MVC 4 结合jquery.uploadify 上传实例
| 前言:由于今天公司源代码服务瘫痪,没法编写代码,利用这个有限的时间,做了一个小小的 基于MVC的图片上传demo,貌似近些年来MVC十分火爆,相关的demo也数不胜数,小弟就在这里打着MVC的旗子,狐假虎威了,MVC和WebForm上传其实都是一样一样的,没有任何不妥的地方,就如前面所说的一样,我只是打着MVC的旗子,不知不觉说了这么多,最近感觉废话特别多,不说了,咋们程序猿都喜欢看干货,下面上菜 |
|
必备工具:1. jquery.js 这个玩意大家都知道,不用多说 官网地址 2. jquery.uploadify.js 这就是上传时用的到js了,相信大家都有所了解,这个是结合flash做的上传,官网地址,官网里面有下载地址,还有api,我用的是最新版本的,所以里面有很多 参数和老版本是不一样的,所以大家得留意一下,顺便贴出api访问地址 3. vs2010 + mvc 4.0 (这些都是幌子,你建一个mvc 3.0 的,或者是WebForm都一样,只要提取部分代码,都能实现) |
大家看看功能就行了,界面美工程度,大家勿喷,先说说功能吧
1. 限制文件上传类型,我的限制是:*.gif; *.jpg; *.png; *.jpeg,这里的客户端验证,但是不缺一些不法分子,所以我们也需要在后太上传是做验证,双保险(但demo在是没有做)
2. 限制文件上传大小100000000KB
3. 选择文件上传数量
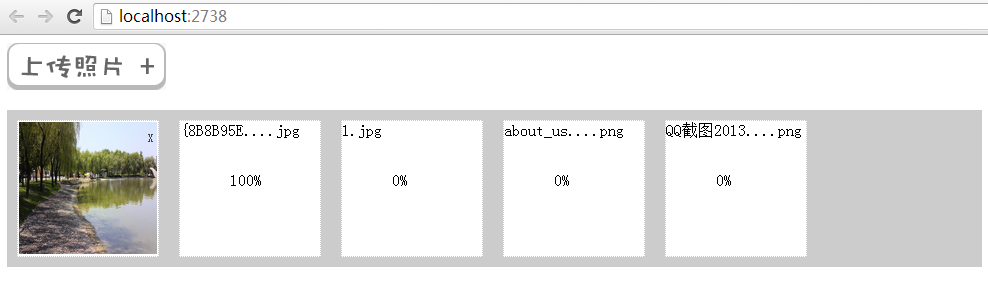
4. 选择文件自动上传,完成时有完成多少,比如:50% 显示方式,完成后100% 立即显示完成的图片
5. 删除上传文件,(好吧,我承认这里做得太假,糊弄了大家,大家就看看得了,不要深究,深究的话,自己把上传到服务的文件删除就行了)
6. 多文件上传方式
先贴张功能的图片:

这张是同时选择多个文件,是上传的样子:

样子就是这样的了,哎,我自己都看不下去了,我还是赶快贴代码,不能在看到这张图片了:
先是html代码:
<script type="text/javascript">
$(function () {
$("#file_upload").uploadify({
queueID: "1",
swf: '/Scripts/uploadify/uploadify.swf',
uploader: '/Home/Upload', // 上传文件,后台上传方法
buttonImage: "/images/xiangcebiaoqian_anniu.gif", // 按钮图片地址
fileSizeLimit: '100000000KB', // 最大允许文件上传大小,这里是 10M
fileTypeDesc: 'Image Files',
fileTypeExts: '*.gif; *.jpg; *.png; *.jpeg',
auto: true, // 自动上传
uploadLimit: 20, // 允许文件上传个数
queueSizeLimit: 5, // 允许同时文件上传个数
width: 159, // 上传按钮的宽度
height: 47, // 上传按钮的高度
onSelect: function (file) { // 选择文件的事件
var name = file.name;
if (name.length >= 10) {
var index = name.lastIndexOf(".");
name = name.substr(0, 8) + "...." + name.substr(index + 1);
}
var html = '<div id="div_id_' + file.id + '" class="uploading"><div id="div_title_' + file.id + '" class="uploading_file_name">' + name + '<div><div id="div_uploading_' + file.id + '" class="uploading_schedule">0%</div></div>';
$("#div_img_list").append(html); },
onUploadProgress: function (file, bytesUploaded, bytesTotal, totalBytesUploaded, totalBytesTotal) { // 上传文件的进度事件
var v = Math.round(bytesUploaded / bytesTotal * 100);
$('#div_uploading_' + file.id).html(v + "%");
},
onUploadSuccess: function (file, data, response) { // 上传文件成功之后的事件
$("#div_title_" + file.id).remove();
$("#div_uploading_" + file.id).remove();
