Django—XSS及CSRF
一、XSS
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
1. 工作流程
a. 恶意用户,在一些公共区域(例如,建议提交表单或消息公共板的输入表单)输入一些文本,这些文本被其它用户看到,但这些文本不仅仅是他们要输入的文本,同时还包括一些可以在客户端执行的脚本。如:
<script>
this.document = "*********";
alert('Not Safe');
</script>
b. 恶意提交这个表单
c. 其他用户看到这个包括恶意脚本的页面并执行,获取用户的cookie等敏感信息。

2. 实例-未防范XSS攻击
pinglu = [] # 评论列表 #提交表单
def commit(request):
if request.method == 'GET':
return render(request, 'commit.html')
else:
com = request.POST.get('commit')
pinglu.append(com)
return redirect('/index.html/') #查看评论页面
def index(request):
return render(request, 'index.html', {'commit': pinglu})
view.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>评论</h1>
<form action="/commit.html/" method="post">
<input type="text" name="commit">
<input type="submit" value="sumbit"> {{ error }}
</form>
</body>
</html>
commit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>评论</h1>
{% for item in commit %}
<div>{{ item|safe }}</div>
{# item后加safe,默认数据安全,django不会做特殊处理#}
{% endfor %}
</body>
</html>
index.html
以上实例中,若在commit.html页面输入以下内容并提交:
<script> alert('恶意脚本') </script>
则会在index页面执行此行代码,弹出警告框(若包含恶意代码,则会执行)

3. 防范XSS攻击
- 最直接的方法就是对于无法控制的输入在html页面内不要使用safe
{# <div>{{ item|safe }}</div>#}
<div>{{ item }}</div>
- 也可以在views里进行过滤,防止特殊字符提交到数据库或网页内
def commit(request):
if request.method == 'GET':
return render(request, 'commit.html')
else:
com = request.POST.get('commit')
if '<script>' in com: # 过滤“<script>”关键字,防止恶意代码的提交
return render(request, 'commit.html', {'error': '此条评论有毒,已被和谐'})
else:
pinglu.append(com)
return redirect('/index.html/')

- 对于信任的链接或用户输入,使用 mark_safe 标记为安全
def make_safe(request):
from django.utils.safestring import mark_safe
temp = "<a href='http://www.baidu.com'>百度</a>"
#temp = mark_safe(temp)
return render(request, 'make_safe.html', {'temp': temp})
未使用mark_safe标记的链接

def make_safe(request):
from django.utils.safestring import mark_safe
temp = "<a href='http://www.baidu.com'>百度</a>"
temp = mark_safe(temp)
return render(request, 'make_safe.html', {'temp': temp})
使用mark_safe标记的安全链接

二、CSRF
CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
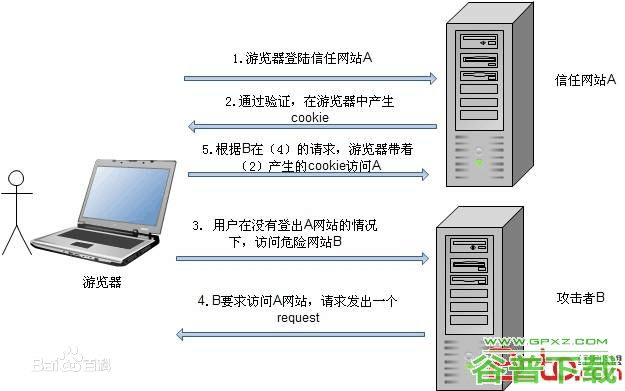
1. 工作流程
攻击通过在授权用户访问的页面中包含链接或者脚本的方式工作:

2. django中如何防范
django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成。而对于django中设置防跨站请求伪造功能有分为全局和局部。
全局:
- 启用中间件 django.middleware.csrf.CsrfViewMiddleware

