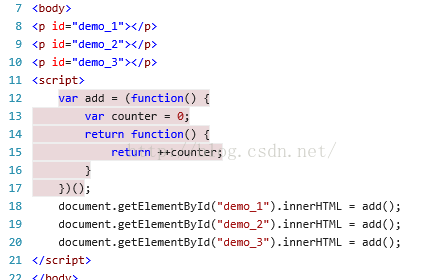
代码1:

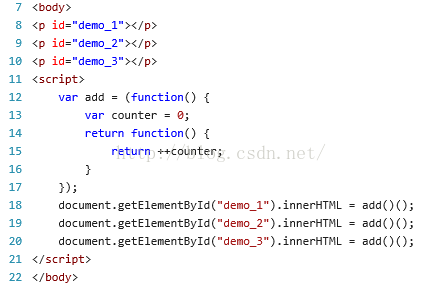
代码2:

运行结果如下:
代码1: 代码2:
我们来试图理解这句话:
Ø 每次调用JS函数时,都会为之创建一个新的对象用来保存局部变量,把这个对象添加至作用域链中,当函数返回时,就从作用域链中将这个绑定变量的对象删除。如果不存在嵌套的函数,也就没有其他引用指向这个绑定对象,他就会被当作垃圾回收掉。
Ø 如果定义了嵌套的函数,每个嵌套的函数都各自对应一个作用域链,并且将这个作用域链指向一个变量绑定对象。但是如果这些嵌套的函数对象在外部函数中保存下来,那么他们也会和所指向的变量绑定对象一样当作垃圾回收。
Ø 但是如果这个函数定义了嵌套的函数,并将它作为返回值返回或者存储在某处的属性里,这时就会有一个外部引用指向这个嵌套的函数。他就不会被当作垃圾回收,并且它所指向的变量绑定对象也不会被当作垃圾回收。
//上文摘自JS权威指南。
在案例1中,函数add是一个自调用函数。我们将逐句对应解释示例1的运行结果:
12-17 用匿名函数表达式来定义了add函数,需要注意的是这个匿名函数是个自调用函数。
13 设置了counter=0;
14-15 定义了返回function(){ return ++count;}, 也就是说add函数执行的语句为function(){ return ++count;}
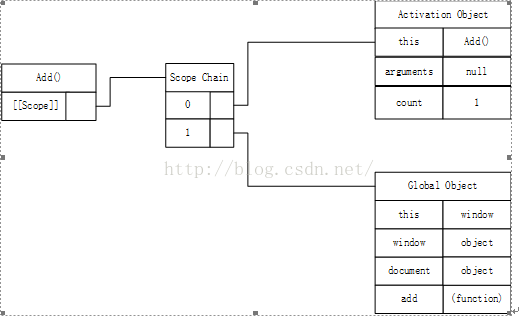
执行第一次,我们绘出add的运行期上下文作用链表:

由于可以访问到counter=1 ,add()=1;
执行第二次,继续执行++counter counter=2,add()=2;
执行第三次,继续直接执行++counter counter=3,add()=3
我认为的闭包是这样的,count变量不属于全局变量,但是又在add函数内部被定义成私有变量,于是就规定它为嵌套函数作用域对象的部分,且这个嵌套函数有没有被外部函数所保存,不会被当作垃圾回收。这就是为什么count值被循环利用的原因。
/****************************************************************
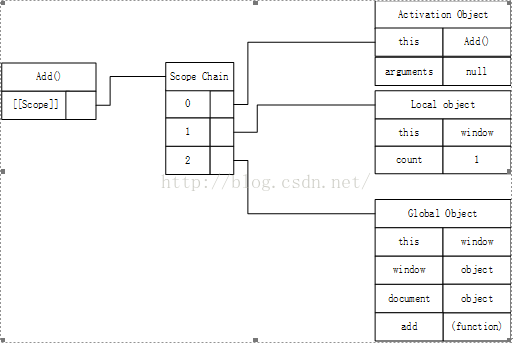
案例2的作用域链表