var html = '<img alt="" src="' + data + '" />';
html += "<a href=\"javascript:\" onclick=\"DeleteFile('" + file.id + "');\">X</a>";
$("#div_id_" + file.id).html(html);
}
});
}); // 移除图片
function DeleteFile(id) {
$("#div_id_" + id).remove();
}
</script>
然后是后台代码:
[HttpPost]
public string Upload(FormCollection fc)
{
string newFileName = string.Empty;
//判断Request中是否有接收Files文件
if (Request.Files.Count != )
{
Thread.Sleep();
//HttpPostedFileBase类,提供对用户上载的单独文件的访问
//获取到用户上传的文件
HttpPostedFileBase file = Request.Files[]; //获取用户上传文件的后缀名
string Extension = Path.GetExtension(file.FileName); //重新命名文件
newFileName = Guid.NewGuid().ToString() + Extension; //利用file.SaveAs保存图片
string name = Path.Combine(Server.MapPath("/Content/Upload/"), newFileName);
file.SaveAs(name);
}
Thread.Sleep();
return "/Content/Upload/" + newFileName;
}
jquery.uploadify.js 由于提示是英文的,所以改了onSelectError 代码提示:
onSelectError : function(file, errorCode, errorMsg) {
// Load the swfupload settings
var settings = this.settings;
// Run the default event handler
if ($.inArray('onSelectError', settings.overrideEvents) < 0) {
switch(errorCode) {
case SWFUpload.QUEUE_ERROR.QUEUE_LIMIT_EXCEEDED:
if (settings.queueSizeLimit > errorMsg) {
this.queueData.errorMsg = '\n选择的文件数量超过了剩余的上传限制(' + errorMsg + ')';
} else {
this.queueData.errorMsg = '\n选择的文件数量超过了队列的大小限制(' + settings.queueSizeLimit + ')';
}
break;
case SWFUpload.QUEUE_ERROR.FILE_EXCEEDS_SIZE_LIMIT:
this.queueData.errorMsg = '\n该文件"' + file.name + '"超过大小限制(' + settings.fileSizeLimit + ')';
break;
case SWFUpload.QUEUE_ERROR.ZERO_BYTE_FILE:
this.queueData.errorMsg = '\n该文件"' + file.name + '"是空的';
break;
case SWFUpload.QUEUE_ERROR.FILE_EXCEEDS_SIZE_LIMIT:
this.queueData.errorMsg = '\n该文件"' + file.name + '"不接受的文件类型(' + settings.fileTypeDesc + ').';
break;
}
}
if (errorCode != SWFUpload.QUEUE_ERROR.QUEUE_LIMIT_EXCEEDED) {
delete this.queueData.files[file.id];
}
// Call the user-defined event handler
if (settings.onSelectError) settings.onSelectError.apply(this, arguments);
},
后台代码随便写的了,大家就凑合着看吧!
加上demo下载地址
MVC 4 结合jquery.uploadify 上传实例的更多相关文章
- [Plugin] JQuery.uploadify上传文件插件的使用详解For ASP.NET
URL:http://www.cnblogs.com/xiaopin/archive/2010/01/21/1653523.html 今天下午整理文件上传的例子,感觉收集到的例子都很不人性话,后来找到 ...