局部:
from django.views.decorators.csrf import csrf_exempt,csrf_protect
- @csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件
- @csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
3. django中的具体应用方法
- form表单中添加
{%csrf_token%}
若form表单中未添加{% csrf_token %},则会报403错误。
#settings.py中打开MIDDLEWARE设置
'django.middleware.csrf.CsrfViewMiddleware',
from django.shortcuts import render, HttpResponse, redirect def csrf_test(request):
if request.method == 'GET':
return render(request, 'csrf_test.html')
else:
return HttpResponse('ok')
views.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>csef_test</title>
</head>
<body>
<form action="/csrf_test.html/" method="post">
<input type="text" name="user" id="user">
<input type="submit" value="submit">
</form> </body>
</html>
csef_test.html

修改csef_test.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>csef_test</title>
</head>
<body>
<form action="/csrf_test.html/" method="post">
{% csrf_token %}
<input type="text" name="user" id="user">
<input type="submit" value="submit">
</form> </body>
</html>
form表单中添加{% csrf_token %}

- 全站禁用,即将settings.py中的 'django.middleware.csrf.CsrfViewMiddleware' 注释掉即可
- 基于FBV视图的局部禁用和使用
#settings.py
#启用 'django.middleware.csrf.CsrfViewMiddleware', from django.views.decorators.csrf import csrf_exempt @csrf_exempt
def csrf_test(request):
if request.method == 'GET':
return render(request, 'csrf_test.html')
else:
return HttpResponse('ok')
局部禁用
#settings.py
#禁用 #'django.middleware.csrf.CsrfViewMiddleware', from django.views.decorators.csrf import csrf_protect @csrf_protect
def csrf_test(request):
if request.method == 'GET':
return render(request, 'csrf_test.html')
else:
return HttpResponse('ok')
局部使用
- 基于CBV视图的(只能局部使用或禁用类,不能在类方法里局部使用或禁用
#settings.py
#禁用 'django.middleware.csrf.CsrfViewMiddleware', from django.views import View
from django.views.decorators.csrf import csrf_protect
from django.utils.decorators import method_decorator @method_decorator(csrf_protect, name='dispatch')
class Foo(View):
def get(self, request):
pass def post(self, request):
pass
局部使用
#settings.py
#启用 'django.middleware.csrf.CsrfViewMiddleware', from django.views import View
