前端获得session信息方式对比,优化
在开发中,页面 js 经常会遇到需要 当前登录用户信息(菜单权限,用户基本信息,配置信息) 的地方,一般情况我们可能对这些信息获取方式不是太在意,但是现在的前端通过webpack打包,即使做了代码分割,js文件,css文件还是很大。
在首次加载的情况下面,存在一定的优化空间。下面主要介绍一些信息获取的方式。 接口使用的是模拟数据,session获取接口设置成了1秒延时,下面的数据都是首次加载的数据,不考虑304的情况。
1.后端程序设置,直接js代码,全局变量写入方式
浏览器访问app.do,后端程序响应,获取用户信息 InitData,获取返回的app.html文本,将用户信息 <script> InitData = {user: {}}; </script> 写入到html对应位置,返回给浏览器
【问题】
a. 获取用户信息 InitData + app.html文本 ---→ 返回给浏览器,浏览器再加载其他静态资源 ----> html加载过程
b. app.do返回的html,由于每个用户的基本信息都不一样,没办法使用浏览器304缓存机制
2.页面通过<script src="">同步加载方式
下面是页面html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
InitData={processData: function (){}};
__page_begin = +new Date;
__clog('html begin load');
document.addEventListener('DOMContentLoaded', function () {__clog('html DOMContentLoaded');}, false);
function __clog(str) {str = '--' + str + ' ';console.log(str.substr(0, 20), new Date - __page_begin);};
</script>
<script>__clog("session get begin");</script>
<script src="../api/session?json"></script>
<!--script>__clog("session get begin");
!function(){
var b;
try{b=new XMLHttpRequest}catch(c){try{b=ActiveXobject("Msxml12.XMLHTTP")}catch(c){try{b=ActiveXobject("Microsoft.XMLHTTP")}catch(c){}}}
b.onreadystatechange=function(){
if(4===this.readyState&&200===this.status){
__clog("session get end");
var a=this.response||this.responseText;
InitData._sessionData=a,InitData.processData(a)
}
},b.open("GET","/api/session?json=true"),b.send()
}();
</script-->
<!--script>!function(){
var c,a=document.getElementsByTagName("head")[0],
b=document.createElement("script");
b.type="text/javascript",
c="__clog('session begin get');";
try{b.appendChild(document.createTextNode(c))}catch(d){b.text=c}
a.appendChild(b),
b=document.createElement("script"),
b.type="text/javascript",
b.src="../api/session?json",
a.appendChild(b)
}();</script-->
<script>__clog("static run begin");</script></head>
<body><script src="/public/vendor.f1525575.bundle.js"></script><script src="/public/app.6e44bcf9.bundle.js"></script></body>
</html>
<script>__clog('html end load');</script>
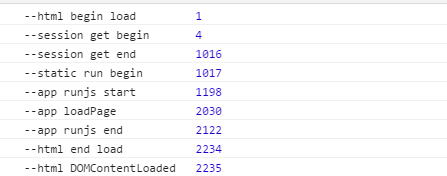
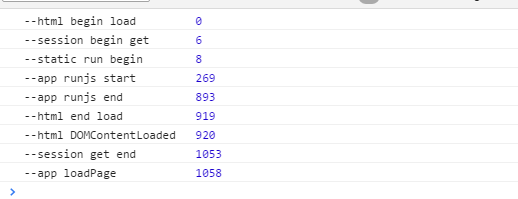
指标介绍
| html begin load | 浏览器获得app.html,开始页面解析时间 |
| session get begin | 开始请求 session接口 时间 |
| session get end | session接口获取完,开始运行js的时间 |
| static run begin | 其他static 文件可以执行的时间(实际的执行时间,还需要资源加载完成) |
| app runjs start | app.js 开始执行的时间 |
| app loadPage | 在app.js路由根据判断,有InitData信息的时候,会展现组件 |
| app runjs end | app.js 执行完成的时间 |
| html end load | app.html最底部js运行时间 |
| html DOMContentLoaded | DOMContentLoaded事件触发时间 |


【优点】
a.app.html 可以使用浏览器304缓存机制
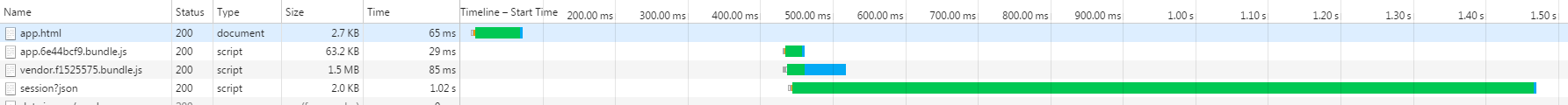
b.静态资源请求可以提前请求 和 api/session一起请求
【问题】
属于同步方式, 其他 js, css 运行时机 需要等待 api/session 结果返回
3.通过写入页面js , ajax异步获取session