- jquery.uploadify上传文件配置详解(asp.net mvc)
页面源码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- SpringMVC+jquery.uploadify 上传文件
前言 以前用Asp.net MVC+uploadify上传文件,最近学习SpringMVC,所以就用SpringMVC+uploadify做个上传文件的demo. 刚开始用form表单的方式提交,在C ...
- MVC3+jquery Uploadify 上传文件
最近做项目用到了上传图片的功能,以前也写过这类代码,不过都是用传统的file标签,今天整理一个好用的插件Uploadify..都做了一些注释,一看便知. 可以去官网下载最新的:Uploadify下载地 ...
- jquery.uploadify上传插件HTML5版中文api使用说明
插件官网文档:http://www.uploadify.com/documentation/ H5版下载地址:https://download.csdn.net/download/u010075697 ...
- jquery uploadify上传文件插件导致浏览器崩溃问题解决方法
自谷歌浏览器更新到(版本39.0.2171.99 )后,访问上传文件界面浏览器就崩溃了,而其他的浏览器不会出现问题. 出现这种问题的原因就是谷歌浏览器缓存问题,但将访问该jsp页面路径添加上时间戳后无 ...
- jQuery Uploadify上传插件
jQuery Uploadify在ASP.NET MVC3中的使用 1.Uploadify简介 Uploadify是基于jQuery的一种上传插件,支持多文件.带进度条显示上传,在项目开发中常被使用. ...
- 使用jquery.uploadify上传文件
今天在网上找了一天,想要找到一个比较全的使用案例,结果发现基本上全是一个版本的... 我的问题主要是上传完成后,还需要将路径获取到,然后保存到数据库. 查了一下资料发现有这么一个参数onComplet ...
- 用jquery uploadify上传插件上传文件
public void ProcessRequest(HttpContext context) { string esOIDs = System.Web.HttpContext.Current.Req ...
随机推荐
- windows 安装paramiko模块
首先需要安装pycrypto这个模块,这个下源码编译安装的不能用报错warning: GMP or MPIR library not found; Not building这个用编译好的模块安装已编译 ...
- HTML7常用的类型刮刮乐 光棒效果
常用的类型: 1.数学: Math.ceil():天花板数 Math.floor():地板数 Math.round():四舍五入取整数 Math.random():生成0-1之间的随机数 2.日期 ...
- c++数组操作
一.数组定义和初始化 : 一维数组初始化: : 标准方式一: ]; // value[i]的值不定,没有初始化 : 标准方式二: ] = {,}; // value[0]和value[1]的值分别为1 ...
- Ubuntu 12.04 wireless networks : devices not ready (firmware missing)解决办法
今天装了Ubuntu12.04之后,发现无线不能用. 用iwconfig查看,wlan0 项后面有内容,但是在本该显示无线列表的地方显示的是 “ wireless networks : devices ...
- c语常用算法库(1)
1,冒泡排序 #include <iostream> using namespace std; int main(){ ]; // 一共n个数, n不超过1000. a用来保存这些数. , ...
- Constructor Prototype Pattern 原型模式(PHP示例)
当一个类大部分都是相同的只有部分是不同的时候,如果需要大量这个类的对象,每次都重复实例化那些相同的部分是开销很大的,而如果clone之前建立对象的那些相同的部分,就可以节约开销. 针对php的一种实现 ...
- Gradle templates 的使用
使用gradle 时有一些繁琐的创建工程 使用插件的步骤. 这些步骤可以使用一些gradle的模板来代替. 具体的操作步骤: 安装gradle: Prerequired: Java SDK insta ...
- windows和linux下获取当前程序路径以及cpu数
#ifdef WIN32 #include <Windows.h> #else #include <stdio.h> #include <unistd.h> #en ...
- 推荐一些C#相关的网站、资源和书籍(转载)
原文地址:http://blog.csdn.net/chinacsharper/article/details/17514923 一.网站 1.http://msdn.microsoft.com/zh ...
- Spring、Bean 的作用域
Singleton作用域(默认) 当一个bean的作用域为singleton,那么Spring Ioc容器中只会存在一个共享的bean实例,并且所有对bean的请求,只要id与该bean定义相匹配,则 ...