from django.views.decorators.csrf import csrf_exempt
from django.utils.decorators import method_decorator @method_decorator(csrf_exempt, name='dispatch')
class Foo(View):
def get(self, request):
pass def post(self, request):
pass
局部禁用
- Ajax提交数据时,携带CSRF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>csef_test</title>
</head>
<body>
<form action="/csrf_test.html/" method="post">
{% csrf_token %}
<input type="text" name="user" id="user">
{# <input type="submit" value="submit">#}
<a onclick="submitForm();">Ajax提交表单</a>
</form> <script src="/static/jquery-3.2.1.js"></script>
<script>
function submitForm() {
var csrf = $("input[name='csrfmiddlewaretoken']").val()
var user = $("#user").val()
$.ajax({
url: '/csrf_test.html/',
type: 'POST',
data: {"user": user, "csrfmiddlewaretoken": csrf},
success: function (arg) {
console.log(arg);
}
})
}
</script>
</body>
</html>
Ajax重写csrf_test,html,csrf数据存放于data中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>csef_test</title>
</head>
<body>
<form action="/csrf_test.html/" method="post">
{% csrf_token %}
<input type="text" name="user" id="user">
{# <input type="submit" value="submit">#}
<a onclick="submitForm();">Ajax提交表单</a>
</form> <script src="/static/jquery-3.2.1.js"></script>
{#专门处理cookie的插件,提取cookie字符串#}
<script src="/static/jquery.cookie.js"></script> {#csrf数据放于data中#}
{#<script>#}
{# function submitForm() {#}
{# var csrf = $("input[name='csrfmiddlewaretoken']").val();#}
{# var user = $("#user").val();#}
{# $.ajax({#}
{# url: '/csrf_test.html/',#}
{# type: 'POST',#}
{# data: {"user": user, "csrfmiddlewaretoken": csrf},#}
{# success: function (arg) {#}
{# console.log(arg);#}
{# }#}
{# })#}
{# }#}
{#</script>#} {#csrf数据放于请求头中#}
<script>
function submitForm() {
var csrf = $.cookie('csrftoken');
var user = $("#user").val();
$.ajax({
url: '/csrf_test.html/',
type: 'POST',
headers: {'X-CSRFToken': csrf},
data: {"user": user},
success: function (arg) {
console.log(arg);
}
})
}
</script> </body>
</html>
Ajax重写csrf_test.html,csrf数据存放于headers中
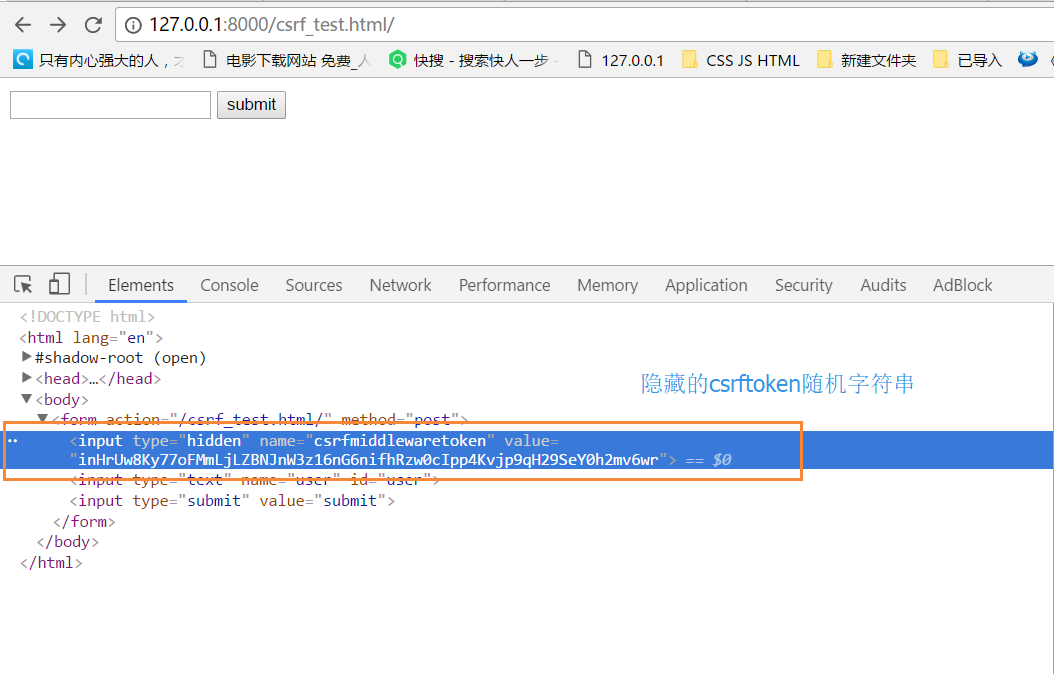
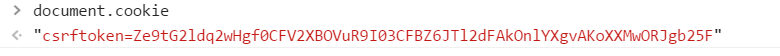
注意:{% csrf_token %}和cookie中的csrftoken值不一样。
form表单中的隐藏csrf_token