根据JS权威指南的讲解,count变量在外部函数中保存了下来,那么他们也会和所指向的变量绑定对象一样当作垃圾回收。所以作用值会被覆盖。结果一直都是1的原因。
讲解JavaScript两个圆括号、自调用和闭包函数的更多相关文章
- 简单粗暴详细讲解javascript实现函数柯里化与反柯里化
函数柯里化(黑人问号脸)???Currying(黑人问号脸)???妥妥的中式翻译既视感:下面来一起看看究竟什么是函数柯里化: 维基百科的解释是:把接收多个参数的函数变换成接收一个单一参数(最初函数的第 ...
- 从零开始讲解JavaScript中作用域链的概念及用途
从零开始讲解JavaScript中作用域链的概念及用途 引言 正文 一.执行环境 二.作用域链 三.块级作用域 四.其他情况 五.总结 结束语 引言 先点赞,再看博客,顺手可以点个关注. 微信公众号搜 ...
- javascript两种定时器的使用及其清除
<!--示例代码如下:--><!DOCTYPE html> <html> <body> <p>A script on this page s ...
- JavaScript两个变量的值交换的多种方式
前言 该文是在看别人博客的时候发现的,很有趣的一篇文章,这里摘录到自己的简书中,供给各位读者学习本文主要描述,如何不使用中间值,将两个变量的值进行交换.前三种只适用于number类型的数值交换,第四和 ...
- 不可不知的JavaScript - 闭包函数
闭包函数 什么是闭包函数? 闭包函数是一种函数的使用方式,最常见的如下: function fn1(){ function fn(){ } return fn; } 这种函数的嵌套方式就是闭包函数,这 ...
- JavaScript学习笔记 - 进阶篇(4)- 函数
什么是函数 函数的作用,可以写一次代码,然后反复地重用这个代码. 如:我们要完成多组数和的功能. var sum; sum = 3+2; alert(sum); sum=7+8 ; alert(sum ...
- JavaScript高级程序设计(读书笔记)之函数表达式
定义函数的方式有两种:一种是函数声明,另一种就是函数表达式. 函数声明的一个重要特征就是函数声明提升(function declaration hoisting),意思是在执行代码前会先读取函数声明. ...
- 《你不知道的JavaScript》第一部分:作用域和闭包
第1章 作用域是什么 抛出问题:程序中的变量存储在哪里?程序需要时,如何找到它们? 设计 作用域 的目的:为了更好地存储和访问变量. 作用域:根据名称查找变量的一套规则,用于确定在何处以及如何查找变量 ...
- JavaScript ES7 中使用 async/await 解决回调函数嵌套问题
原文链接:http://aisk.me/using-async-await-to-avoid-callback-hell/ JavaScript 中最蛋疼的事情莫过于回调函数嵌套问题.以往在浏览器中, ...
随机推荐
- 阿里实人认证 .net 准备工作
1.H5+服务端接入 认证方案 https://help.aliyun.com/document_detail/61362.html?spm=a2c4g.11186623.2.37.35247556k ...
- python中掉过又爬出来的那些坑
一.中文是不是“字母”? 当然,看到标题你肯定想这答案是显而易见的,但是.but.问题就在这里,我也是这么想的!!!然后就被python打脸了 看下面的例子: s = '你说我是字母吗' print( ...
- Python批量修改文件名(os库)
问题: 在某一文件夹内有97个sql文件,全部都以统一格式命名,例如“A201222-广州李小龙纪念协会-1-广州李小龙纪念协会-2018.AUD” 由于有两段重复了,而且中间的“1”也没有意义,需要 ...
- 小y的质数
题目链接:https://ac.nowcoder.com/acm/contest/634/C 链接:https://ac.nowcoder.com/acm/contest/634/C来源:牛客网 题目 ...
- selenium+Python(文件上传)
文件上传操作也比较常见功能之一,上传功能没有用到新有方法或函数,上传过程一般要打开一个本地窗口,从窗口选择本地文件添加.所以,一般会卡在如何操作本地窗口添加上传文件只要定位上传按钮,通send_key ...
- 常见Http协议响应码
总体总结: 1XX:信息相应类,表示接受到请求并且继续处理 2XX:处理成功响应类,表示动作被成功的接收.理解和接受 3XX:重定向响应类,为了完成指定的动作,必须完成进一步处理和操作 4XX:客户端 ...
- Junit参数化
数据驱动测试:测试代码要与测试数据分离 哎~~学习时发现一个问题,写完了测试文件,右击文件时没有run as ->junit test的选项,找了好半天,终于知道了原因,是方法前没有加stati ...
- Object-c 中的数据类型
导航: 基本类型 ID 对象类型常见的有 对象类型 -NSLog -NSNumber -NSString和NSMutableString -NSArray和NSMutableArray -NSSe ...
- JavaScirpt事件处理
一.事件流 事件流,描述的是页面中接受事件的顺序,不过,IE的事件流是事件冒泡流,而Netscape Communicator的事件流是事件捕获型.标准同时支持两种事件模型,即捕获型事件与冒泡型事件, ...
- php将“\\”转换成“\”的例子
str_replace('\\\\', '\\', $url);