【优点】
api/session 改为异步方式,app.js运行时机提前,有将近1秒的提升
值得注意的地方是,ajax返回的运行时机,把延时取消的话,会比app.js早,可见这个回调只要是js线程空闲的话就会执行
4.通过动态创建script方式异步加载,效果和上面差不多


前端获得session信息方式对比,优化的更多相关文章
- Android自动化测试中AccessibilityService获取控件信息(2)-三种方式对比
Android自动化测试中AccessibilityService获取控件信息(2)-三种方式对比 上一篇文章: Android自动化测试中AccessibilityService获取控件信息(1 ...
- 服务器共享session的方式
服务器共享session的方式 简介 1. 基于NFS的Session共享 NFS是Net FileSystem的简称,最早由Sun公司为解决Unix网络主机间的目录共享而研发.这个方案实现最为简单, ...
- 前端三大主流框架的对比React、Vue、Angular
前端三大主流框架的对比React.Vue.Angular React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站, 并于 2013年 5 月开源.React 拥有较高的 ...
- 网站Session 处理方式
分布式session有以下几种方案: 1. 基于nfs(net filesystem)的session共享 将共享服务器目录mount各服务器的本地session目录,session读写受共享服务器i ...
- 与子域名共用session信息
参考自 http://www.jb51.net/article/19664.htm 下面的步骤只使用于两个域名在同一个服务起得情况下,如果不在一个服务器上,就需要考虑通过数据库来存储session信息 ...
- Oracle 表三种连接方式(sql优化)
在查看sql执行计划时,我们会发现表的连接方式有多种,本文对表的连接方式进行介绍以便更好看懂执行计划和理解sql执行原理. 一.连接方式: 嵌套循环(Nested Loops (NL)) (散列)哈希 ...
- 分布式集群下的Session存储方式窥探
传统的应用服务器,自身实现的session管理是大多是基于单机的,对于大型分布式网站来说,支撑其业务的远远不止一台服务器,而是一个分布式集群,请求在不同的服务器之间跳转.那么,如何保持服务器之前的se ...
- Android:XML简介 & 解析方式对比(DOM、SAX、PULL)
目录 示意图 1. 定义 XML,即 extensible Markup Language ,是一种数据标记语言 & 传输格式 2. 作用 对数据进行标记(结构化数据).存储 & ...
- js与jQuery实现方式对比汇总
CreateTime--2016年12月16日09:11:23Author:Marydonjs与jQuery实现方式对比汇总 <div id="ListContainer" ...
随机推荐
- ubuntu下安装golang
1.安装 sudo apt-get install golang 2.查看go的安装路径 go env 查看 GOROOT="/usr/lib/go-1.6" 3.修改环境变量 e ...
- udhcpd源码分析2--读取配置文件
1:重要的结构体 读取配置文件信息到全局的结构体struct server_config_t server_config中,这个结构在很多文件中都有引用到很重要. /* dhcpd.h */ stru ...
- 转载《mysql 一》:mysql的select查询语句内在逻辑执行顺序
原文:http://www.jellythink.com/archives/924 我的抱怨 我一个搞应用开发的,非要会数据库,这不是专门的数据库开发人员干的事么?话说,小公司也没有数 据库开发人员这 ...
- maven报错 Failure to transfer org.apache.maven.plugins:maven-compiler-plugin:pom:3.5.0 from
maven报错误,类似于: Failure to transfer org.apache.maven.plugins:maven-compiler-plugin:pom:3.5.0 from http ...
- Android之实现定位
基于android的定位无非就两种:network.gps.两者各有优劣. Network:定位快,准确度低,受环境影响小. GPS:定位慢,准确度高,受环境影响大. 本文要解决的问题: 1. ...
- mysql 联合索引匹配原则
读mysql文档有感 看了mysql关于索引的文档,网上有一些错误的博客文档,这里我自己记一下. 几个重要的概念 1.对于mysql来说,一条sql中,一个表无论其蕴含的索引有多少,但是有且只用一条. ...
- setTimeout()和setInterval()方法的区别
setTimeout(); //5秒后执行yourFunction(),只执行一次 setInterval(); //每隔5秒执行一次 1.setTimeout(funhander,time)的作用是 ...
- Kaggle机器学习之模型集成(stacking)
Stacking是用新的模型(次学习器)去学习怎么组合那些基学习器,它的思想源自于Stacked Generalization这篇论文.如果把Bagging看作是多个基分类器的线性组合,那么Stack ...
- 手把手教你写Linux设备驱动---中断(三)--workqueue实现(基于友善之臂4412开发板) 【转】
转自:http://blog.csdn.net/morixinguan/article/details/69680909 上节,我们讲到如何来实现tasklet小任务机制 http://blog.cs ...
- perl 函数参数传递与返回值(一)
perl 函数参数传递与返回值(一) http://www.cnblogs.com/tobecrazy/archive/2013/06/11/3131887.html