cookie中

参考资料:
1. http://www.cnblogs.com/wupeiqi/articles/5246483.html
Django—XSS及CSRF的更多相关文章
- [oldboy-django][2深入django]xss攻击 + csrf
1 xss攻击 xss攻击(跨站脚本攻击,用户页面提交数据来盗取cookie) - 慎用safe, 和mark_safe -- 如果要用,必须要过滤 - 定义: 用户提交内容,在页面展示用html显示 ...
- 第三百九十二节,Django+Xadmin打造上线标准的在线教育平台—sql注入攻击,xss攻击,csrf攻击
第三百九十二节,Django+Xadmin打造上线标准的在线教育平台—sql注入攻击,xss攻击,csrf攻击 sql注入攻击 也就是黑客通过表单提交的地方,在表单里输入了sql语句,就是通过SQL语 ...
- Django是如何防止注入攻击-XSS攻击-CSRF攻击
注入攻击-XSS攻击-CSRF攻击介绍请访问:https://www.cnblogs.com/hwnzy/p/11219475.html Django防止注入攻击 Django提供一个抽象的模型层来组 ...
- XSS攻击&CSRF攻击 ----Django解决方案
XSS攻击: XSS又叫CSS (Cross Site Script) ,跨站脚本攻击.它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执 ...
- XSS与CSRF两种跨站攻击比较
XSS:跨站脚本(Cross-site scripting) CSRF:跨站请求伪造(Cross-site request forgery) 在那个年代,大家一般用拼接字符串的方式来构造动态SQL 语 ...
- 【实习记】2014-08-23网络安全XSS与CSRF总结
XSS:脚本中的不速之客XSS:跨站脚本(Cross-site scripting)CSRF:冒充用户之手CSRF:跨站请求伪造(Cross-site request forgery) 谷歌搜 ...
- 总结 XSS 与 CSRF 两种跨站攻击
前言 在那个年代,大家一般用拼接字符串的方式来构造动态 SQL 语句创建应用,于是 SQL 注入成了很流行的攻击方式.在这个年代, 参数化查询 [1] 已经成了普遍用法,我们已经离 SQL 注入很远了 ...
- 总结XSS与CSRF两种跨站攻击
XSS:跨站脚本(Cross-site scripting),实际应是"CSS",但由于和层叠样式表CSS名称冲突,故改为"XSS" CSRF:跨站请求伪造(C ...
- XSS与CSRF两种跨站攻击总结
在那个年代,大家一般用拼接字符串的方式来构造动态 SQL 语句创建应用,于是 SQL 注入成了很流行的攻击方式.在这个年代, 参数化查询 [1] 已经成了普遍用法,我们已经离 SQL 注入很远了.但是 ...
随机推荐
- [转] Jenkins pipeline 踩坑集合
[From] https://testerhome.com/topics/10328 前言 最近由于项目需要,接触到了Jenkins 2.0版本,其中最重要的特性就是提供了对pipeline的支持.简 ...
- Git命令之回退篇 git revert git reset
Git command之回退篇 欲练回退 必先了解:HEAD.index.WorkingCopy HEAD: 当前所在的分支版本顶端的别名,也就是最新的一次commit. git commit 之后与 ...
- vue中nextTick的使用(转载)
转载自:https://www.cnblogs.com/chaoyuehedy/p/8985425.html 简介 vue是非常流行的框架,他结合了angular和react的优点,从而形成了一个轻量 ...
- $bzoj1014-JSOI2008$ 火星人$prefix$ $splay$ $hash$
题面描述 火星人最近研究了一种操作:求一个字串两个后缀的公共前缀.比方说,有这样一个字符串:\(madamimadam\),我们将这个字符串的各个字符予以标号: 序号 1 2 3 4 5 6 7 8 ...
- lua路径问题
方法1:lua进行require绝对路径时,会从package.path中进行遍历 print(package.path)会得到类似下面的结果: --> "lualibs/p4ulib ...
- SQL端通过脚本判断文件夹是否存在 并创建
做数据库备份作业的时候..想按日期建立文件夹.. 首先要判断文件夹是否存在 ) --路径 ) --日期 例如: 20171011 SET @DATE=CAST(DATEPART(YYYY,GETDAT ...
- SQL Server 保留关键字
Microsoft SQL Server 2005 使用保留关键字来定义.操作或访问数据库.保留关键字是 SQL Server 使用的 Transact-SQL 语言语法的一部分,用于分析和理解 Tr ...
- [转]asp:ScriptManager
概述 ScriptManager 控件管理用于 Microsoft ASP.NET AJAX 页面的客户端脚本.默认情况下,ScriptManager 控件将 Microsoft AJAX 库的脚本与 ...
- css消除空白节点的方法
在做配置页面的时候,出现一个现在现象,两个同样的div(外框尺寸也是一样的),div里面包含有三个小的div ,三个小的div宽度也是一样的,同为33.3%,但是出现奇怪现象的就是左边一个有滚动条,右 ...
- SSH框架学习步骤
Hibernate 对象状态 关系映射 SQL语句 缓存抓取 struts action的分发配置 参数传递 文件上传 spring IOC AOP
